jQuery越来越流行了,大家可能会发现,在浏览网站的过程中,越来越多的网站开始使用jQuery来构建以往需要靠Flash来实现的超酷动态效果,事实上jQuery已经是前端开发中重要的类库之一,也成为构建丰富Web前端的利器。但是作为一个JavaScript类库,很多人并不是很清楚如何正确使用jQuery来达到最佳的性能,如果你觉得代码书写对于性能的影响不会那么巨大,那么我只能告诉你,当你使用jQuery开发一个复杂的动画和Web应用时,它有可能成为你性能上的终极噩梦。
在本章中,我们将介绍在书写代码时,应该需要注意的几个性能问题,希望对于大家在书写高性能的Web应用中有所帮助。
11.1 jQuery性能优化
1.使用最新版本的jQuery类库
jQuery每一个新的版本都会较上一版进行Bug修复和一些优化,同时也会包含一些创新,所以建议使用最新版本的jQuery来提高性能。不过你需要注意的是,在更换版本之后,不要忘记测试你的代码,毕竟有时候不是完全向后兼容的。
2.使用合适的选择器
jQuery提供给开发人员非常丰富的手段来使用选择器定位DOM元素,它是开发人员最常使用的功能,但是很少有开发人员会考虑使用不同的选择器来处理性能问题。这里我们将介绍几种常用的选择器,及其它们之间的性能差异。
 $(“#id”)
$(“#id”)
使用id来定位DOM元素无疑是最佳提高性能的方式,因为jQuery底层将直接调用本地方法document.getElementById。熟悉JavaScript的人,都了解这个方法将直接通过元素id来返回对应的
元素。当然,如果这个方式不能直接找到你需要的元素,那么你可以考虑调用find方法。代码如下:

使用以上代码可以有效的缩小你定位的DOM元素。为了提高性能,建议从最近的ID元素开始往下搜索。
 $(\"p\"), $(\"p\"), $(\"input\")
$(\"p\"), $(\"p\"), $(\"input\")
标签选择器的性能也是不错的,它是性能优化的第二选择,因为jQuery将直接调用本地方法document.getElementsByTagName来定位DOM元素。
 $(\".class\")
$(\".class\")
这种方法较我们来说有些许复杂。对于比较新的浏览器例如IE 9,它支持本地方法document.getElementsByClassName,而对于老的浏览器,例如IE 8或者更早版本,只能靠使用DOM搜索
方式来实现,这无疑对性能产生较大的影响。所以建议大家有选择性的使用它。
 $(\"[attribute=value]\")
$(\"[attribute=value]\")
对于利用属性来定位DOM元素,本地JavaScript方法中并没有直接地实现,大多都是使用DOM搜索方式来达到效果,很多现代浏览器支持querySelectorAll方法,但是不同浏览器间的性能还是有区别。总体来说,使用这种方式来定位DOM元素,性能并不是非常理想。所以为了获得更好的优化效果,建议开发中尽量避免这种对性能有害的方式。
 $(\":hidden\")
$(\":hidden\")
和上面利用属性来定位DOM的方式类似,这种伪选择器也同样没有直接在本地JavaScript方法中实现,并且jQuery需要搜索每一个元素来定位这个选择器,这将对你的应用带来比较大的性能问题。所以建议大家尽量不要使用。如果你坚持使用这种方式,请先使用ID选择器定位父元素,然后再使用该选择器,这样对性能优化会有帮助。代码如下:

以上是使用选择器的基本规则,性能自上而下依次下降,如果大家在开发中使用选择器,请遵循以上这个简单的优化性能规则。当然,如果觉得不是非常可信,那么我建议大家使用一个在线工具jsPerf来直观的查看性能区别,地址:http://jsperf.com/id-vs-class-vs-tag-selectors/2
注意:1.尽量使用ID选择器。
2.尽量给选择器指定上下文。
3.缓存对象
在书写jQuery代码中,开发人员经常喜欢用如下书写方式:


当然,编程中的跳跃思维导致你有可能这样书写代码,这无可厚非,但是这样导致的结果是:jQuery会在创建每一个选择器的过程中,查找DOM,创建多个jQuery对象。比较好的书写方式如下:

在本例中,如果使用链式方式将更加简洁,但是这里只为说明使用缓存变量的重要性,这和Java开发中不要随意的创建对象一样,可以帮助你有效的提高代码运行性能。
上面代码可以使用jQuery的链式操作再加以改善。如下所示:

如果你打算在其他函数中使用jQuery对象,那么你可以把它们缓存到全局环境中。如下代码所示:

记住,永远不要让相同的选择器在你的代码里出现多次。
4.循环时的DOM操作
使用jQuery可以很方便的添加,删除或者修改DOM节点,但是在一些循环,例如for,while或者$.each中处理节点时,下面有个实例值得大家注意,代码如下:

