附录F 插件API
04-13Ctrl+D 收藏本站
F.1 Validation插件API
Validation插件有两个经常被用到的选项,分别是方法(method)和规则(rule)。
(1)方法。验证方法就是通过执行验证逻辑判断一个元素是否合法。例如email方法就是检查当前文本格式是否是正确的E-mail格式。读者能很方便地利用Validation插件提供的方法来完成验证。另外,读者也可以自定义方法。
(2)规则。验证规则将元素和元素的验证方法关联起来,例如验证一个需要E-mail格式和必填的属性name为email的元素,可以定义该元素的规则如下:

 插件方法如表F-1所示。
插件方法如表F-1所示。
表F-1 插件方法
名 称返回类型说 明validate(options)Validator验证被选择的formvalidBoolean检查被选择的from或者被选择的所有元素是否有效rulesOptions为第1个被选择的元素返回验证规则rules(\"add\", rules)Options增加指定的验证规则并为第1个匹配元素返回所有的规则rules(\"remove\", rules)Options移除指定的验证规则并为第1个匹配元素返回所有的规则removeAttrs(attributes)Options从第1个匹配元素中移除指定的属性并返回 内置验证规则如表F-2所示。
内置验证规则如表F-2所示。
表F-2 内置验证规则
名 称返回类型说 明requiredBoolean使元素总是必须的required(dependency-expression)Boolean根据给定的表达式结果,判断元素是否是必须的required(dependency-callback)Boolean根据给定的回调函数的返回值,判断元素是否是必须的remote(url)Boolean使用请求资源检查元素的有效性minlength(length)Boolean要求元素满足给定的最小长度规则maxlength(length)Boolean要求元素满足给定的最大长度规则rangelength(range)Boolean要求元素满足给定的长度范围规则min(value)Boolean要求元素满足给定的最小值规则max(value)Boolean要求元素满足给定的最大值规则range(range)Boolean要求元素满足给定值的范围规则emailBoolean要求元素满足E-mail格式规则urlBoolean要求元素满足url格式规则dateBoolean要求元素满足date格式规则dateISOBoolean要求元素满足ISO date格式规则dateDEBoolean要求元素满足german date格式规则numberBoolean要求元素满足带小数点的数字格式规则numberDEBoolean要求元素满足german format并带小数点的数字格式规则digitsBoolean要求元素满足整型格式规则creditcardBoolean要求元素满足信用卡号码格式规则accept(extension)Boolean要求元素满足特定的文件格式equalTo(other)Boolean要求元素等于另外一个元素phoneUSBoolean要求元素满足美国电话号码的格式规则 Validator
Validator
Validation验证会返回一个Validator对象,validator对象可以帮助用户触发validation程序或者
改变form的内容。validator对象更多的方法如表F-3所示。
表F-3 validator对象的方法
名 称返回类型说 明formBoolean验证form,如果验证合法则返回true,否则返回falseelement(element)Boolean验证一个元素,如果验证合法则返回true,否则返回falseresetFormundefined复位被验证的formshowErrors(errors)undefined显不指定的提示信息numberOfInvalidsInteger返回无效字段的个数validator对象中的静态方法如表F-4所示。
表F-4 validator对象中的静态方法
名 称返回类型说 明setDefaults(defaults)undefined修改validation初始的设置addMethod(name, method, message)undefined增加一个新的validation方法。该方法必须由name(必须是一 个合法的JavaScript标识符)、一个基于函数的JavaScript和 一个默认的字符串提示信息组成addClassRules(name, rules)undefined增加一个验证规则,它代替了“rules”中的验证addClassRules(rules)undefined增加多个验证规则 实用项
实用项
表F-5 实用项
名 称返回类型说 明jQuery.validator.format(template, argument, argumentN…)String使用参数来替换{n}占位符 普通选择器
普通选择器
表F-6 普通选择器
名 称返回类型说 明:blankArray<Element>匹配值为空的元素:filledArray<Element>匹配值不为空的元素:uncheckedArray<Element>匹配所有没被选择的元素F.2 Form插件API
(1)Form插件API
Form插件拥有很多方法,这些方法可以使用户很容易地管理表单数据和提交表单。
 ajaxForm
ajaxForm
增加所需要的事件监听器,为Ajax提交表单做好准备。AjaxForm方法并没有提交表单,而是在$(document).ready方法中,使用ajaxForm方法来为Ajax提交表单做好准备。ajaxForm方法可以接受0个或1个参数。单个的参数既可以是一个回调函数,也可以是一个Options对象。此方法可以进行链式操作。
例子:

 ajaxSubmit
ajaxSubmit
立即通过Ajax方式提交表单。在大多数情况下,都是调用ajaxSubmit方法来响应用户的提交表单操作。AjaxSubmit方法可以接受0个或1个参数。单个的参数既可以是一个回调函数,也可以是一个Options对象。此方法可以进行链式操作。
例子:

 formSerialize
formSerialize
该方法将表单中所有的元素串行化(序列化)为一个字符串。formSerialize方法会返回一个格式化好的字符串,格式如下:

因为返回的是字符串,而不是jQuery对象,所以该方法不能进行链式操作。
例子:

 fieldSerialize
fieldSerialize
fieldSerialize方法将表单的字段元素串行化(序列化)成一个字符串。当用户只需要串行化表单的一部分时就可以用到该方法了。fieldSerialize方法会返回一个格式化后的字符串,格式如下:

因为返回的是字符串,所以该方法不可以进行链式操作。
例子:

 fieldValue
fieldValue
fieldValue方法把匹配元素的值插入到数组中,然后返回这个数组。从0.91版本起,该方法总是以数组的形式返回数据,如果元素值被判定无效,则数组为空,否则数组将包含一个或多个元素值。fieldValueO方法返回一个数组,因此不可以进行链式操作。
例子:

 resetForm
resetForm
该方法通过调用表单元素原有的DOM方法重置表单到初始状态。resetForm方法可以进行链式操作。
例子:

 clearForm
clearForm
clearForm方法用来清空表单中的元素。该方法将所有的文本框(text)、密码框(password)和文本域(textarea)元素置空,清除下拉框(select)元素的选定以及将所有的单选按钮(radio)和多选按钮(checkbox)重置为非选定状态。clearForm方法可以进行链式操作。
例子:

 clearFields
clearFields
clearFields方法用来清空字段元素。当用户需要清空一部分表单元素时就会用到该方法。clearFields方法可以进行链式操作。
例子:

(2)ajaxForm and ajaxSubmit的Options对象
ajaxForm方法和ajaxSubmit方法支持许多选项,这些选项都可以通过Options对象来设置。Options对象是一个简单的JavaScript对象,包含了如下属性与值的集合。
 target
target
指明页面中根据服务器响应进行更新的元素。这个值可能是一个特殊的jQuery选择器字符串、一个jQuery对象或者一个DOM元素。
默认值:null。
 url
url
将表单元素提交到指定的url中。
默认值:表单action属性的值。
 type
type
指定提交表单数据的方法(method): GET或POST。
默认值:表单method属性的值(如果没有找到,则为GET)。
 beforeSubmit
beforeSubmit
表单提交前的回调函数。beforeSubmit回调函数被用来运行预提交逻辑或者校验表单数据。假如beforeSubmit回调函数返回false,则表单将不会被提交。beforeSubmit回调函数有3个参数:数组形式的表单数据、jQuery表单对象和传递给ajaxForm方法或ajaxSubmit方法的Options对象。表单数据数组遵循以下数据格式(json类型)。

