CHAPTER 8 Photoshop 商业海报设计
04-13Ctrl+D 收藏本站
商业海报设计的制作方法一般是通过图层蒙版和图层混合模式等选项将多个素材巧妙地叠加在一起,形成海报的背景,然后通过“通道”对人物进行抠图,最后使用横排文字工具和图层样式对文字添加效果,使海报画面丰富且富有感染力。
8.1 电台宣传海报合成
本节案例我们主要制作电台宣传海报的合成。首先打开背景素材及人物素材,然后对人物色调进行调整,使人物色调与背景色调一致,最后添加其他素材以及文字使画面变得更加绚丽。
原始文件:Chapter 08/Media/8-1-1(1)(2).jpg、(3)~(7).png、(8).psd、(9).png
最终文件:Chapter 08/Complete/8-1-1.psd

01 打开文件 执行“文件>打开”命令,在打开的对话框中打开“8-1-1(1).jpg”素材。

02 添加素材 继续执行“文件>打开”命令,在打开的对话框中打开“8-1-1(2).jpg”素材,将其拖入到场景中,放置到合适的位置。

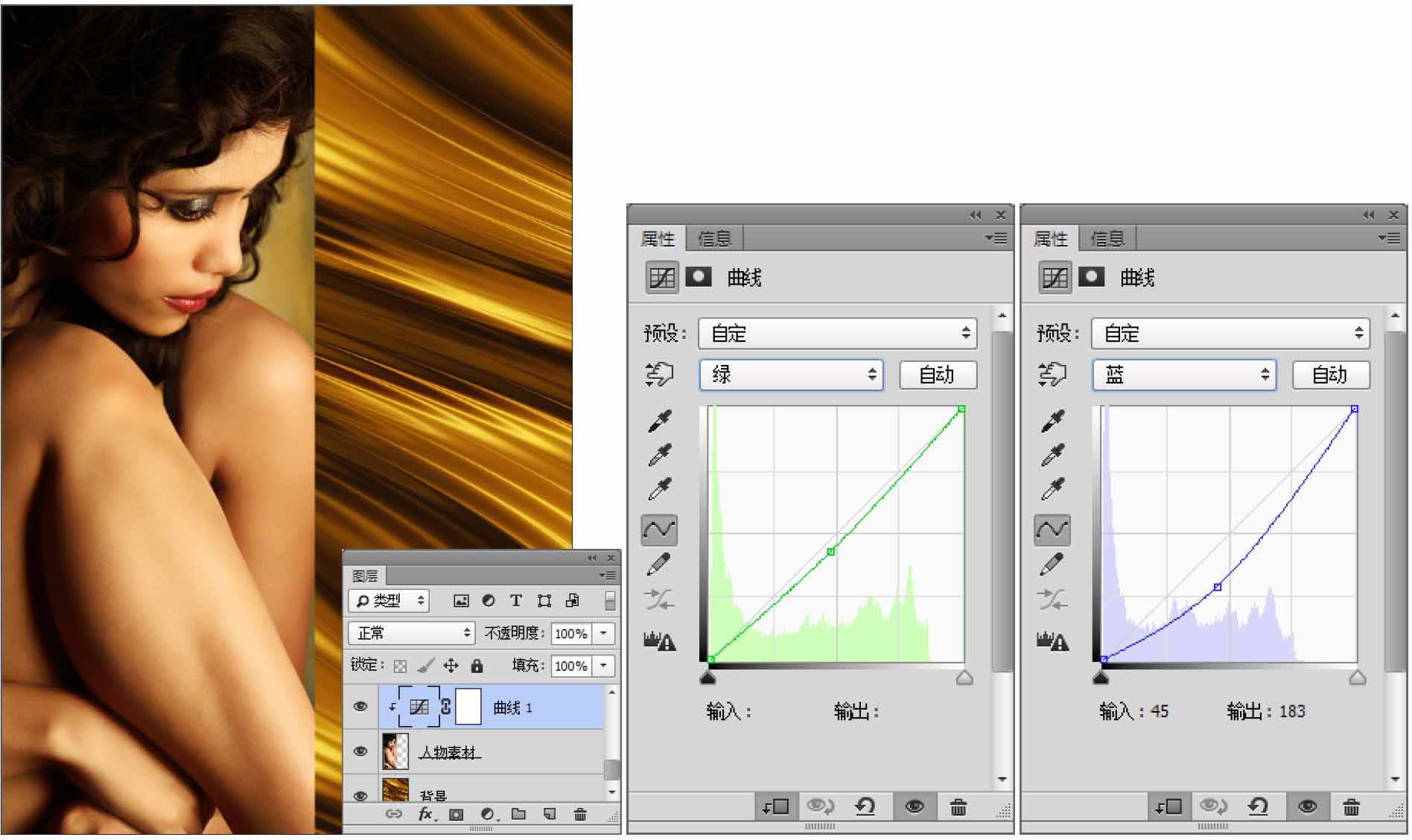
03 调整人物色调 单击“图层”面板下方的“创建新的填充或调整图层”按钮,在弹出的下拉菜单中选择“曲线”选项,设置曲线参数,对人物色调进行调整。选择“曲线”图层,单击鼠标右键,在弹出的快捷菜单中选择“创建剪贴蒙版”命令,使曲线效果只应用于“人物素材”图层。