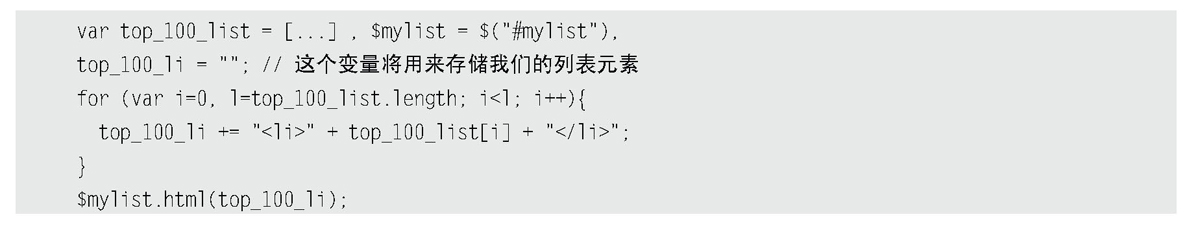
以上代码中,我们将每一个新添加的标签元素都作为一个节点添加容器ID中,实际上jQuery操作消耗的性能也不低,所以更好的方式是尽可能的减少DOM操作,这里应该将整个元素字符串在插入DOM之前全部创建好,修改代码如下:

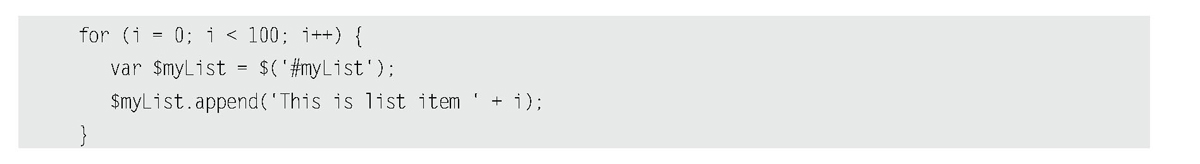
记得以前有一个同事也写过类似的代码,代码如下:

看出问题所在了吧,居然把#mylist循环获取了100次!
5.数组方式使用jQuery对象
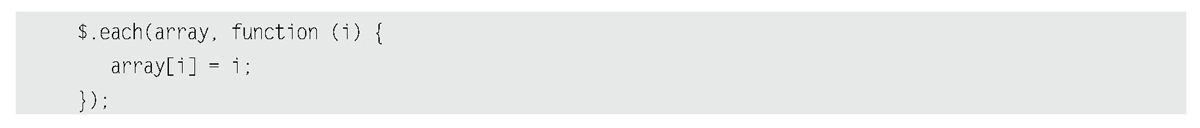
使用jQuery选择器获取结果是一个jQuery对象。然而,jQuery类库会让你感觉你正在使用一个定义了索引和长度的数组。在性能方面,建议使用简单for或者while循环来处理,而不是$.each,这样能使你的代码更快。

使用for代替each方法,代码如下:


另外注意,检查长度也是一个检查jQuery对象是否存在的方式,下面一段代码通过length属性检查页面中是否含有id为“content”元素:

6.事件代理
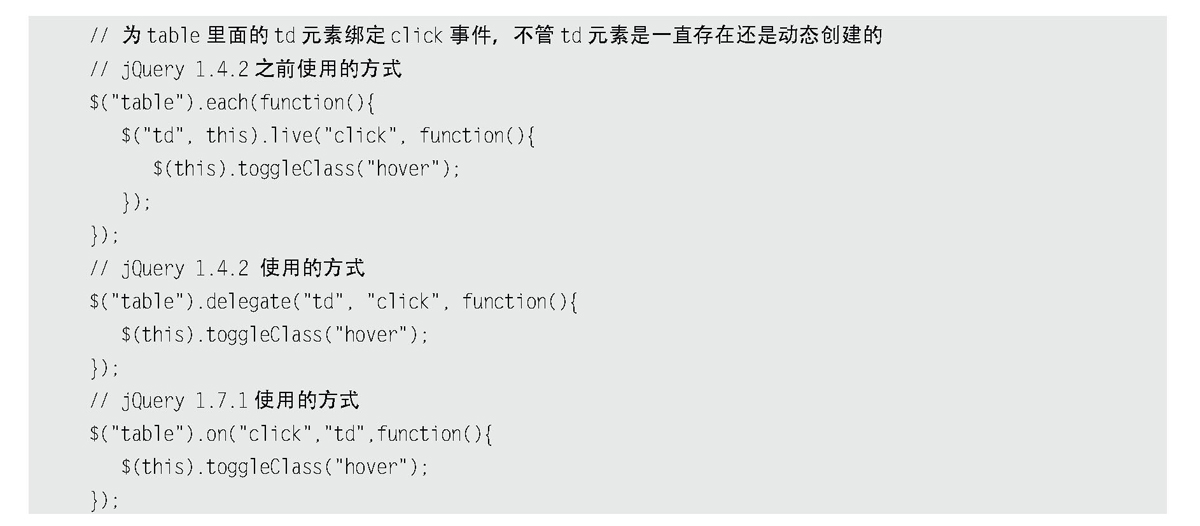
每一个JavaScript事件(例如:click, mouseover等)都会冒泡到父级节点。当我们需要给多个元素调用同个函数时这点会很有用。比如,我们要为一个表格绑定这样的行为:点击td后,把背景色设置为红色,代码如下:

假设有100个td元素,在使用以上方式的时候,你绑定了100个事件,这将带来很负面的性能影响。那么有什么更好的方式呢?
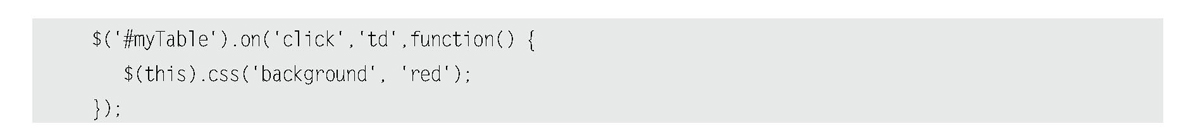
代替这种效率很差的多元素事件监听的方法就是,你只需向它们的父节点绑定一次事件,然后通过event.target获取到点击的当前元素,代码如下:

在改进方式中,你只为一个元素绑定了1个事件。显然,这种方式的性能要优于之前那种。同时,在jQuery 1.7中提供了一个新的方式on,来帮助你将整个事件监听封装到一个便利方法中,如下所示:

7.将你的代码转化成jQuery插件
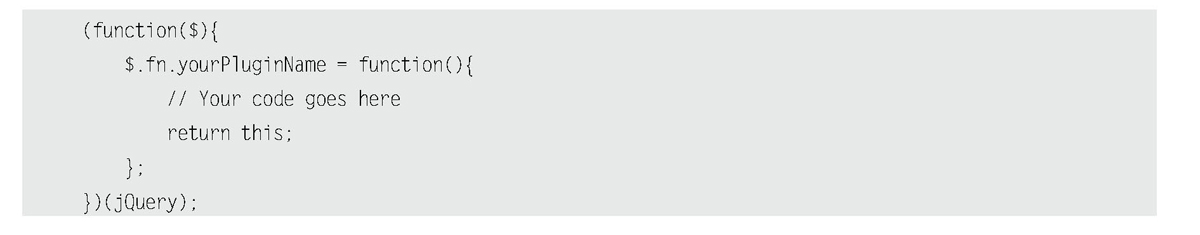
如果你每次都需要花上一定的时间去开发类似的jQuery代码,那么你可以考虑将代码变成插件。它能够使你的代码有更好的重用性,并且能够有效的帮助你组织代码。创建一个插件代码如下:

8.使用join来拼接字符串
也许你之前一直使用”+”来拼接长字符串,现在你可以改改了。虽然它可能会有点奇怪,但它确实有助于优化性能,尤其是长字符串处理的时候。
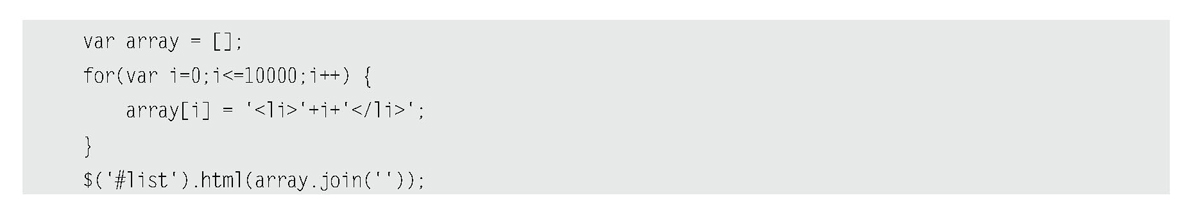
首先创建一个数组,然后循环,最后使用join把数组转化为字符串,代码如下:

9.合理利用HTML5的Data属性
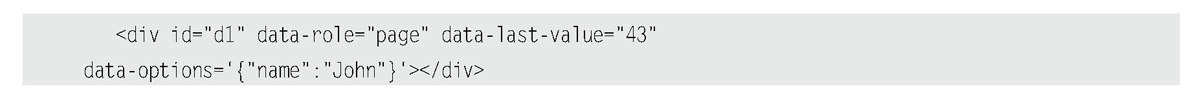
HTML 5的data属性可以帮助我们插入数据,特别是前后端的数据交换。jQuery的data方法,有效的利用HTML5的属性,来自动得到数据。下面是个例子:

为了读取数据,你需要使用如下代码:

10.尽量使用原生的JavaScript方法
下面一段代码,它用来判断多选框是否被选中:

它使用了jQuery提供的is方法来判断多选框是否选中,但这里可以直接使用原生的JavaScript方法,看下面代码:

毋庸置疑,第二种方式效率高于第一种方式,因为它不需要拐弯抹角的去调用许多函数。
还有更多类似的操作。把如下代码:

优化成:

把如下代码:

优化成:

经验告诉我们,方法的选择很重要,有时候你也许根本不需要jQuery。
11.压缩JavaScript
现在的Web项目总是离不开大量JavaScript,而JS文件的体积越来越大,随之也影响到页面的感知性能。因此,需要对JavaScript文件进行压缩,一方面是使用Gzip;另一方面则是去除JavaScript文件里的注释、空白,并且压缩局部变量长度等。对于一些成熟的类库来说,它们本身都会提供“完整版”和“压缩版”两个版本。当我们需要自己修复类库里的Bug,这时只能在完整版中修改,对于压缩版自然就无能为力了。此外,自己写的JavaScript文件也需要压缩。
压缩JavaScript的工具有很多,你可以使用老牌的JSMin, YUI Compressor,它们都可以用来压缩脚本文件(后者还可以处理CSS),也可以使用一些新的工具,比如Google Closure Compiler和UglifyJS。
11.2 jQuery技巧
如今,越来越多的人在使用jQuery类库。这也意味着,需要越来越多有用的jQuery技巧和解决方案。下面是我整理的一些实用的jQuery技巧。
1.禁用页面的右键菜单

