附录B Firebug
04-13Ctrl+D 收藏本站
B.1 概述
Firebug是一个用于网站前端开发的工具,它是Firefox浏览器的一个扩展插件。它可以调试JavaScript、查看DOM、分析CSS、监控网络流量以及进行Ajax交互等。它提供了几乎前端开发需要的全部功能。官方网站是www.getfirebug.com/。
1.Firebug特色
 查看和编辑HTML。
查看和编辑HTML。
 动态修改CSS样式。
动态修改CSS样式。
 可视化的CSS距离调整。
可视化的CSS距离调整。
 监控网络行为。
监控网络行为。
 分析与调试JavaScript。
分析与调试JavaScript。
 快速发现错误。
快速发现错误。
 查看DOM。
查看DOM。
 即时执行JavaScript代码。
即时执行JavaScript代码。
 记录JavaScript日志。
记录JavaScript日志。
2.如何获取Firebug
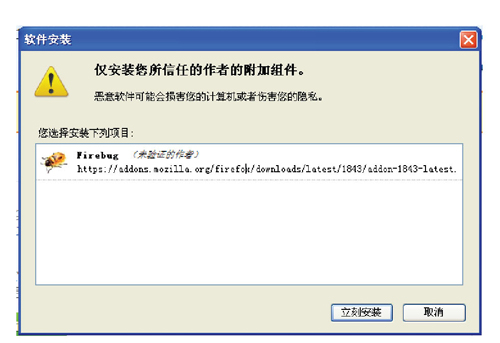
因为它是Firefox浏览器的一个扩展插件,所以首先需要下载Firefox浏览器,读者可以访问www.mozilla.com下载并安装Firefox浏览器。本书以Firefox 11.0为例。在安装完Firefox浏览器之后,用它访问https://addons.mozilla.org/zh-CN/firefox/addon/1843,进入图B-1所示的页面。点击“添加到Firefox”按钮,会弹出图B-2所示的对话框,然后单击“立即安装”按钮,最后重新启动Firefox浏览器即可完成安装。

图B-1 Firebug下载

图B-2 Firebug安装
B.2 主面板简介
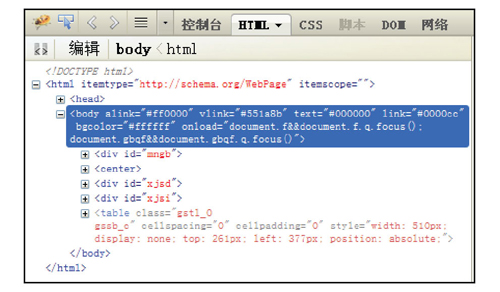
安装完成后,在Firefox浏览器的地址后方就会有一个小虫子的图标 。单击该图标后即可展开Firebug的控制台,也可以通过快捷键<F12>来打开控制台。如果有多个显示器或者屏幕比较大,需要Firebug能够独立打开一个窗口而不占用Firefox页面底部的空间,可以用通过快捷键Ctrl+F12来呼出独立的Firebug窗口。如图B-3所示。
。单击该图标后即可展开Firebug的控制台,也可以通过快捷键<F12>来打开控制台。如果有多个显示器或者屏幕比较大,需要Firebug能够独立打开一个窗口而不占用Firefox页面底部的空间,可以用通过快捷键Ctrl+F12来呼出独立的Firebug窗口。如图B-3所示。

图B-3 Firebug面板
从图B-3中可以看出,Firebug总共包含6个面板,分别是控制台、HTML、CSS、脚本、DOM和网络。
 控制台面板
控制台面板
用于记录日志、概览、错误提示和执行命令行,同时也用于Ajax的调试。
 HTML面板
HTML面板
用于查看HTML元素,可以实时地编辑HTML和改变CSS样式。它包含3个子面板,分别是样式、布局和DOM面板。
 CSS面板
CSS面板
用于查看所有页面上的CSS文件,可以动态地修改CSS样式。由于HTML面板中已经包含了一个CSS面板,因此该面板将很少用到。
 脚本面板
脚本面板
用于显示JavaScript文件及其所在的页面。也可以用来显示JavaScript的Debug调试,包含3个子面板,分别是监控、堆栈和断点。
 DOM面板
DOM面板
用于显示页面上的所有对象。
 网络面板
网络面板
用于监视网络活动。可以帮助查看一个页面的载入情况,包括文件下载占用的时间和文件下载出错等信息,也可以用于监视Ajax行为。
B.2.1 控制台面板
1.控制台面板概览
此面板可以用于记录日志,也可以用于输入脚本的命令行。
2.记录日志
Firebug提供如下几个常用的记录日志的函数。
console.log:简单的记录日志。
console.debug:记录调试信息,并且附上行号的超链接。
console.error:在消息前显示错误图标,并且附上行号的超链接。
console.info:在消息前显示信息图标,并且附上行号的超链接。
console.warn:在消息前显示警告图标,并且附上行号的超链接。
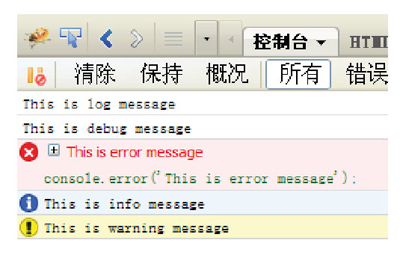
在空白的html页面中,向<body>标签里加入<script>标签,代码如下:


执行代码后可以在Firebug中看到图B-4所示的效果。

图B-4 执行后的效果
以前习惯了使用alert来调试程序,然而在Firebug下可以使用console。
3.格式化字符串输出和多变量输出
这个功能类似于C语言中的语法,可以在console记录日志的方法里使用。
 %s:字符串。
%s:字符串。 %d, %i:数字。
%d, %i:数字。 %f:浮点数。
%f:浮点数。 %o:链接对象。
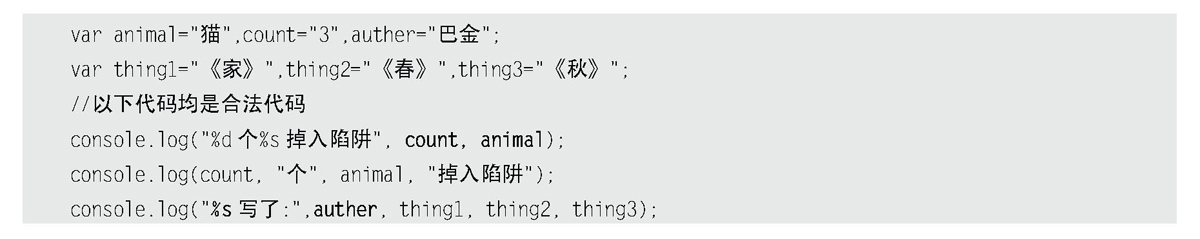
%o:链接对象。同时,这几个函数支持多个变量。代码如下:

运行代码后,效果如图B-5所示。

图B-5 console.log运行效果
Firebug控制台还提供了其他功能,例如检测函数执行时间、消息分组、测试驱动、跟踪、计数以及查看JavaScript概况等。更多资料可以访问网址:http://getfirebug.com/logging。
4.面板内的子菜单
在图B-5中,在控制台面板内有一排子菜单,分别是清除、保持、概况、所有等。
“清除”用于清除控制台中的内容。“保持”则是把控制台中的内容保存,即使刷新了还在。“所有”则是显示全部的信息。后面的“错误”,“警告”,“消息”,“调试信息”菜单则是对所有进行了一个分类。
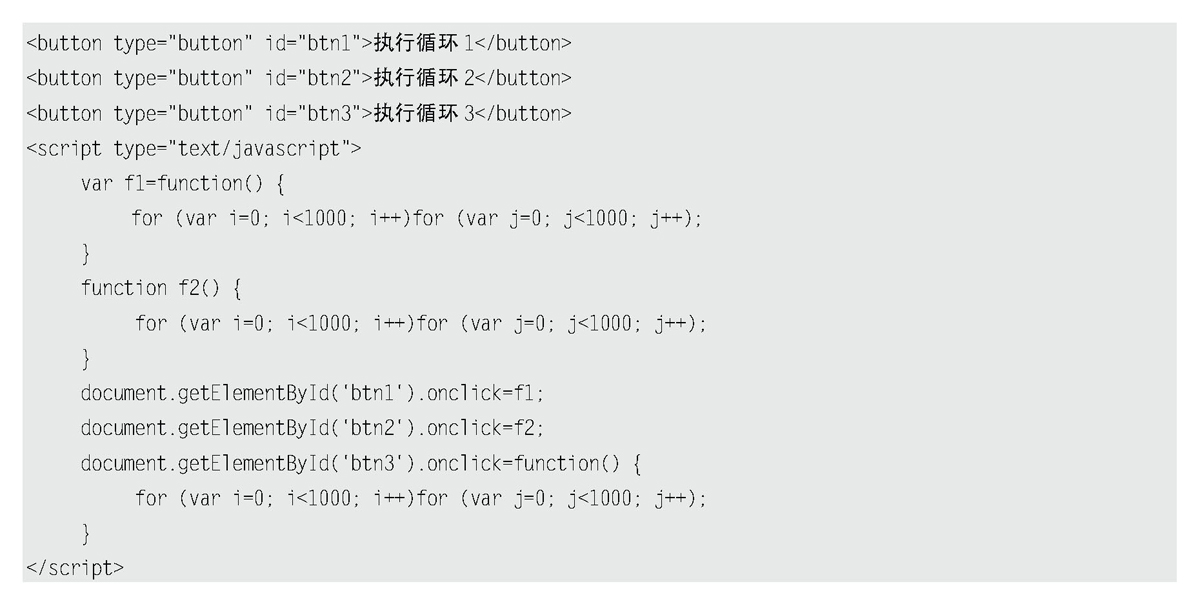
“概况”菜单用于查看函数的性能。通过一个例子来演示这个功能,HTML代码如下:

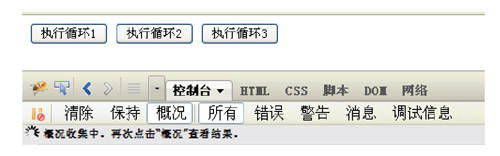
打开页面后,先启用Firebug控制台面板,然后单击“概况”菜单,如图B-6所示。

图B-6 单击“概况”菜单后
从上图中可以看到,Firebug中出现一行字,即“概况收集中。再次单击“概况”查看结果。”接着,单击“执行循环1”按钮1次,“执行循环2”按钮2次,“执行循环3”按钮3次,并再次单击“概况”菜单,即可看到图B-7所示的效果。