默认值:null。
 success
success
表单成功提交后调用的回调函数。假如success回调函数被指定,将在服务器返回响应后被调用。success函数可以传回responseText或者responseXML的值(决定值的数据类型是dataType选项)
默认值:null。
 dataType
dataType
期望的服务器响应的数据类型,可以是null、xml、script或者json。dataType提供了指定的方法以便控制服务器的响应。这个指定的方法将被直接地反映到jQuery.httpData方法中。dataType支持以下格式。
 xml。如果dataType被指定为xml,服务器返回内容将被作为XML来对待。同时,如果“success”回调函数被指定,responseXML的值将会传递给回调函数。
xml。如果dataType被指定为xml,服务器返回内容将被作为XML来对待。同时,如果“success”回调函数被指定,responseXML的值将会传递给回调函数。
 json。如果dataType被指定为json,服务器返回内容将被执行,如果“success”回调函数
json。如果dataType被指定为json,服务器返回内容将被执行,如果“success”回调函数
被指定,返回的内容将会传递给回调函数。
 script。如果dataType被指定为script,服务器返回内容将被放在全局环境中执行。
script。如果dataType被指定为script,服务器返回内容将被放在全局环境中执行。
默认值:null。
 semantic
semantic
是否需要定义为严格的语义格式。注意,普通的表单序列化要遵循的语义不能包括type属性为image的input元素。假如服务器有严格的语义要求,而表单也至少包含一个type=\"image\"元素的时候,那么必须设置semantic选项为true。
默认值:false。
 resetForm
resetForm
表单是否在提交成功后被重置。
默认值:null。
 clearForm
clearForm
表单是否在提交成功后被清空。
默认值:null。
 iframe
iframe
表单是否总是将服务器响应指向到一个iframe。iframe在文件上传时会很有用。
默认值:false。
 data
data
包含额外数据的对象通过form形式提交。

 error
error
错误时的回调函数。
 beforeSerialize
beforeSerialize
回调函数被调用前被序列化。它可以在调用之前检索其值的形式。它带有两个参数:form对象和ajaxForm/ ajaxSubmit传递过来的options对象。

默认值:null。
 replaceTarget
replaceTarget
可选,与target选项一起使用。如果想将目标元素一起替换掉,请设为true,如果只想替换目标元素的内容,则设为false。
默认值:false。在v2.43后增加。
 iframeSrc
iframeSrc
字符串值,当/如果使用iframe时作为iframe的src属性。
默认值:about:blank
网页使用https协议时默认值为:javascript:false
 forceSync
forceSync
布尔值,当上传文件(或使用iframe选项)时,提交表单前为了消除短延迟,设置为true。延迟的使用是为了让浏览器渲染DOM更新前执行原有的表单submit。这时显示一条信息告知用户,如:“请稍等…”,会改善可用性。
默认值:false。在v2.38后增加。
 uploadProgress
uploadProgress
上传进度信息(如果浏览器支持)回调函数。回调传递以下参数:
1)event:浏览器事件
2)position:位置(整数)
3)total:总长度(整数)
4)percentComplete:完成度(整数)
默认值:null
 iframeTarget
iframeTarget
使用iframe元素作为响应文件上传目标。默认情况下,该插件将创建一个临时的iframe元素来捕捉上传文件时的反应。此选项允许您使用现有的iframe,如果你想。使用此选项时,插件对来自服务器的响应不作任何处理。
默认值:null。在v2.76后增加。
(3)Form插件实例