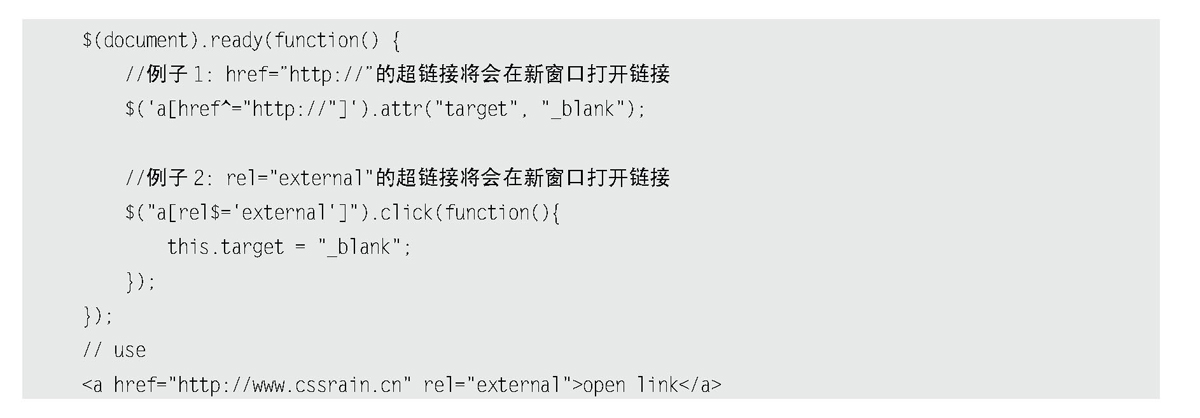
2.新窗口打开页面

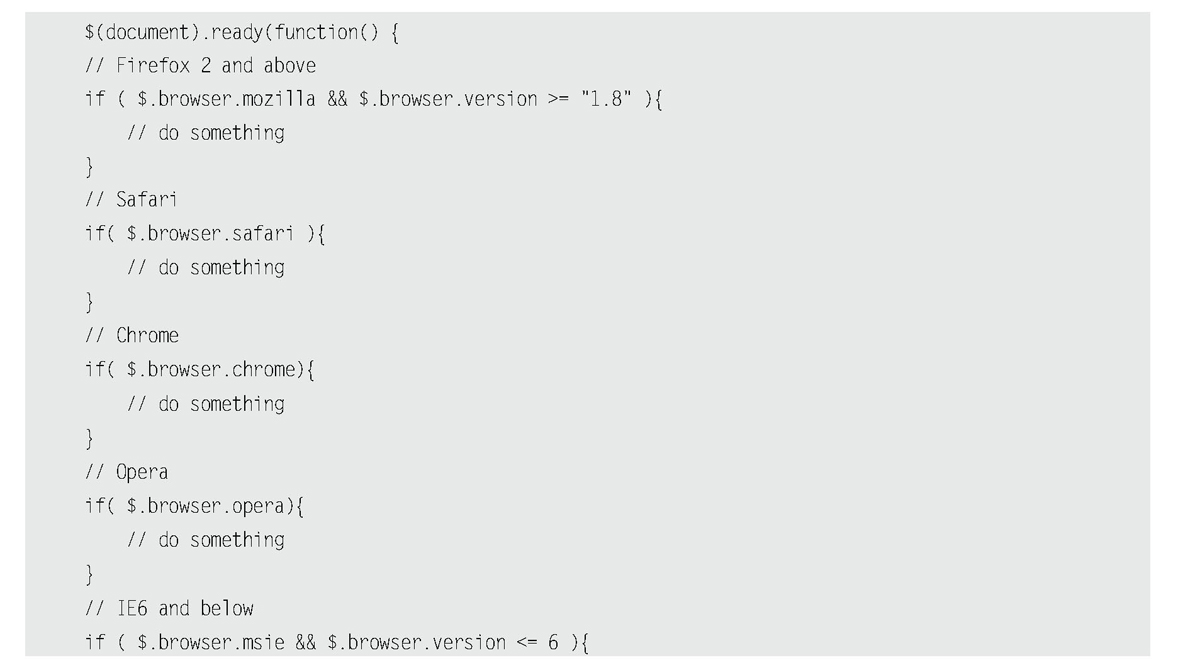
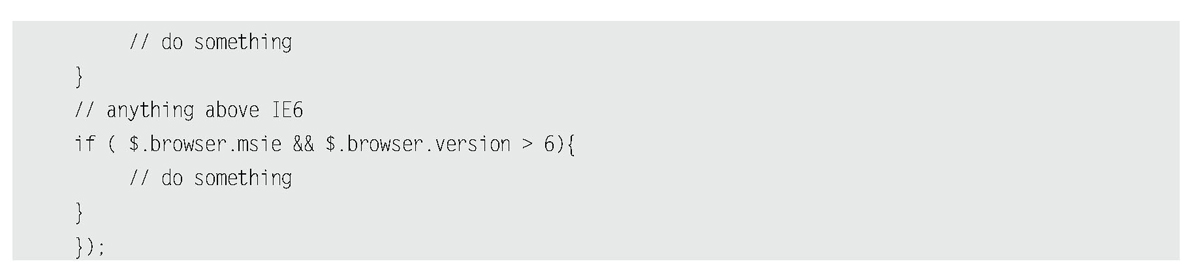
3.判断浏览器类型