图B-7 再次单击“概况”菜单后
可以看到Firebug显示出了非常详细的报告。包括每个函数的函数名、调用次数,占用时间的百分比、占用时间、时间、平均时间、最小时间、最大时间以及所在文件的行数等信息。
5.Ajax调试
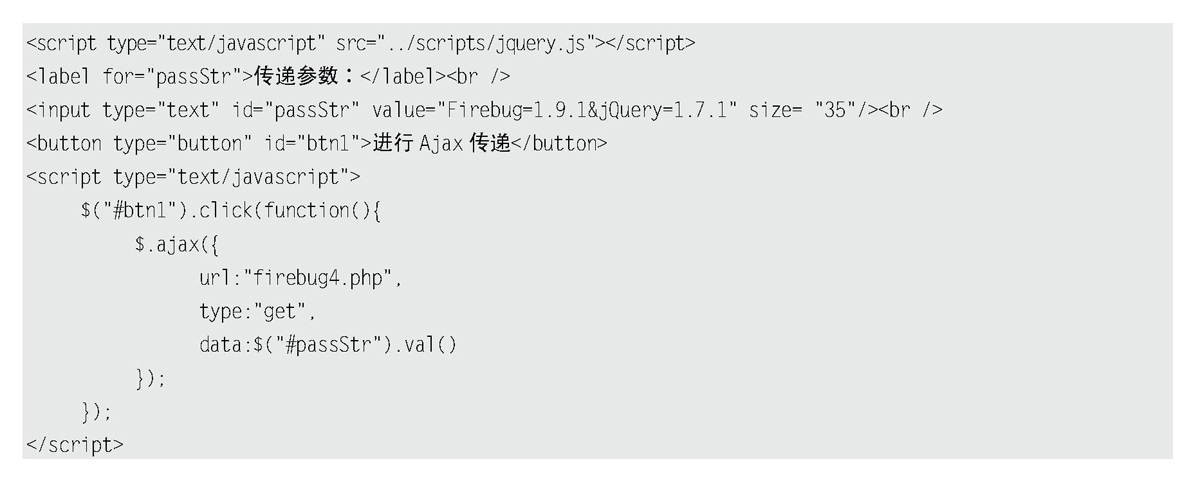
控制台面板也可用于Ajax的调试,在一定程度上可以取代网络面板。这一段涉及Ajax交互,故引入了jQuery库。同时由于本地环境下Ajax创建的XMLHttpRequest对象无法跨域访问到网络的资源,因此需要搭建服务器环境。代码如下:

直接单击“进行Ajax传递”按钮,即可在Firebug的控制台中看到本次Ajax的HTTP请求头信息和服务器响应的头信息,如图B-8所示。它会显示出本次使用Ajax的GET方法、地址、耗时以及调用Ajax请求的代码行数。最重要的是有4个标签页,即参数、头信息、响应、HTML。第1个标签用于查看传递给服务器的参数;第2个标签用于查看响应头信息和请求头信息;第3个标签用于查看服务器返回的内容。第4个标签则是查看服务器返回的HTML结构。进行Ajax交互编程时,以上功能是非常有用的。读者可以尝试改变文本框中传递的参数,再次单击“进行Ajax传递”按钮,观察Firebug中的变化。
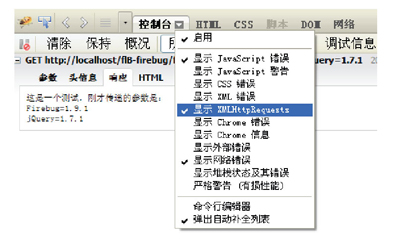
如果看不到任何信息出现,可能是将此功能关闭了,可以单击“控制台”旁边的下拉箭头,将“显示XMLHttpRequests”前面的勾勾选上,如图B-9所示。

图B-8 Ajax请求信息

图B-9 显示XMLHttpRequests
B.2.2 HTML面板
1.查看和修改HTML代码
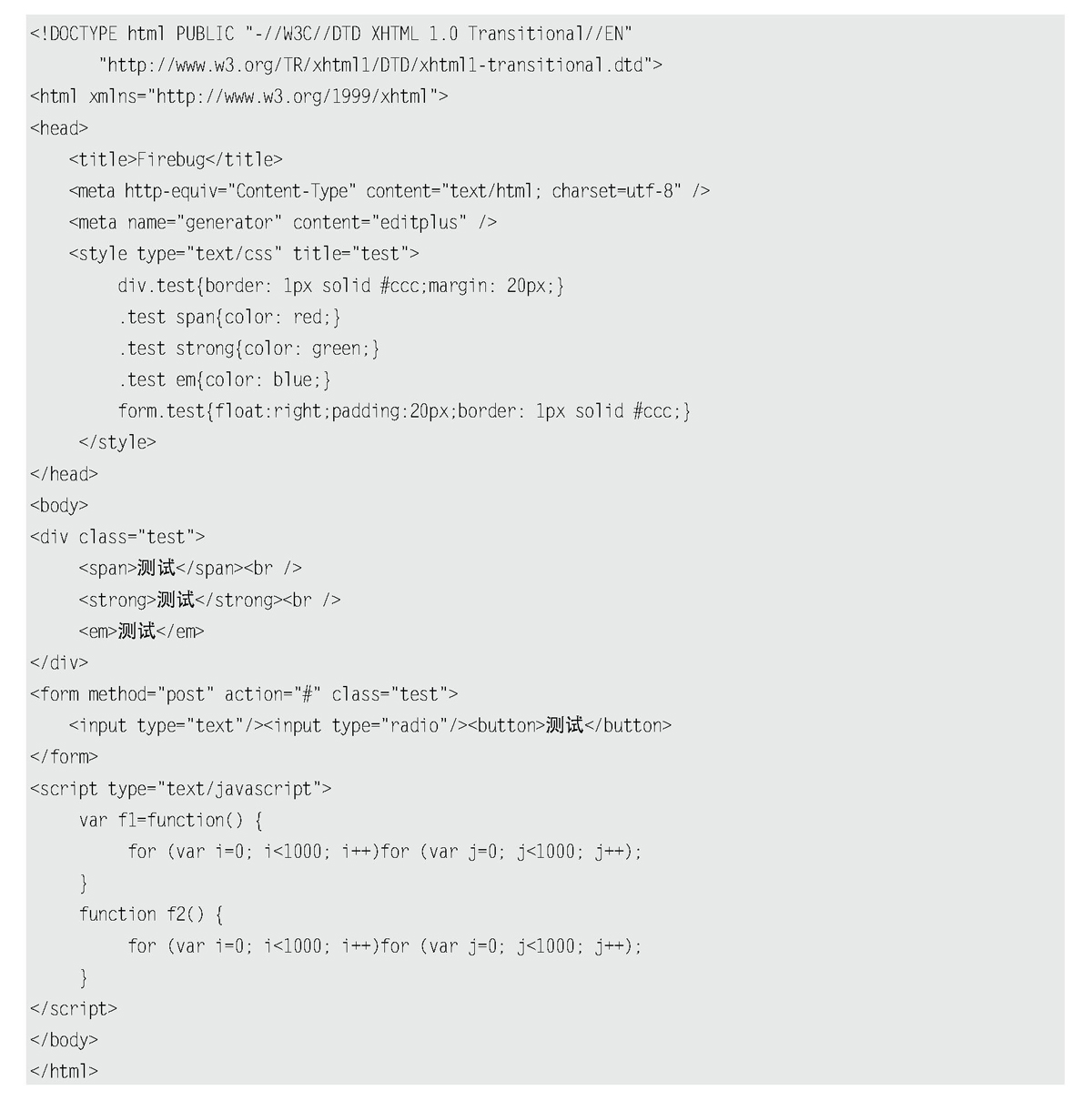
HTML面板的强大之处就是能查看和修改HTML代码,而且这些代码都是经过格式化的。编写如下的代码来讲解该面板。