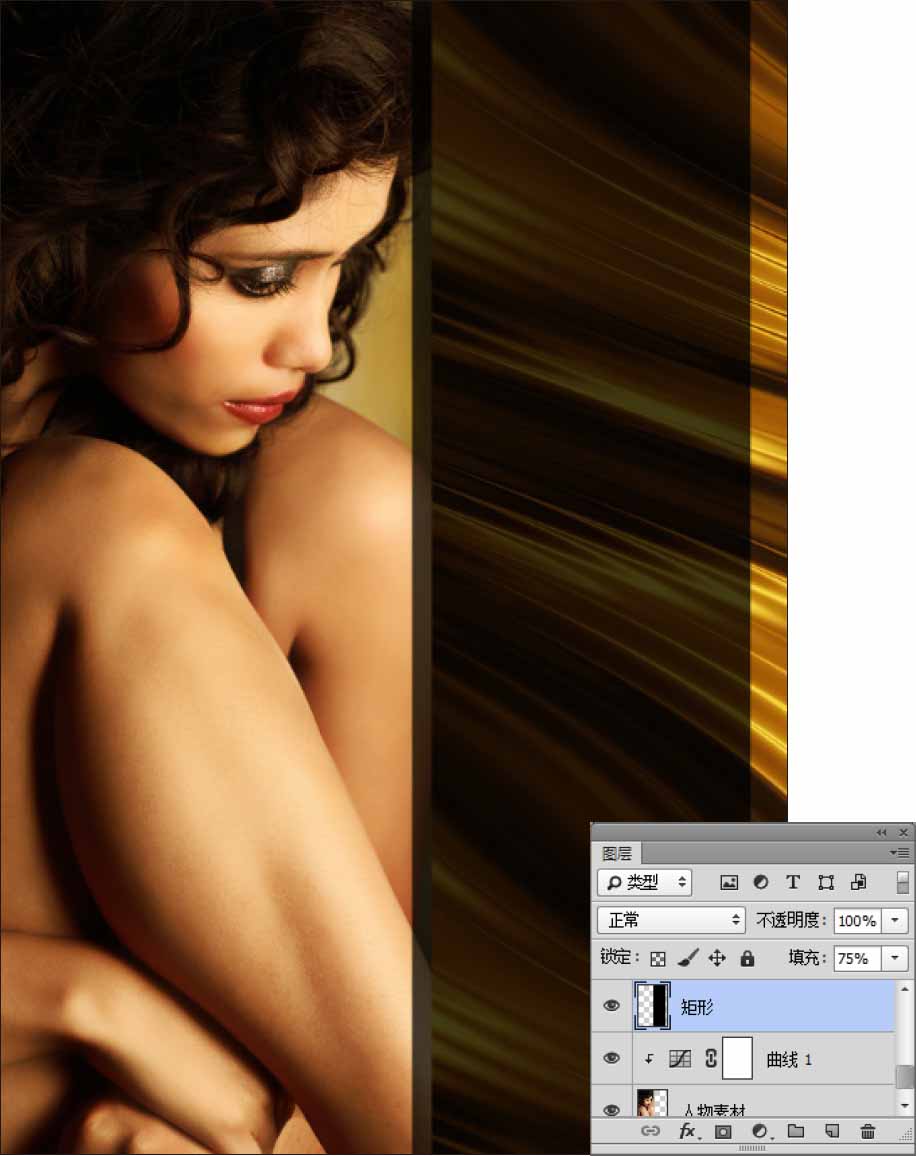
04 绘制矩形 新建一个“矩形”图层,单击工具箱中的“矩形选框工具”按钮,在页面上绘制矩形选框,设置前景色为黑色,按下快捷键Alt+Delete为选区填充颜色,按下快捷键Ctrl+D取消选区。在“图层”面板中设置填充为75%。

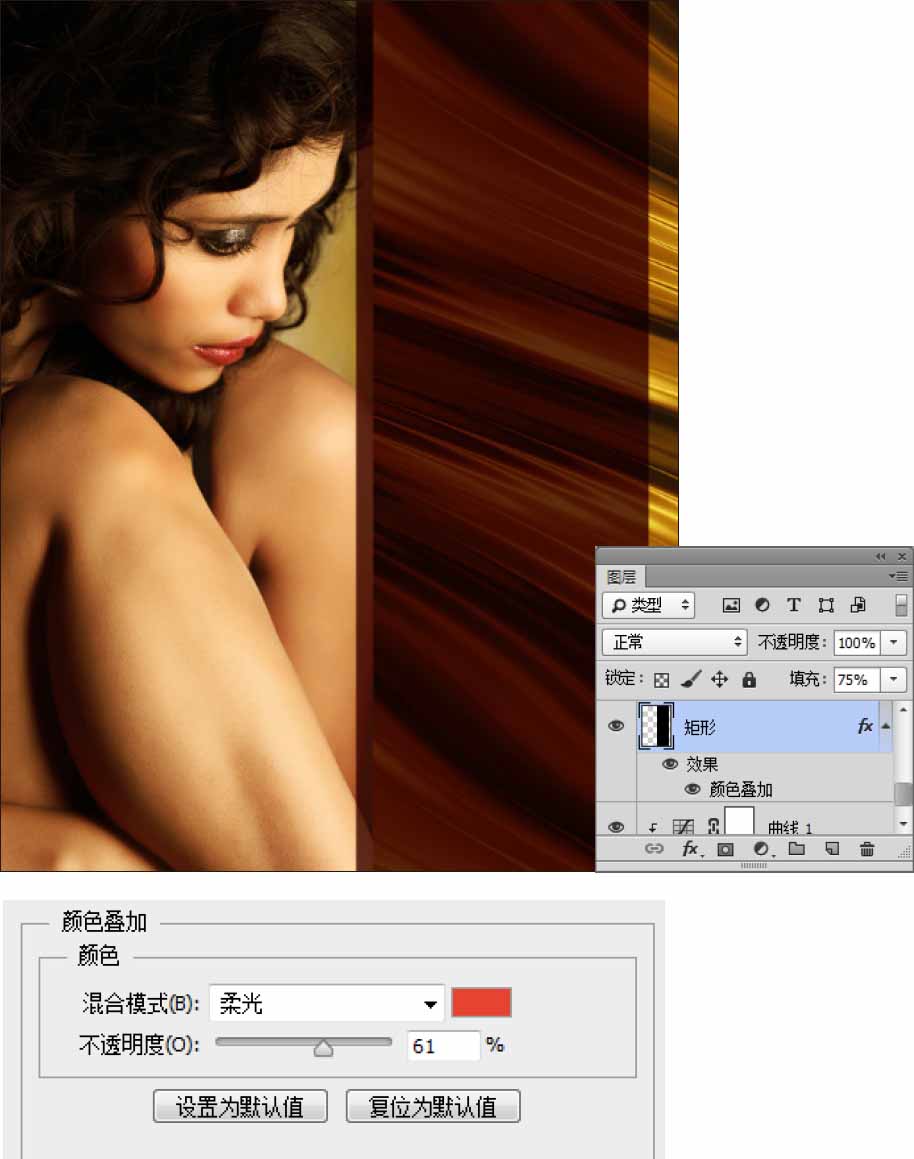