需要注意的是,在jQuery 1.3版本之后,官方推荐使用$.support来代替$.browser这种检测方式。
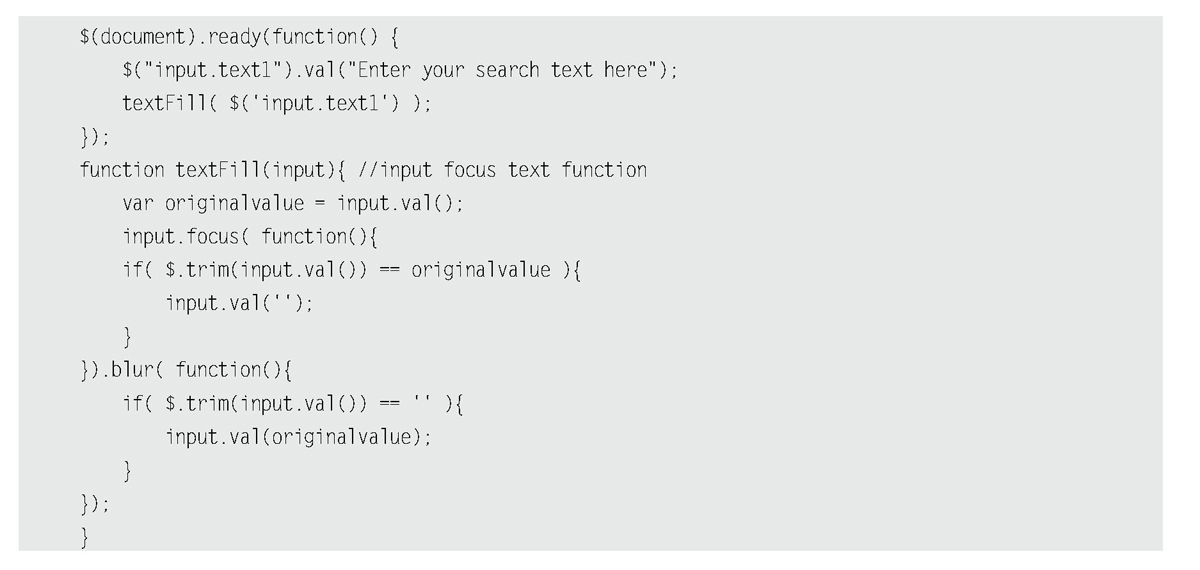
4.输入框文字获取和失去焦点