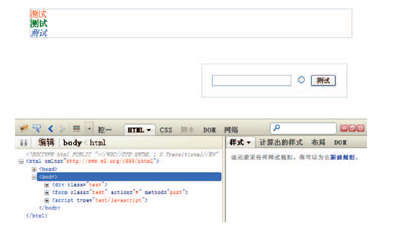
在Firebug中切换到HTML面板,可以看到图B-10所示的页面。

图B-10 初始化效果
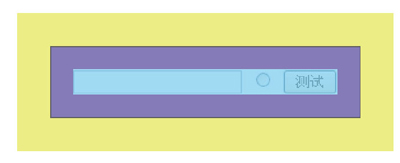
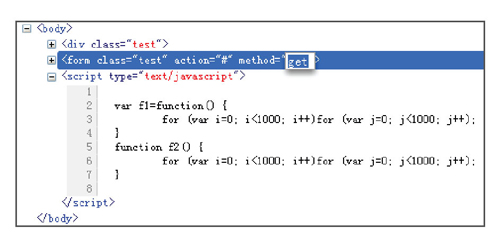
在HTML控制台的左侧可以看到整个页面当前的文档结构,可以通过单击“+”来展开。当单击相应的元素时,右侧面板中就会显示出当前元素的样式、布局以及DOM信息。而当光标移动到HTML树中相应元素上时,上面页面中相应的元素将会被高亮显示。例如将光标移动到<form>标签上时,显示效果如图B-11所示。

图B-11 将光标移动到form元素上后
在页面中蓝色部分表示元素本身,紫色表示padding部分,而黄色表示margin部分。同时可以实时地添加、修改和删除HTML节点以及属性,如图B-12所示。另外,单击script节点还可以直接查看脚本,此处的脚本无论是内嵌在HTML中还是外部导入的,都可以查看到。同样这也适用于<style>标签内嵌或者导入的CSS样式和动态创建的HTML代码。
2.查看(Inspect)
利用查看(Inspect)功能,可以快速地寻找到某个元素的HTML结构,如图B-13所示。

图B-12 实时编辑HTML元素

图B-13 查看(Inspect)功能
例如当单击“Inspect”按钮后,用鼠标在网页中选中一个元素时,元素会被一个蓝色的框框住,同时下面的HTML面板中相应的HTML树也会展开并且高亮显示。再次单击后即可退出该模式,并且底部的HTML树也保持在这个状态。通过这个功能,可以快速寻找页面内的元素,调试和查找相应代码非常方便。刷新网页后,页面显示的仍然是用Inspect选中的区域。
HTML面板下方的“编辑”按钮可以用于直接编辑选中的HTML代码,而后面显示的是当前元素在整个DOM中的结构路径。
3.查看DOM中被脚本更改的部分
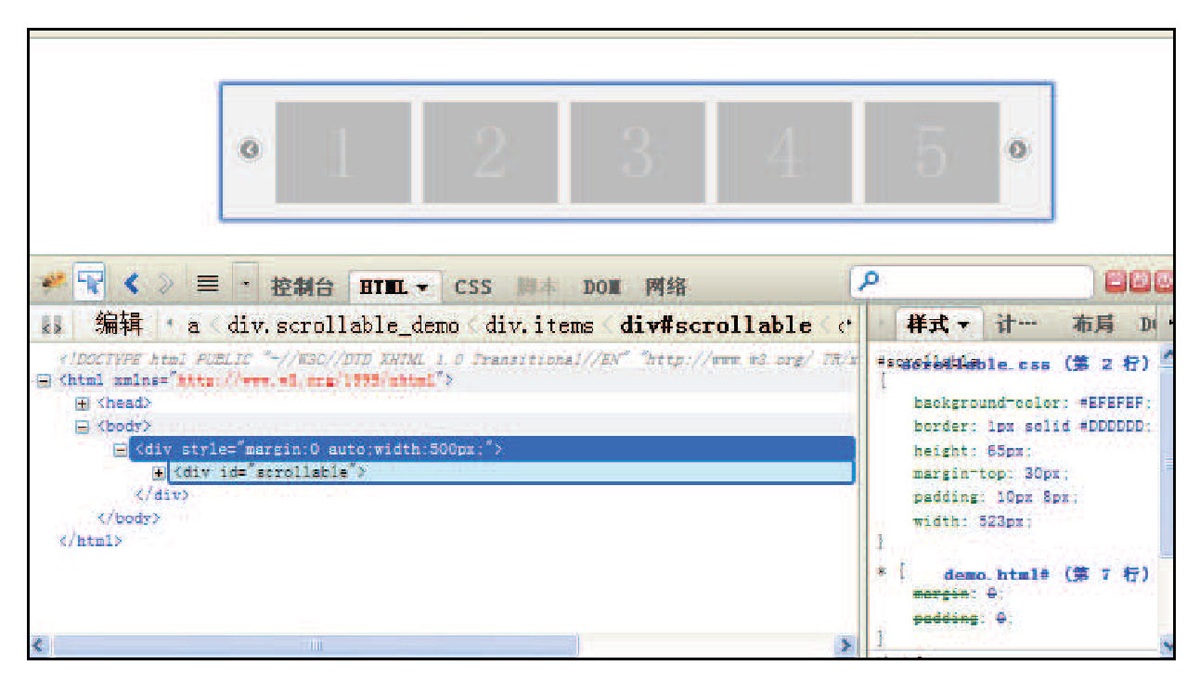
通过JavaScript来改变样式属性的值可以完成一些动画效果。例如提供例子中的暗箱操作例子,打开页面后,可以利用查看(Inspect)功能来选择相应的HTML代码。例如选中例子的中间区域,如图B-14所示。