注意,利用此Options对象,可以将值传给jQuery的$.ajax方法。假如用户熟悉$.ajax方法提供的options对象,那么可以利用它们来将Options对象传递给ajaxForm方法和ajaxSubmit方法。
F.3 SimpleModal插件API
API的官方网站地址为:http://www.ericmmartin.com/projects/simplemodal/
表F-7 SimpleModal插件的API
名 称功能说明appendTo [String:\'body\']将弹出框添加到的父容器,参数为css选择器focus [Boolean:true]把焦点保持在模态窗口上opacity [Number:50]设置overlay p的不透明度,1-100overlayId [String:\'simplemodal-overlay\']遮罩层IDoverlayCss [Object: {}]定义遮罩层样式containerId [String:\'simplemodal-container\']弹出模态窗口容器IDcontainerCss [Object: {}]弹出模态窗口容器样式dataId [String:\'simplemodal-data\']内容层的IDdataCss [Object:{}]内容层的样式minHeight [Number:null]container的最小高度minWidth [Number:null]/container的最小宽度maxHeight [Number:null]container的最大高度maxWidth [Number:null]container的最大宽度autoResize [Boolean:false]是否自适应大小。当window调整大小时自动调整container的大小,使用时需 小心,因为它可能会发生不可预知的效果autoPosition [Boolean:true]是否自动定位zIndex [Number: 1000]模态窗口的z-indexclose [Boolean:true]如果为true,那么closeHTML, escClose, overClose将被使用,反之则不使用closeHTML [String:\"]自定义关闭按钮closeClass [String:\'simplemodal-close\']自定义关闭按钮的样式escClose [Boolean:true]是否允许按ESC关闭模态窗口overlayClose [Boolean:false]是否允许点击overlay(遮罩层)关闭模态窗口position [Array:null]自定义弹出窗体位置,数组[top, left]persist [Boolean:false]是否跨模态调用的数据。仅用于现有的DOM元素。如果为true,数据在跨模 态调用时保持不变,如果为false,数据将被恢复到其原始状态modal [Boolean:true]如果为true,用户将无法与模态窗口下面的内容进行交互。如果为false,遮罩 层将被禁用,允许用户与下面的内容交互onOpen [Function:null]模态窗口打开时候的回调函数onShow [Function:null]模态窗口显示时候的回调函数onClose [Function:null]模态窗口关闭时候的回调函数F.4 Cookie插件API
API的官方网站地址为:https://github.com/carhartl/jquery-cookie
 写入Cookie。
写入Cookie。

注意:“the_cookie”为待写入的Cookie名,“the_value”为待写入的值。
 读取Cookie。
读取Cookie。

注意:“the_cookie”为待读取的Cookie名。
 删除Cookie。
删除Cookie。

注意:“the_cookie”为Cookie名,设置为null即删除此Cookie。必须使用与之前设置时相同的路径(path)和域名(domain),才可以正确删除Cookie。
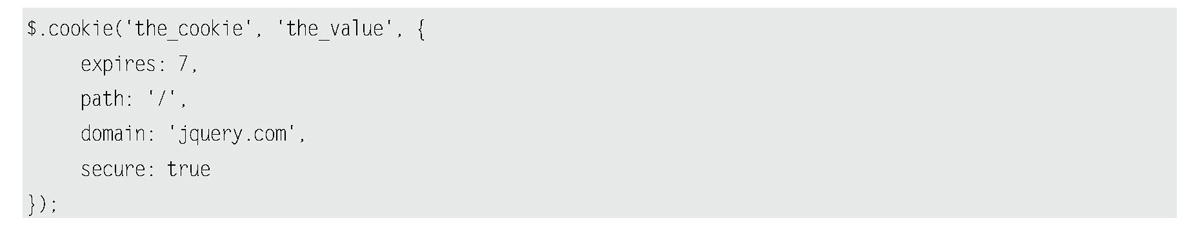
 其他可选参数。
其他可选参数。

注意: expires:(Number|Date)有效期。可以设置一个整数作为有效期(单位:天),也可以直接设置一个日期对象作为Cookie的过期日期。如果指定日期为负数,例如已经过去的日子,那么此Cookie将被删除;如果不设置或者设置为null,那么此Cookie将被当作Session Cookie处理,并且在浏览器关闭后删除。
expires:(Number|Date)有效期。可以设置一个整数作为有效期(单位:天),也可以直接设置一个日期对象作为Cookie的过期日期。如果指定日期为负数,例如已经过去的日子,那么此Cookie将被删除;如果不设置或者设置为null,那么此Cookie将被当作Session Cookie处理,并且在浏览器关闭后删除。
 path:(String)cookie的路径属性。默认是创建该Cookie的页面路径。
path:(String)cookie的路径属性。默认是创建该Cookie的页面路径。
 domain:(String)cookie的域名属性。默认是创建该Cookie的页面域名。
domain:(String)cookie的域名属性。默认是创建该Cookie的页面域名。
 secure:(Boolean)如果设为true,那么此Cookie的传输会要求一个安全协议,例如HTTPS。
secure:(Boolean)如果设为true,那么此Cookie的传输会要求一个安全协议,例如HTTPS。