附录E jQuery加载并解析XML
04-13Ctrl+D 收藏本站
E.1 简述
XML(eXtensible Markup Language)即可扩展标记语言,与HTML一样,都是属于SGML标准通用语言。在XML中,采用了如下语法。
(1)任何起始标签都必须有一个结束标签。
(2)可以采用另一种简化语法,即在一个标签中同时表示起始和结束标签。这种语法是在右边闭合尖括号之前紧跟一个斜线(/),例如<tag/>。XML解析器会将其翻译成<tag></tag>。
(3)标签必须按照合理的顺序进行嵌套,因此结束标签必须按镜像顺序匹配起始标签,例如<b> this is a <i>sample</i> string</b>。这相当于将起始和结束标签看作是数学中的左右括号,在没有关闭所有的内部括号之前,不能关闭外面的括号。
(4)所有的属性都需要有值,并且需要在值的周围加上双引号。
E.2 Content-Type
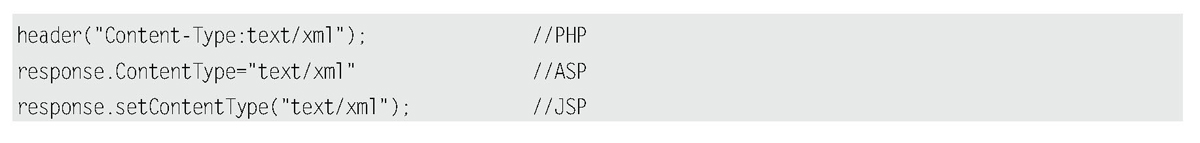
很多情况下XML文件不能正常解析都是由于Content-Type没有设置好。如果Content-Type本身就是一个XML文件则不需要设置;如果是由后台程序动态生成的,那么就需要设置Content-Type为“text/xml”,否则jQuery会以默认的“text/html”方式处理,导致解析失败。以下是几种常见语言中设置Content-Type的方式。

E.3 XML结构
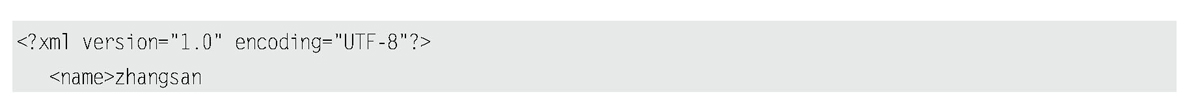
作为一个标准的XML,必须要遵循严格的格式规定,其中最重要的一条规则就是XML必须是封闭的。例如如下代码就是错误的,因为它并没有闭合。

另外XML文档只能有一个顶层元素。例如以下代码就是错误的,原因是它有多个顶层元素。

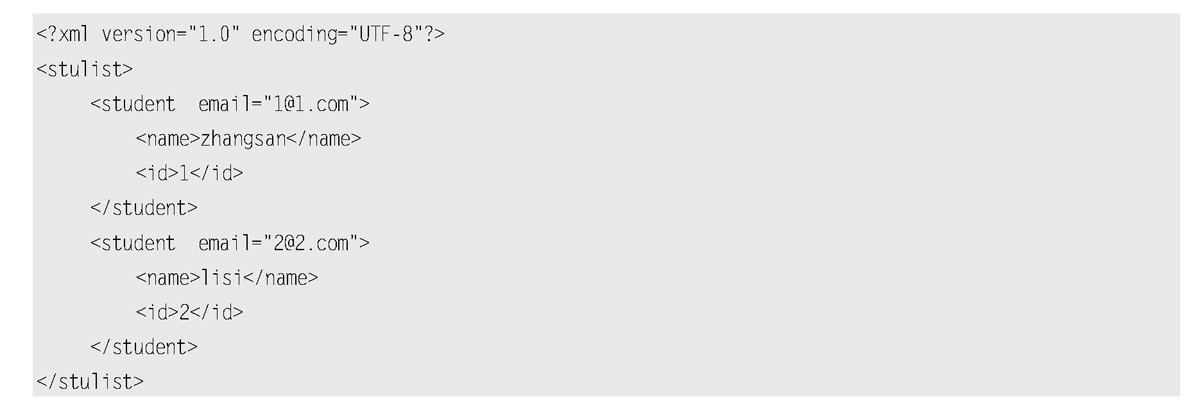
一个正确的XML应该是下面这样的形式。

E.4 获取XML
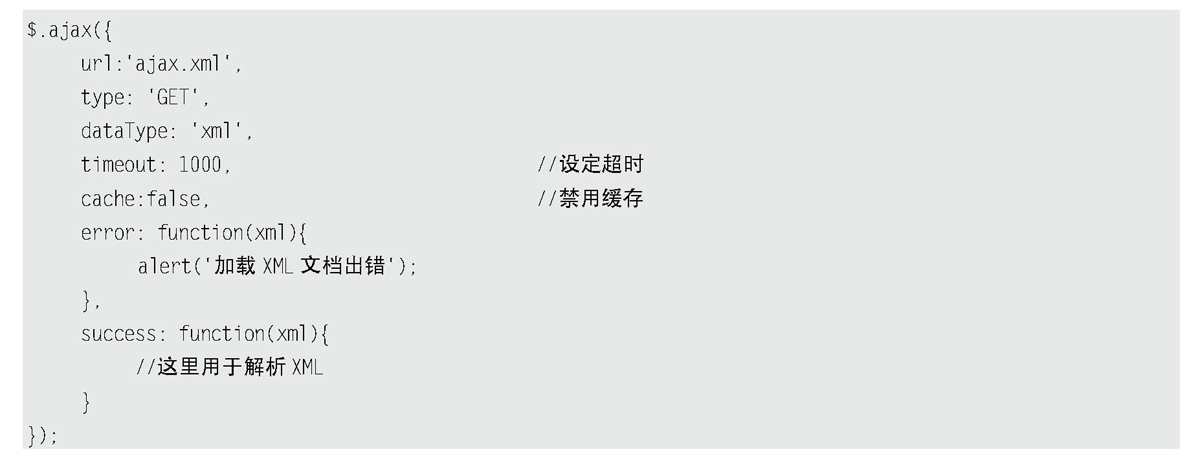
利用上面提到的正确的XML,通过jQuery的Ajax函数进行读取,jQuery代码如下:

这样就可以很容易地从后台读取到一段XML,当然也可以用简单的$.get方法和$.post方法来去获取。代码如下:

E.5 解析XML
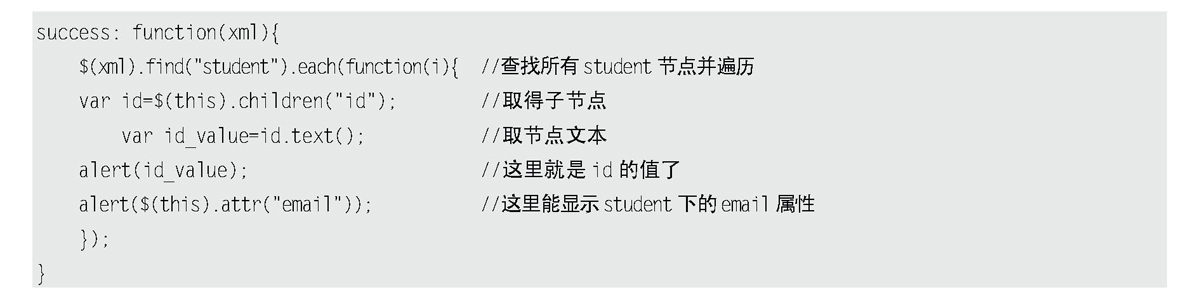
解析XML文档与解析DOM一样,也可以用find、children等函数来解析和用each方法来进行遍历,另外也可以用text和attr方法来获取节点文本和属性。例如在success回调里解析XML。代码如下:

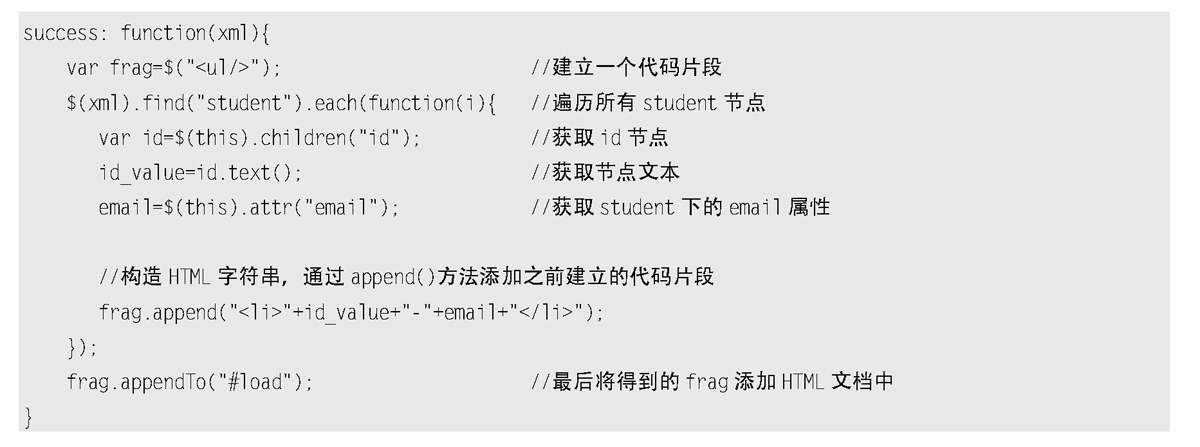
通过上面的代码,能成功获取到相应的数据。接下来就可以将解析出来的数据添加到已有的HTML文件中。通常可以先生成一个DOM元素片段,然后将数据用appendTo函数添加进这个元素片段中,最后将这个片段添加进HTML文档中。success回调代码如下:

E.6 禁用缓存
在项目中经常会遇到一个问题,即数据已经更新了,但传递的还是以前的数据。要避免这种情况,就应当禁用缓存。禁用缓存的方式有很多种。如果是通过$.post方法获取的数据,那么默认就是禁用缓存的。如果是用了$.get方法,可以通过设置时间戳来避免缓存。可以在URL的后面加上+(+new Date),代码如下:

之所以不用随机数,是因为随机数对于同一台电脑来说,在大量使用之后出现重复的概率会很大,而用时间戳则不会出现这种情况。
此外,如果使用了$.ajax方法来获取数据,只需要设置cache:false即可。但要注意,false是布尔值而不是一个字符串,在这一点上初学者很容易犯错。
掌握了以上内容后,读者就可以顺利地写出符合XML语法规范并能正确解析的XML文件了。