图B-14 选择页面中的元素
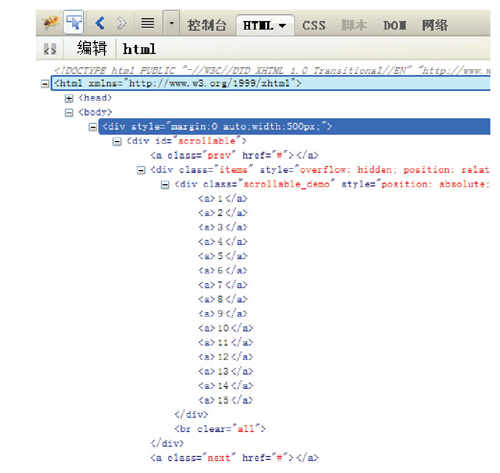
单击代码前面的“+”号,可以将代码展开。展开代码如图B-15所示。
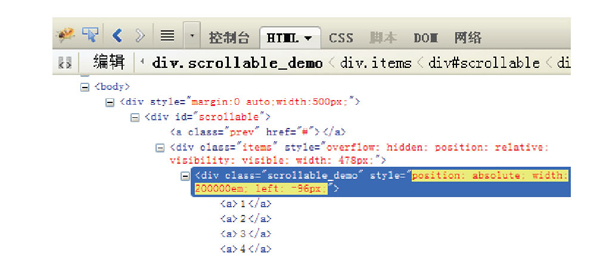
当第1次单击向右的按钮后,会出现图B-16所示的效果。
通过上图可以看出,HTML查看器会将页面上改变的内容也记录下来,并以黄色高亮标记。有了这个功能,网页的暗箱操作将彻底成为历史。笔者经常利用该功能查看其他网站的动画效果是如何实现的。
4.查看和修改元素的样式
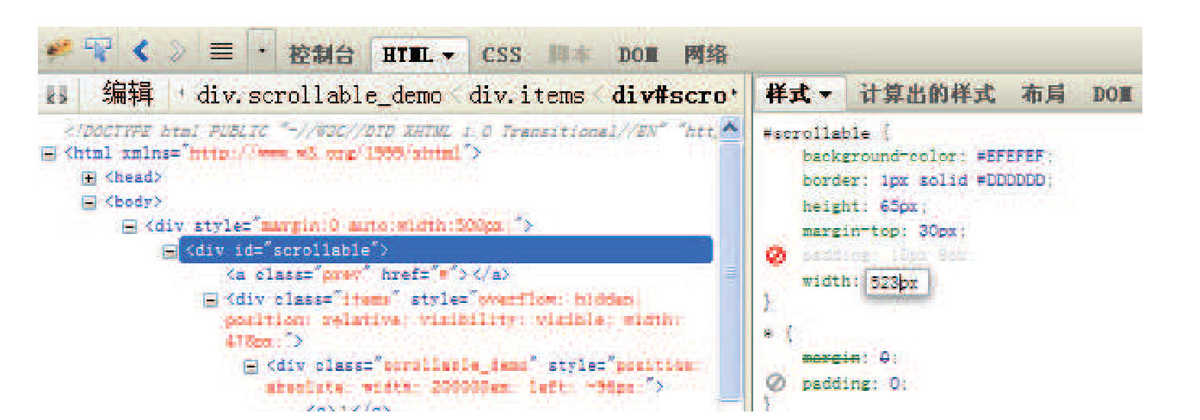
在右侧的样式面板中,展示了此元素当前所有的样式。所有样式都可以实时地禁用以及修改,如图B-17所示。通过在“padding:10px 8px”前单击就可以禁用此规则,通过直接在样式上value值上单击就可以修改。
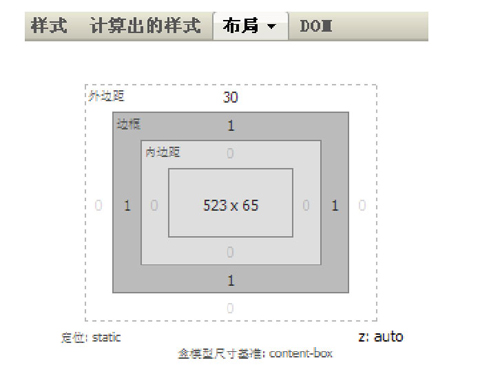
单击“布局”面板即可看到此元素具体的布局属性,这是一个标准的盒模型。通过“布局”面板,可以很容易地看到元素的偏移量、外边距、边框、内边距和元素的高度、宽度等信息,如图B-18所示。

