第9章 jQuery Mobile
04-13Ctrl+D 收藏本站
Web 2.0带来的丰富互联网技术让所有人都享受到了技术发展和用户体验进步的乐趣。作为下一代互联网标准——HTML 5自然也是备受期待和瞩目,HTML 5已成为互联网爱好者们茶余饭后的话题。那么HTML 5到底是什么,它有哪些特性,它未来的发展方向在哪里?
9.1 HTML 5简介
HTML 5的前身名为Web Applications 1.0。于2004年被WHATWG(Web Hypertext Application Techonlogy Working Group, Web超文本应用技术工作组)提出,2007年被W3C采纳,并被转变为
HTML 5规范的第一个草案。HTML 5已经得到大多数现代浏览器的支持。
谈到Web设计,我们经常把Web分为三个层:
(1)结构层;(2)表现层;(3)行为层。
它们对应的技术,分别是:
(1)HTML;(2)CSS;(3)JavaScript。
随着HTML 5的到来,这三层的内容已经发生变化。在结构层中,HTML 5添加了新的标记,例如:<header>, <article>和<footer>等。HTML 5还提供了媒体元素,例如:<audio>, <video>和<canvas>等。HTML 5中表单元素也得到了加强,新增了进度条、滑动条和颜色拾取器等,同时,表单验证方面也可以用浏览器内置的验证。
在行为层方面,HTML 5为每个新的元素规定了新的交互方式以及API。例如,我们可以自定义<video>元素,让其播放和暂停视频动画等。可以使用<canvas>绘制各种图形。而在HTML 5之前,想要直接在网页上进行直接绘图是不能轻易完成的,即使是最简单的几何图形也不可以,多数交互只是保存和点击。在HTML 5之前,如果希望能够跟图片进行更多的操作或者在浏览器当中画出图形,需要Flash这类插件来帮忙。
不仅是结构和行为发生变化,表现层也同样得到了改进。CSS 3新增了很多模块,比如,高级选择器、渐变、圆角还有动画等。而在HTML 5之前,这些工作需要编写脚本才能实现效果。
HTML 5的改变不仅仅是这些,在浏览器的JavaScript API方面也做了不少改进。以前我们可以用cookie和window之类的API,而新的JavaScript API增加了很多模块,比如Geolocation, Storage和WebSocket等。
HTML 5还有很多令人心动的特性和新功能,限于篇幅无法一一举出,但我对于HTML 5的前景还是非常看好的,毕竟丰富Web应用的大势已经掀起,让我们共同期待HTML 5的降临。
9.2 jQuery Mobile简介
对于Web开发者来说,jQuery是非常流行JavaScript类库,而且一直以来它都是为Web浏览器设计的,并没有特别为移动应用程序设计。jQuery Mobile则是用来填补jQuery在移动设备应用上的缺憾的一个新项目。它基于jQuery框架并使用了HTML 5和CSS 3这些新的技术,除了能提供很多基础的移动页面元素开发功能外,框架自身还提供了很多可供扩展的API,以便于开发人员在移动应用上使用。使用该框架可以节省大量的JavaScript代码开发时间。
9.3 jQuery Mobile主要特性
jQuery Mobile提供了非常友好的UI组件集和一个强有力的AJAX的导航系统,以支持动画页面转换。它的策略可以简单地总结为:创建一个在常见智能手机/平板电脑浏览器领域内能统一用户界面的顶级JavaScript库。概括起来,jQuery Mobile有以下特性:
(1)基于jQuery构建
它采用与jQuery一致的核心和语法,这样能让学习者倍感熟悉,学习曲线也是最小的。另外,它还使用了jQuery UI代码和模式。
(2)兼容绝大部分手机平台
jQuery Mobile以“Write Less, Do More”作为目标,为所有的主流移动操作系统平台提供了高度统一的UI框架,而不必为每个移动设备编写独特的应用程序。它兼容iOS、Android、Blackberry、Palm WebOS、Nokia/Symbian、Windows Mobile、bada和MeeGo等,只要是能解释标准HTML的设备就能提供最基本的支持。
(3)轻量级的库
基于速度考虑,整个库非常轻量级,同时对图片的依赖也降到最小。
(4)模块化结构
创建定制版本只包括应用所需的功能,而不需要修改应用的结构。
(5)HTML 5标记驱动的配置
快速开发页面,把对开发人员的脚本能力需求降到最小化。
(6)渐进增强原则
jQuery Mobile完全采用渐进增强原则:通过一个全功能的标准HTML网页和额外的JavaScript
功能层,提供顶级的在线体验。这意味着即使移动浏览器不支持JavaScript,基于jQuery Mobile的移动应用程序仍能正常的使用,而较新的移动平台能获得更优秀的用户体验。
(7)响应设计
通过灵敏的技术设计和工具,使得相同的基础代码库可以在不同屏幕大小中自动缩放。
(8)强大的Ajax的导航系统
它使得页面之间跳转变得更加流畅,同时保持按钮,书签和地址栏的简洁。
(9)易用性
一些辅助功能,比如WAI-ARIA,以确保页面可以在一些屏幕阅读器或者其他手持设备中正常工作。
(10)支持触摸和鼠标事件
让触摸,鼠标,光标用户都能通过简单的API来流畅使用。
(11)统一的UI组件
在触摸体验和主题化方面,jQuery Mobile加强和统一了本地控制。
(12)强大的主题化框架
主题编辑器(ThemeRoller)能很容易地进行高度个性化和品牌化的的界面定制。
接下来我们将通过实例向大家展示jQuery Mobile的特性及好处,让大家一起来了解这个新框架是如何帮助我们在短时间内建立起一个高质量的移动应用程序。当然,在这里建议代码使用的移动设备平台最好是iPhone或Android或是在PC电脑上使用Google浏览器调试。
9.4 jQuery Mobile的使用
9.4.1 准备工作
首先去官方下载最新的jQuery Mobile版本。其次,建议在页面中使用HTML 5标准的页面声明和标签,因为移动设备浏览器对HTML 5标准的支持程度要远远优于PC设备,因此使用简洁的HTML 5标准可以更加高效地进行开发,避免了因为声明错误出现的兼容性问题。代码如下:

9.4.2 构建HTML模板
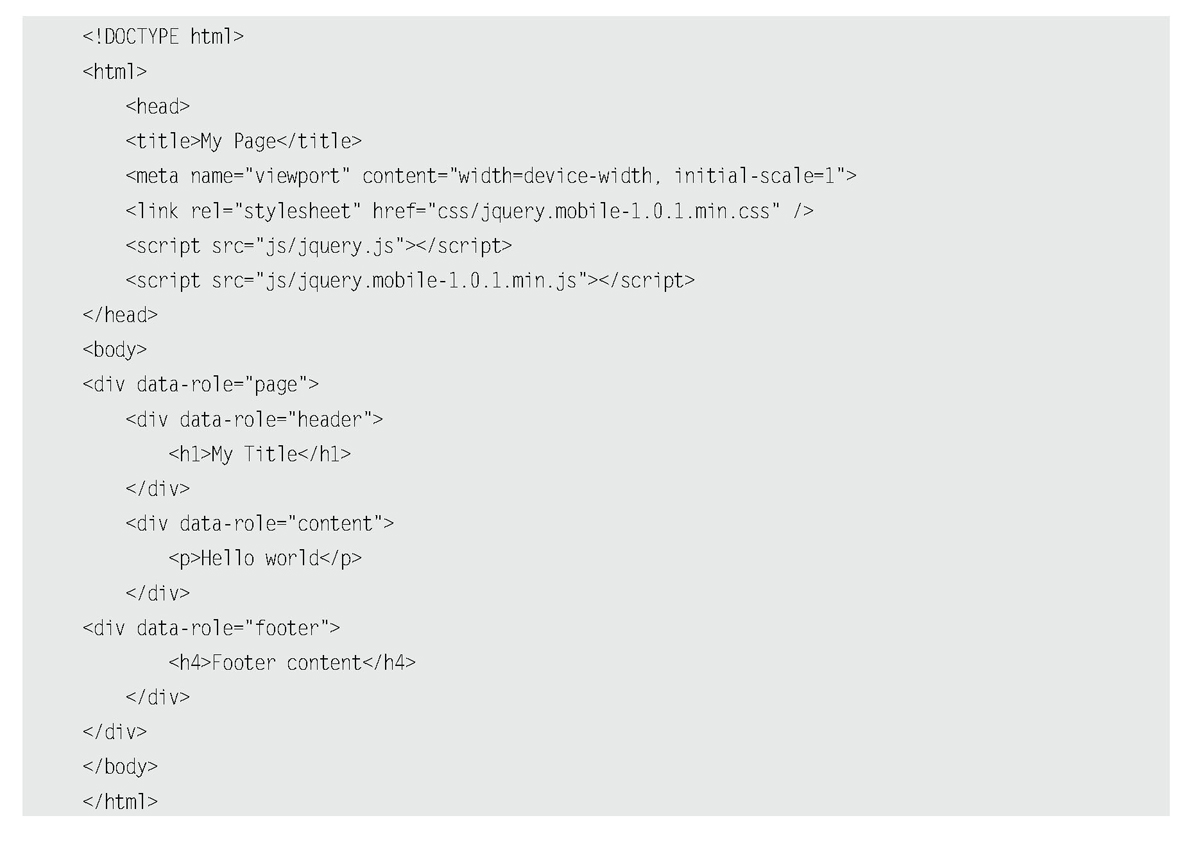
jQuery Mobile可以在普通的html标签或html 5标签中工作,在结构化的页面中,完整的页面结构分为header、content和footer这三个主要区域。一个最简单的jQuery Mobile代码如下:

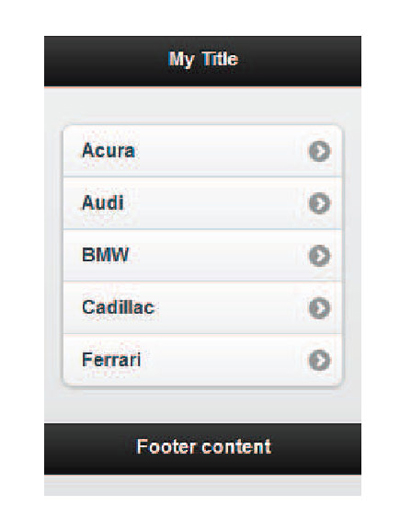
显示效果如图9.1所示:

图9.1 图单的jQuery Mobile代码显示
在上面代码中,我们引入了3个文件,这也是使用jQuery Mobile所必备的3个文件:
 CSS文件:jquery.mobile.css
CSS文件:jquery.mobile.css
 jQuery文件:jquery.js
jQuery文件:jquery.js
 jQuery Mobile文件:jquery.mobile.js
jQuery Mobile文件:jquery.mobile.js
注意:1,默认情况下,移动设备的浏览器会像在大屏幕的Web浏览器那样显示你的页面,宽度达到了960像素,然后缩小内容以适应移动设备的小屏幕,因此用户在移动设备看这个页面时感觉字体就比较小了,必须要放大才能看得清楚。幸运的是可以使用特殊的Meta元素可视区进行纠正,这个元素会通知浏览器使用移动设备的宽度作为可视区的宽度。对于Web应用程序,一个常见的设置是:

这个元素设置宽度为设备的最大宽度,禁止用户放大和缩小。
2,在<head>中按顺序加入框架的引用,注意加载的顺序:

9.4.3 data-role属性
在上面的代码中可以看到页面中的内容都包装在p标签中,并在标签中加入data-role=“page”
属性。这样jQuery Mobile就会知道哪些内容需要处理。把代码简化后,如下所示:

注意:data-属性是HTML 5新推出的很有趣的一个特性,它可以让开发人员添加任意属性到html标签中,只要添加的属性名有“data-”前缀。
表9-1 data-role属性
类 型描 述示 例Button设置元素为button类型data-role=“button”Checkbox设置元素为复选框类型,只需要设置type=“checkbox”,不需 要data-roletype=“checkbox”Collapsible设置元素为一个包裹标题和内容的容器data-role=“collapsible”Collapsible set设置元素为一个包裹Collapsible的容器data-role=“collapsible-set”Content设置元素为一个内容容器data-role=“content”Dialog设置元素为一个对话框data-rel=“dialog”Field container设置元素为一个区域包裹容器,包含label/form的元素对data-role=“fieldcontain”Flip toggle switch设置元素为一个翻转切换元素data-role=“slider”Footer页面页脚容器data-role=“footer”Header页面标题容器data-role=“header”Link链接元素,它共享button的属性data-role=“button”Listview设置元素为一个列表视图data-role=“listview”Navbar设置元素为一个导航栏data-role=“navbar”Page设置元素为一个页面容器data-role=“page”Radio button设置元素为一个单选框,不需要data-roletype=“radio”Select设置元素为一个下拉框,不需要data-role<select></select>Slider设置元素为一个有范围值的文本框data-role=“slider”Text input & Textarea设置元素为一个文本框、数字框、搜索框等type=“text|number|search|等等”9.4.4 添加内容
如果我们需要在页面中添加一个简单列表,那么就可以使用刚才所说的data-role属性,将下面代码插入到content中:

显示效果如图9.2所示:

图9.2 列表显示效果(一)
如果你不喜欢宽度为100%的列表,那么你可以通过为ul元素设置data-inset属性。例如为<ul>设置data-inset=“true”。显示效果如图9.3所示。

图9.3 列表显示效果(二)
9.4.5 样式切换
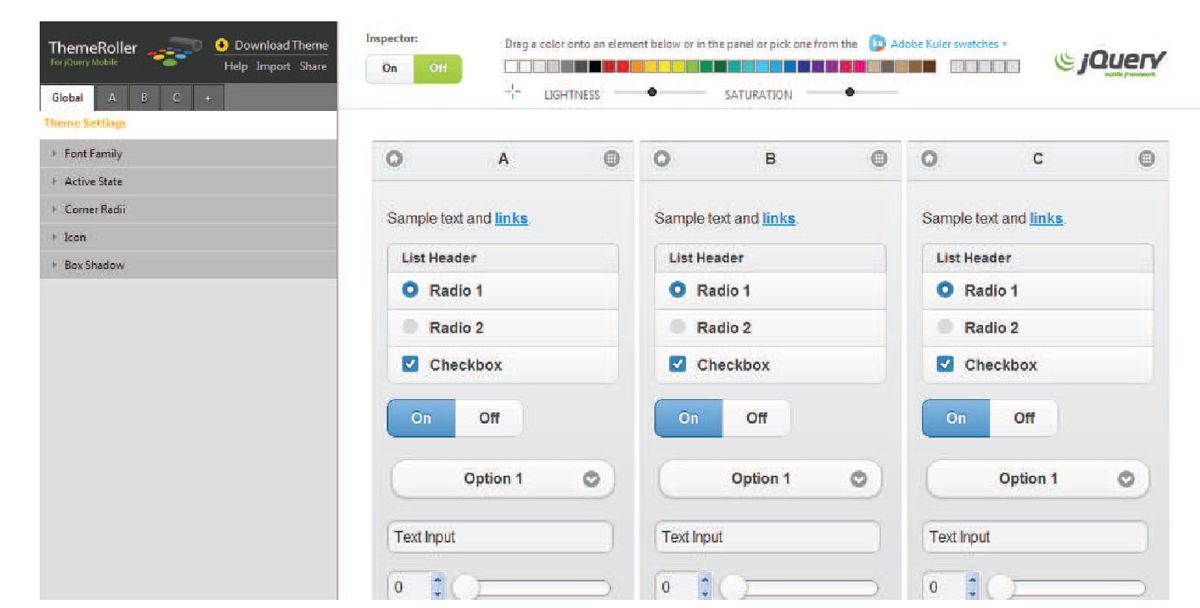
jQuery Mobile自带了一些不错的主题,这些主题能够快速的帮助开发人员修改页面的UI。我们只需在组件上添加data-theme属性即可,它的值是a、b、c、d或e。此外,jQuery Mobile还提供了一个强大的ThemeRoller组件(http://jquerymobile.com/themeroller/),可以让你自定义主题。ThemeRoller如图9.4所示:

图9.4 Theme Roller界面
为列表添加data-theme=“e”后,显示效果如图9.5所示:



图9.5 切样列表样式
9.5 其他框架
9.5.1 移动框架
在移动框架方面,除了jQuery Mobile之外,还有很多移动框架可选。
 jqMobi(http://jqmobi.com)
jqMobi(http://jqmobi.com)
此jqMobi不是jQuery Mobile,它们两个完全不同,jqMobi是基于jQuery重写的,适应于iOS和Android等移动设备的JavaScript框架,它含有jQuery Mobile的大部分功能,但是jqMobi
体积更小,速度更快,兼容性也有所不同。
jqMobi由三个组件组成:查询库、jqUi和jqPlugin。查询库库提供了60多个API调用,包括Ajax调用、针对webkit的系统选择器调用等。jqUi是一个用户界面程序库,提供了按钮、部件、固定的header/footer以及可控的滚动部件。该工具包也仅针对移动版本的WebKit浏览器,同时支持Android 2.2及更高版本。jqPlugin是用于针对WebKit浏览器交互和接口的插件支持。
 Sencha Touch(http://sencha.com)
Sencha Touch(http://sencha.com)
Sencha Touch是专门为移动设备开发应用的JavaScript框架。通过Sencha Touch你可以创建一个非常像native app的web app,用户界面组件和数据管理全部基于HTML 5和CSS3的Web标准,兼容Android和iOS。
Sencha Touch是一个重量级的框架,组件封装较多,在各平台交互表现统一,但入门门槛较高。
 Zepto.js(http://zeptojs.com/)
Zepto.js(http://zeptojs.com/)
Zepto.js是一个专为Mobile WebKit浏览器而开发的一个JavaScript框架。它能够帮助开发人员
简单、快速地完成开发任务。更重要的是这个JavaScript框架,是超轻量级的,只有5KB。Zepto.js的语法借鉴并兼容jQuery。
9.5.2 PhoneGap
PhoneGap是一个开源的开发框架,使用HTML、CSS和JavaScript来构建跨平台的的移动应用程序。它使开发者能够利用iPhone、Android、Palm、Symbian、Blackberry、Windows Phone和Beda智能手机的核心功能——包括地理定位、加速器、联系人、声音和振动等。同时借助PhoneGap, Web开发者还可以把已有的Web应用打包成移动平台上的本地应用或者应用商店里的App,让用户直接下载安装。
PhoneGap的特性包括:将HTML/JavaScript代码打包成本地App,帮助开发者部署到各种平
台上,并提供了访问移动应用本地特性的接口,同时支持多语言混合的插件机制。
9.6 小结
本章首先简单介绍了HTML 5,然后重点介绍了jQuery Mobile,包括它的特性和用法。最后对其他的移动框架进行了介绍。
移动互联网是互联网的未来。HTML 5作为未来移动终端的核心技术,这一点已经成为业界共识,各家浏览器厂商也频频升级浏览器来更好地支持HTML 5。各大开发厂商的加入,也让移动开发领域的竞争变得异常激烈。
相信不久的将来,不论是桌面应用还是移动应用,HTML 5都是创新的主旋律。