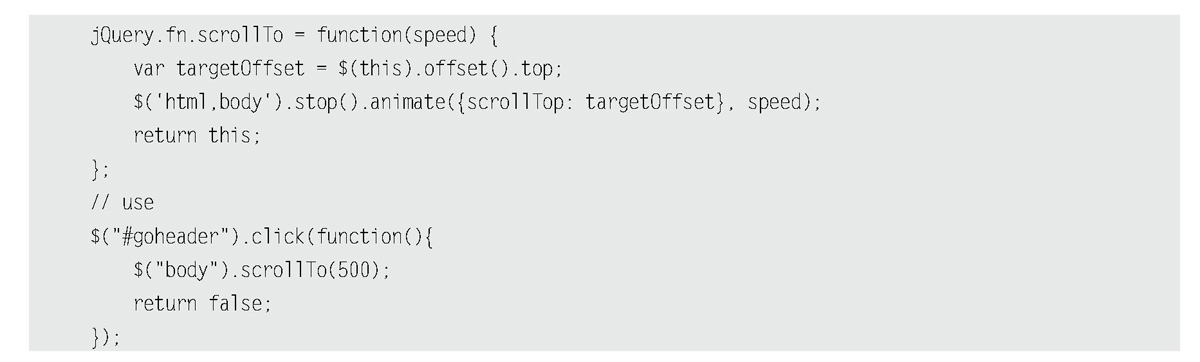
5.返回头部滑动动画

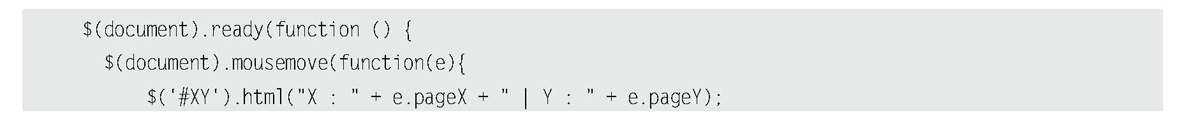
6.获取鼠标位置


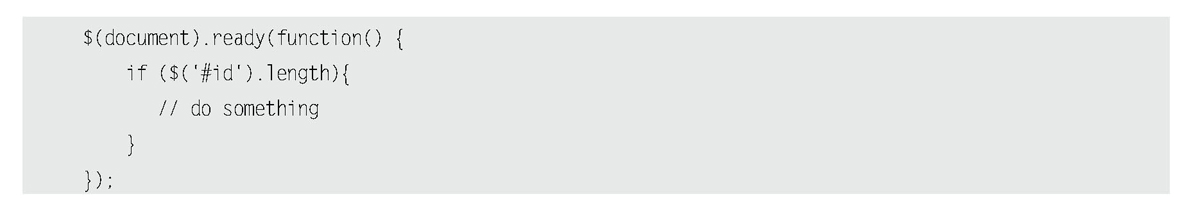
7.判断元素是否存在

8.点击p也可以跳转

9.根据浏览器大小添加不同的样式

10.设置p在屏幕中央

11.创建自己的选择器

12.关闭所有动画效果

13.检测鼠标的右键和左键

14.回车提交表单

15.设置全局Ajax参数

16.获取选中的下拉框

17.切换复选框

18.使用siblings来选择同辈元素

19.个性化链接

20.在一段时间之后自动隐藏或关闭元素

21.使用Firefox和Firebug来记录事件日志


22.为任何与选择器相匹配的元素绑定事件

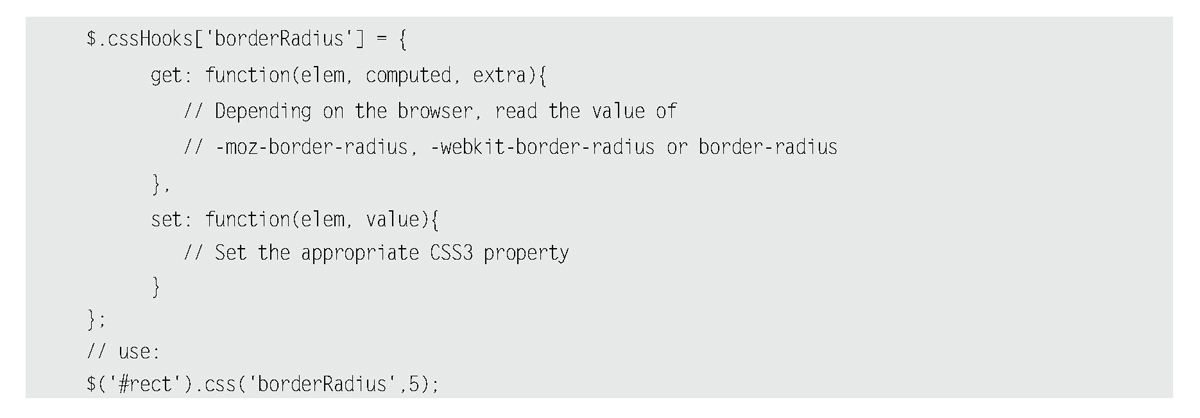
23.使用css钩子
jQuery.cssHooks是1.4.3新增的方法,当你定义新的CSS Hooks时实际上定义的是getter和setter方法,比如,border-radius这个圆角属性想要成功应用于firefox、webkit等浏览器,需要增加属性前缀,比如-moz-border-radius和-webkit-border-radius。你可以通过定义CSS Hooks将其封装成统一的接口borderRadius,而不是一一设置css属性。代码如下:

更多cssHooks可以查看https://github.com/brandonaaron/jquery-cssHooks。
24.$.proxy的使用
使用回调方法的缺点之一是当执行类库中的方法后,上下文对象被设置到另外一个元素,比如:

执行下面代码:

你将遇到问题,button元素会消失,而不是panel元素。可以使用$.proxy方法解决这个问题,代码如下:

这样才正确的执行。
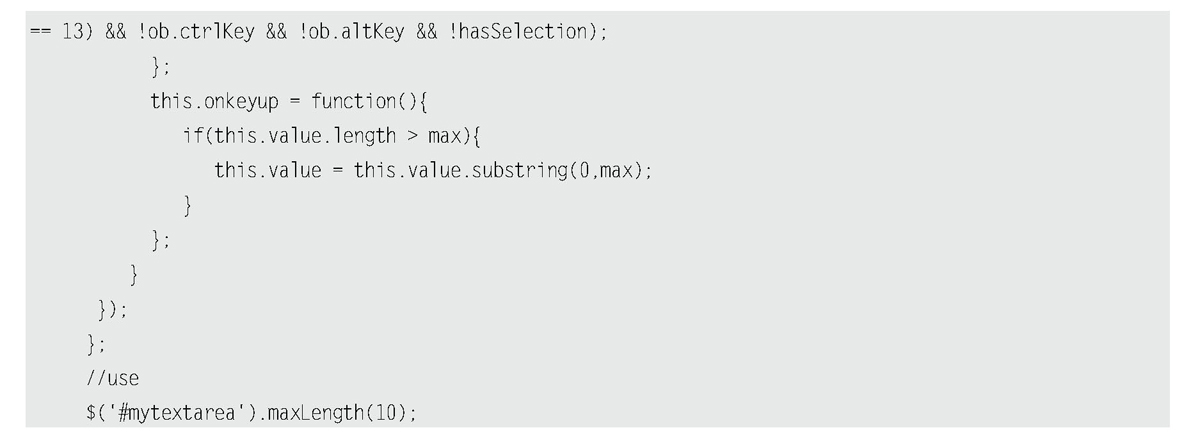
25.限制Text-Area域中的字符的个数


26.本地存储
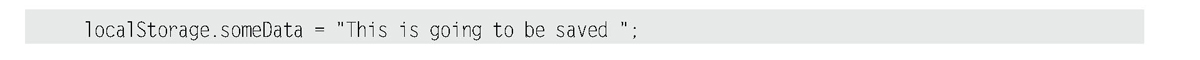
本地存储是HTML 5提供的特性之一。它提供了非常简单的API接口,便于添加你的数据到localStorage全局属性中,代码如下:

事实上对于老的浏览器来说,这并不是个好消息,因为他们不支持,但是我们可以使用jQuery的插件(http://plugins.jquery.com/plugin-tags/localstorage)来提供支持,这种方式可以使得本地存储功能正常工作。
27.解析json数据时报parseError错误
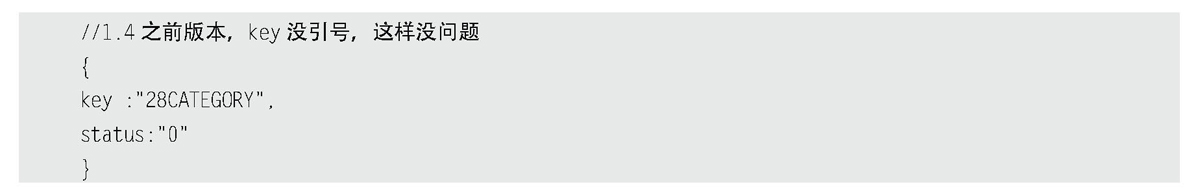
jQuery在1.4版本后,采用了更为严格的json解析方式,即所有内容都必须要有双引号,如果升级jQuery版本后,ajax加载json报错,有可能就是这个原因。比如:

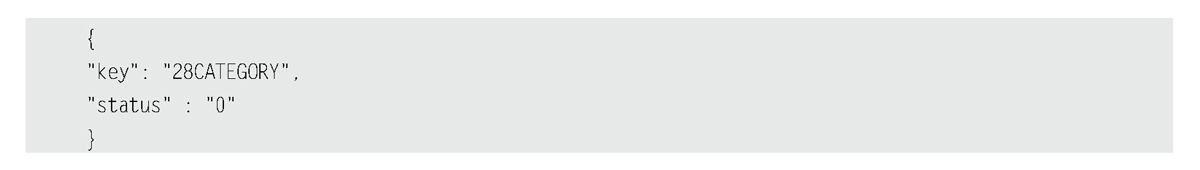
但升级成jQuery 1.4后,都必须加上双引号,格式如下:

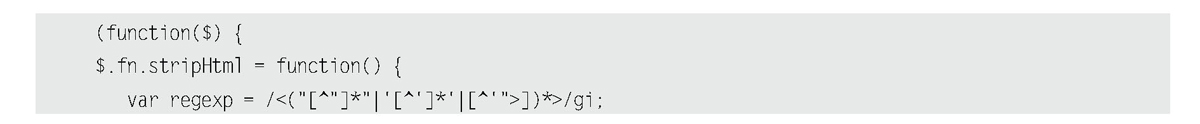
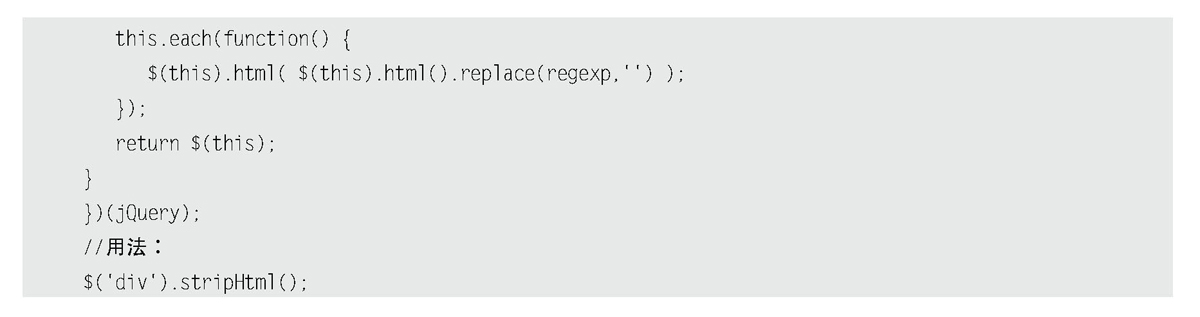
28.从元素中除去HTML