图B-15 展开的代码

图B-16 单击向右按钮后

图B-17 在“样式”面板中可以禁用、修改和添加样式
5.查看DOM的信息
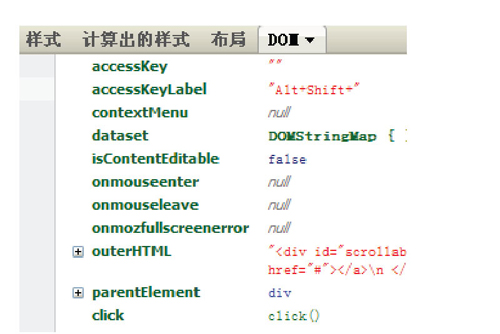
单击“DOM”面板后可以看到此元素的详细的DOM信息以及函数和事件,如图B-19所示。

图B-18 在“布局”面板中可以查看某元素具体的布局属性

图B-19 在“DOM”面板中可以查看某元素的详细DOM信息
B.2.3 CSS、DOM和网络面板
这3个面板相对于前面2个面板比较次要,CSS和DOM面板与HTML面板中右侧的面板功能相似,但不如HTML面板灵活,因此一般使用得很少。
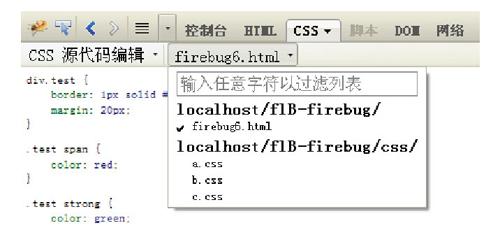
CSS面板特有的一个功能就是可以分别详细查看页面中内嵌以及动态导入的样式。例如firebug6.html,可以在Firebug中看到图B-20所示的效果。
单击CSS面板后就可以分别查看相应的样式。此处展示的样式都是经过格式化的,适合于学习CSS的代码格式和规范。
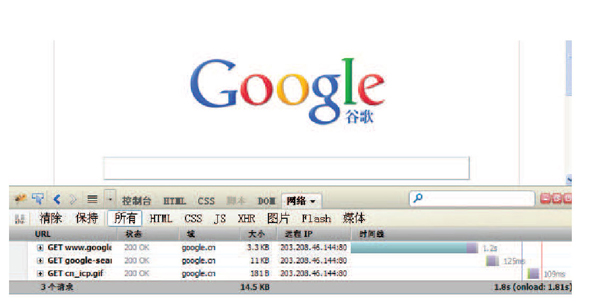
而在网络面板中,相对有一些强大的功能。例如打开Google网站中国首页,Firebug显示效果如图B-21所示。

图B-20 在CSS面板中选择样式

图B-21 网络面板概览
该页面可以监视每一项元素的加载情况,包括脚本,图片等的大小以及加载用时等,对于页面优化有着极其重要的意义。
此外顶部还可以分类查看元素的HTML、CSS、JS等的加载情况,使分析更加灵活。
B.2.4 脚本面板
脚本面板不仅可以查看页面内的脚本,而且还有强大的调试功能。

图B-22 脚本面板右侧的3个面板
在脚本面板的右侧有“监控”、“堆栈”和“断点”3个面板,利用Firebug提供的设置断点的功能,可以很方便的调试程序。如图B-22所示。
1.静态断点
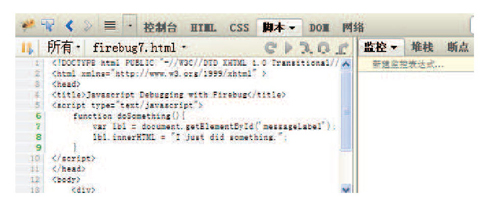
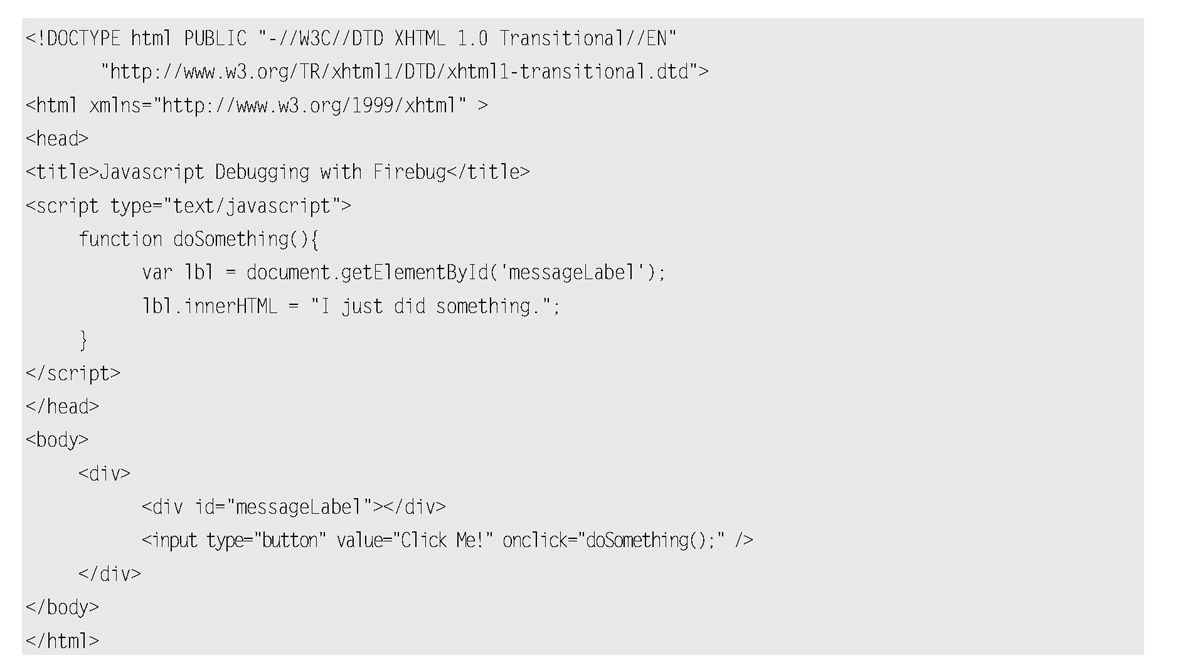
例如firebug7.html,其HTML代码如下:

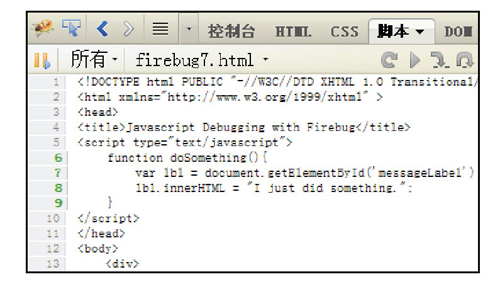
运行代码后可以看到图B-23所示的效果。图中加粗并有颜色的行号表示此处为JavaScript代码,可以在此处设置断点。

图B-23 脚本面板
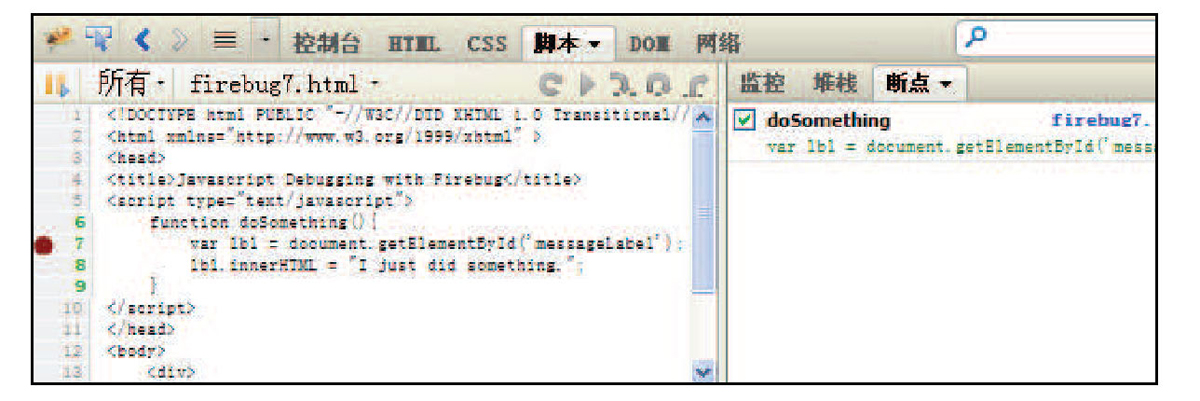
比如,我们在第7行这句代码前面单击一下,那么它前面就会出现一个红褐色的原点,表示此处已经被设置了断点。此时,在右侧断点面板中的断点列表中,就出现了刚才设置的断点。如果想暂时禁用某个断点,可以在断点列表中去掉某个断点前面的复选框里的钩,那么此时左侧面板中相应的断点就从红褐色变成了红灰褐色。如图B-24所示。

图B-24 设置断点
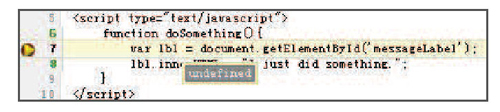
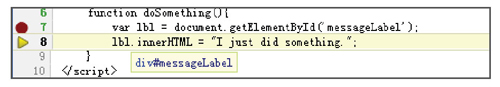
设置完断点后,我们就可以开始调试程序了。单击页面中的“Click Me!”按钮,可以看到脚本停止在用淡黄色底色标出的那一行上。此时用鼠标移动到某个变量上即可显示此时这个变量的值。显示效果如图B-25所示。
此时JavaScript内容上方的 这4个按钮已经变得可用了。它们分别代表“继续执行”、“单步进入”、“单步跳过”和“单步退出”。
这4个按钮已经变得可用了。它们分别代表“继续执行”、“单步进入”、“单步跳过”和“单步退出”。
 继续执行<F8>:当通过断点来停止执行脚本时,单击<F8>则会恢复执行脚本。
继续执行<F8>:当通过断点来停止执行脚本时,单击<F8>则会恢复执行脚本。
 单步进入<F11>:允许跳到页面中的其他函数内部。
单步进入<F11>:允许跳到页面中的其他函数内部。
 单步跳过<F10>:单击<F10>来直接跳过函数的调用即跳到return之后。
单步跳过<F10>:单击<F10>来直接跳过函数的调用即跳到return之后。
 单步退出<Shift+F11>:允许恢复脚本的执行,直到下一个断点为止。
单步退出<Shift+F11>:允许恢复脚本的执行,直到下一个断点为止。
单击第2个按钮“单步进入”,代码会跳到下一行。显示效果如图B-26所示。

图B-25 程序停在断点上

图B-26 单步进入
从上图可以看到,当鼠标移动到变量“lbl”上时,就可以显示出它的内容是一个DOM元素即“p# messageLabel”。

图B-27 “监控”面板
此时将右侧面板切换到“监控”面板,这里列出了几个变量,包括“this”的指向以及“lbl”的变量。单击“+”就可以看到详细信息。显示效果如图B-27所示。
2.条件断点
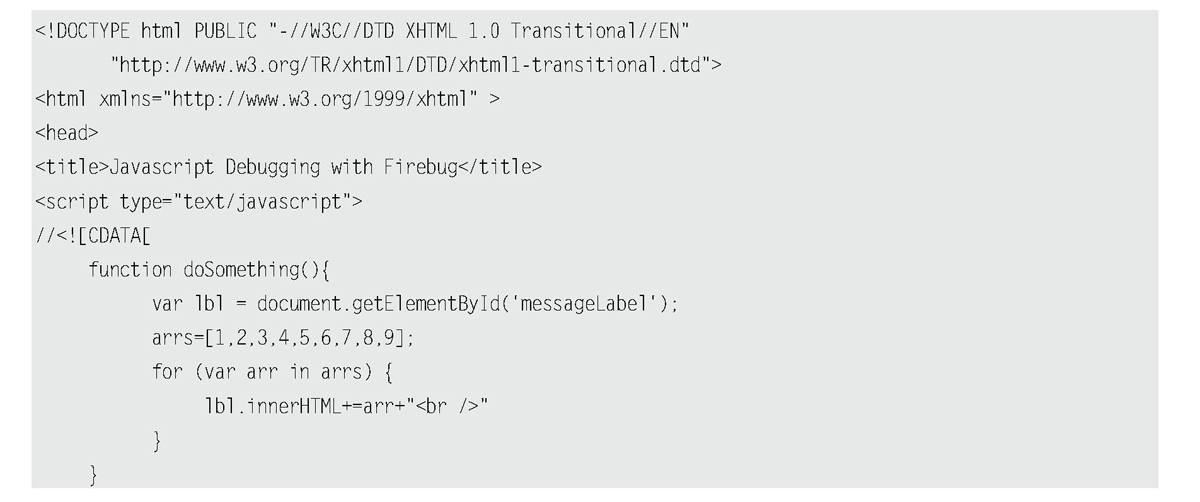
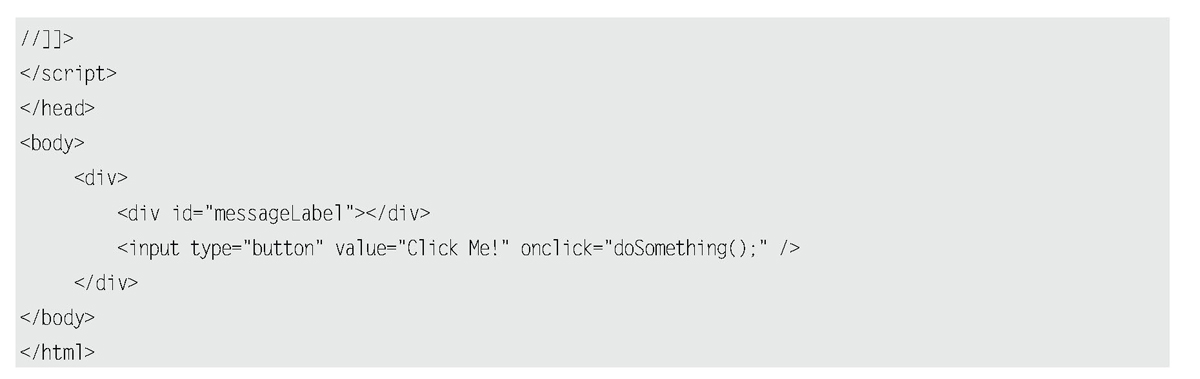
例如firebug8.html,其HTML代码如下:


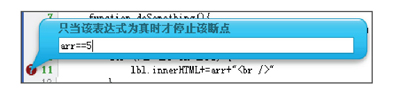
在“lbl.innerHTML+=arr+"<br/>"”这行代码前面的序号上单击鼠标右键,就可以出现设置条件断点的输入框。在该框内输入“arr==5”,然后按回车键确认,显示效果如图B-28所示。

图B-28 设置条件断点
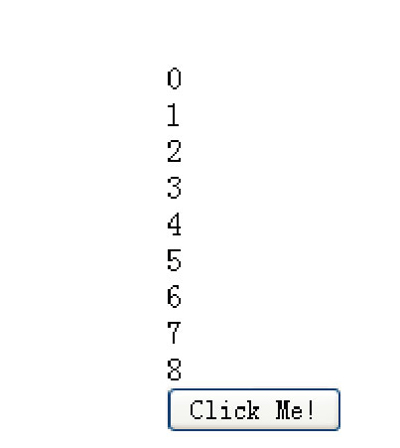
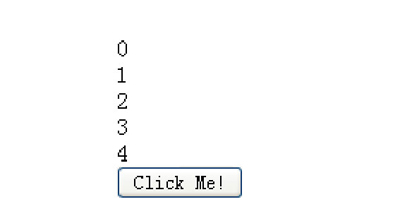
最后单击页面中的“Click Me!”按钮。可以发现,脚本在“arr==5”这个表达式为真时停下了,因此“5”以及之后的数字没有显示到页面中。图B-29和B-30是正常效果和设置条件断点后的效果的对比。

图B-29 正常效果

图B-30 设置条件断点后的效果
B.3 一些资源
1.快捷键
按<F12>键可以快速开启Firebug,如果想要获取完整的快捷键列表,可以访问http://getfirebug.com/wiki/index.php/Keyboard_and_Mouse_Shortcuts。
2.问题
如果安装过程中遇到了困难,可以查看Firebug的Q&A,网址为http://getfirebug.com/wiki/index.php/FAQ。
3.Firebug插件
Firebug除了本身强大的功能之外,还有基于Firebug的插件,它们用于扩充Firebug的功能。比如Google公司开发Page Speed插件,开发人员可以使用它来评估他们网页的性能,并获得有关如何改进性能的建议。Yahoo公司开发的用于检测页面整体性能的YSlow和用于调试PHP的FirePHP。还有用于调试Cookie的Firecookie等。
B.4 总结
通过本节的学习,读者可以掌握Firebug的基本功能,并且能对以后的学习和工作提供一定的帮助。Firebug已经逐渐成为一个调试平台,而不仅仅是一个简单的Firefox的扩展插件。