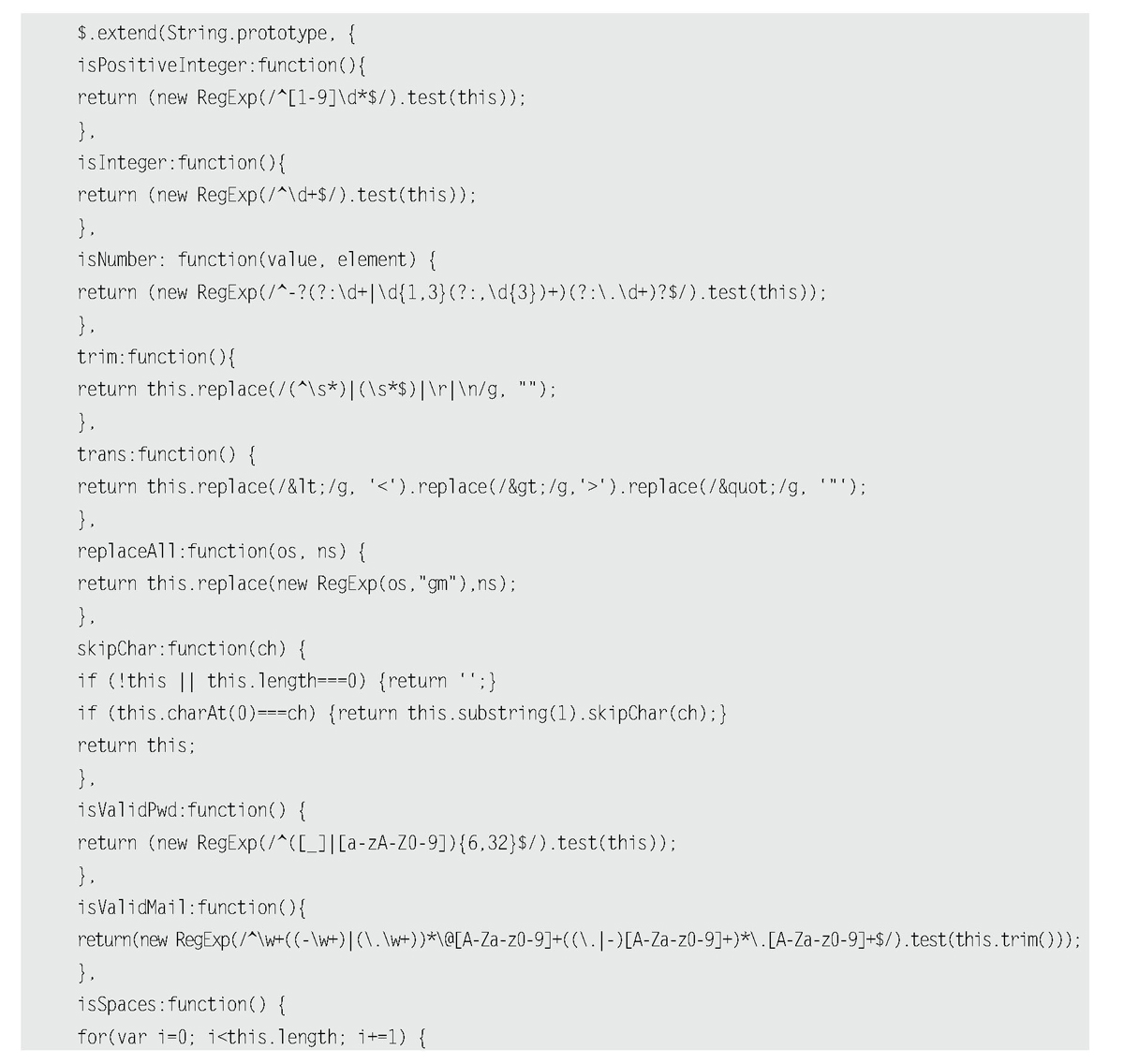
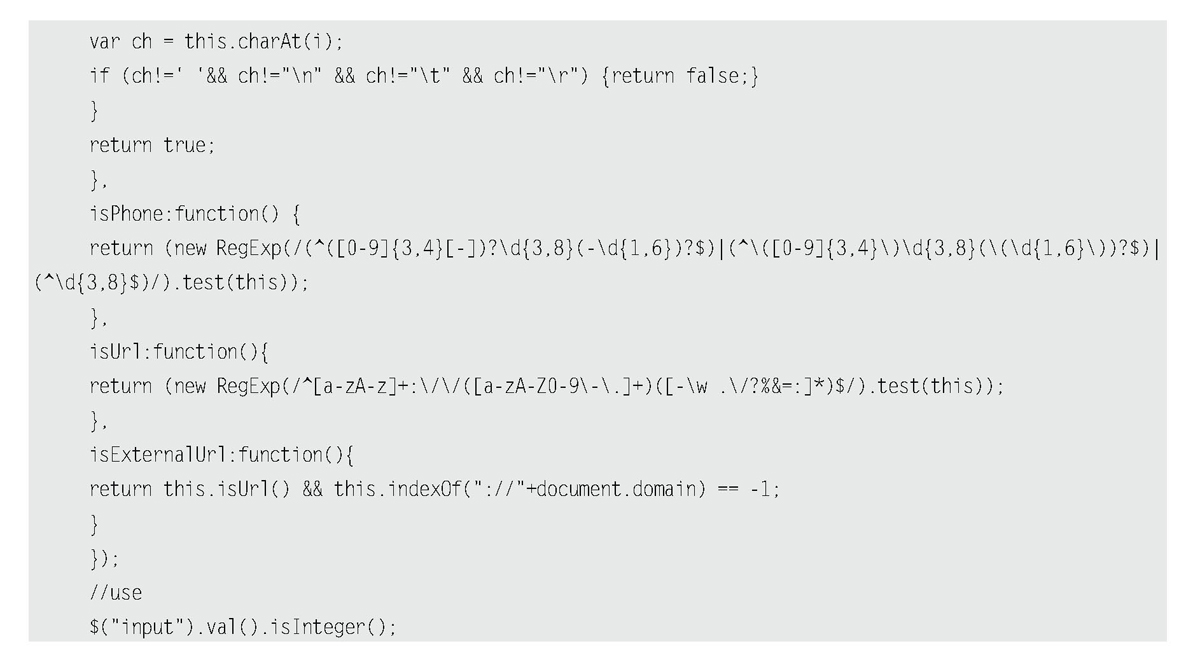
29.扩展String对象的方法


11.3 小结
本章主要讲解了两部分内容,jQuery性能优化和技巧,相信这些能在实际操作中会有非常大的帮助。
如今,互联网已经发生翻天覆地的变化,Ajax、模板引擎和MVC开发等一些新型的Web应用正倍受开发者的青睐,与此同时,用户的需求也越来越高。JavaScript作为增强交互的脚本语言也越来越受到重视,而jQuery作为一个JavaScript脚本库,相信前途也是一片光明。
未来掌握在自己手中,祝读者朋友早日成为一名真正的Web前端开发工程师。