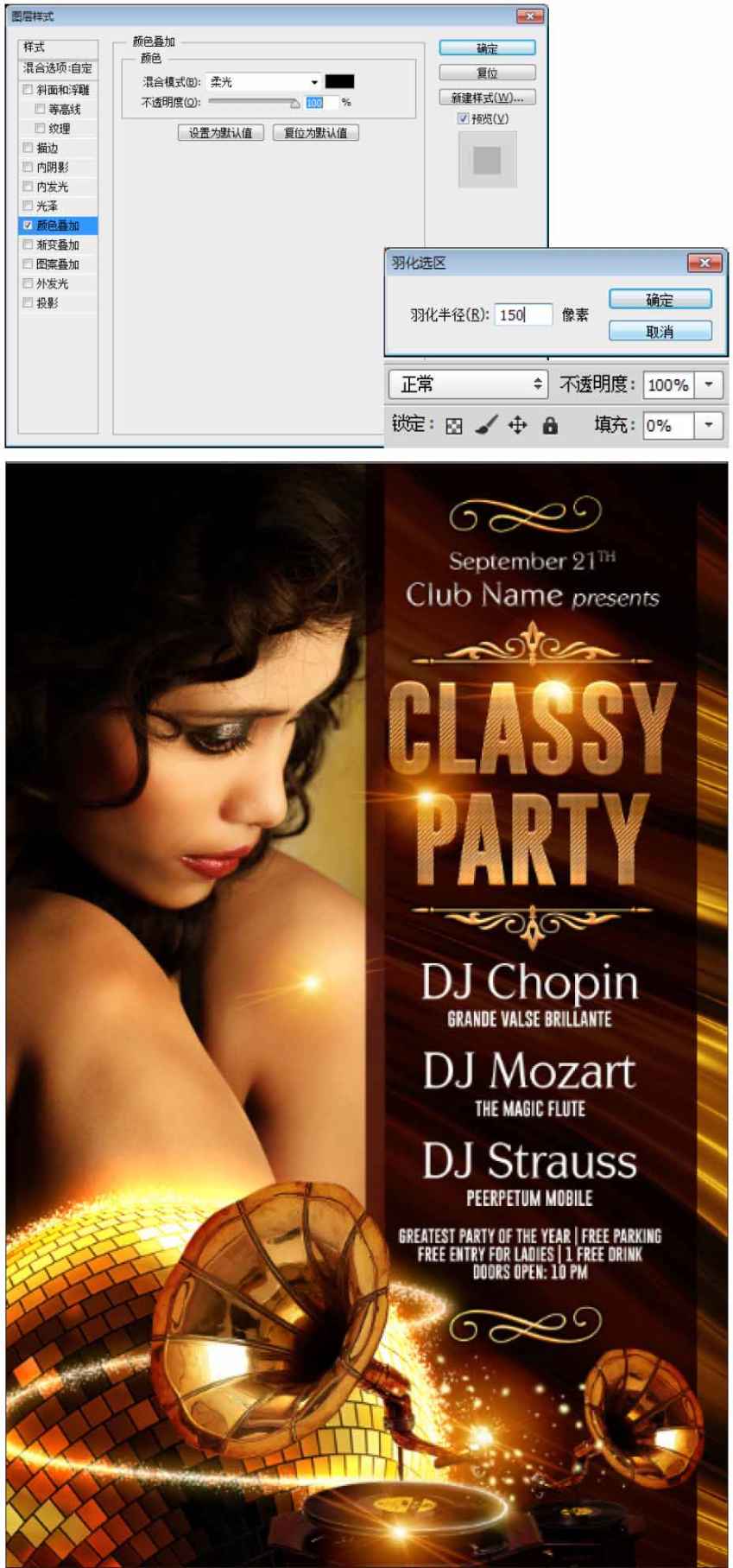
05 添加图层样式 双击“矩形”图层,在弹出的“图层样式”对话框中选择“颜色叠加”选项,设置参数,为其添加效果。

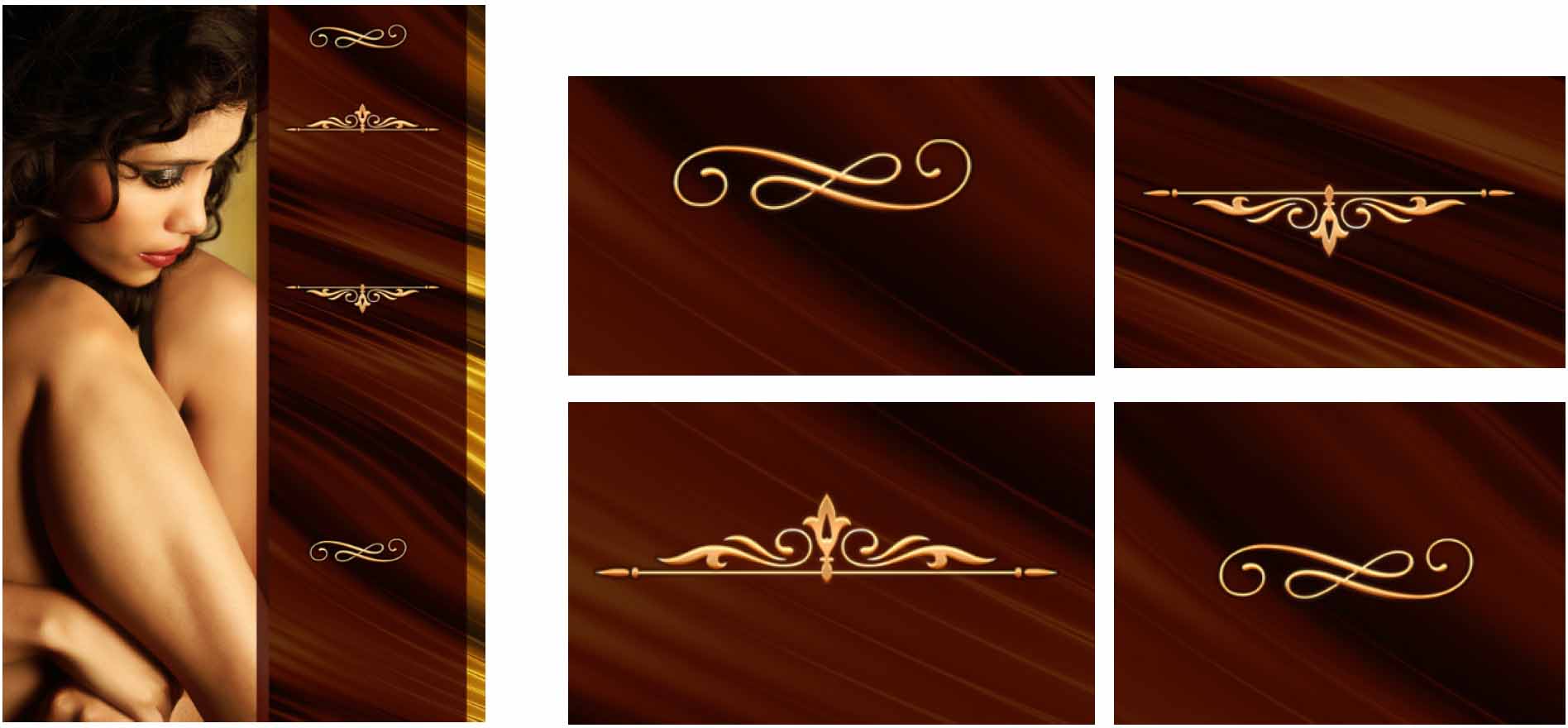
06 打开标志素材 执行“文件>打开”命令,在弹出的“打开”对话框中打开“8-1-1(3).psd”素材,将该素材里的标志拖曳到场景中,并放置到合适的位置。

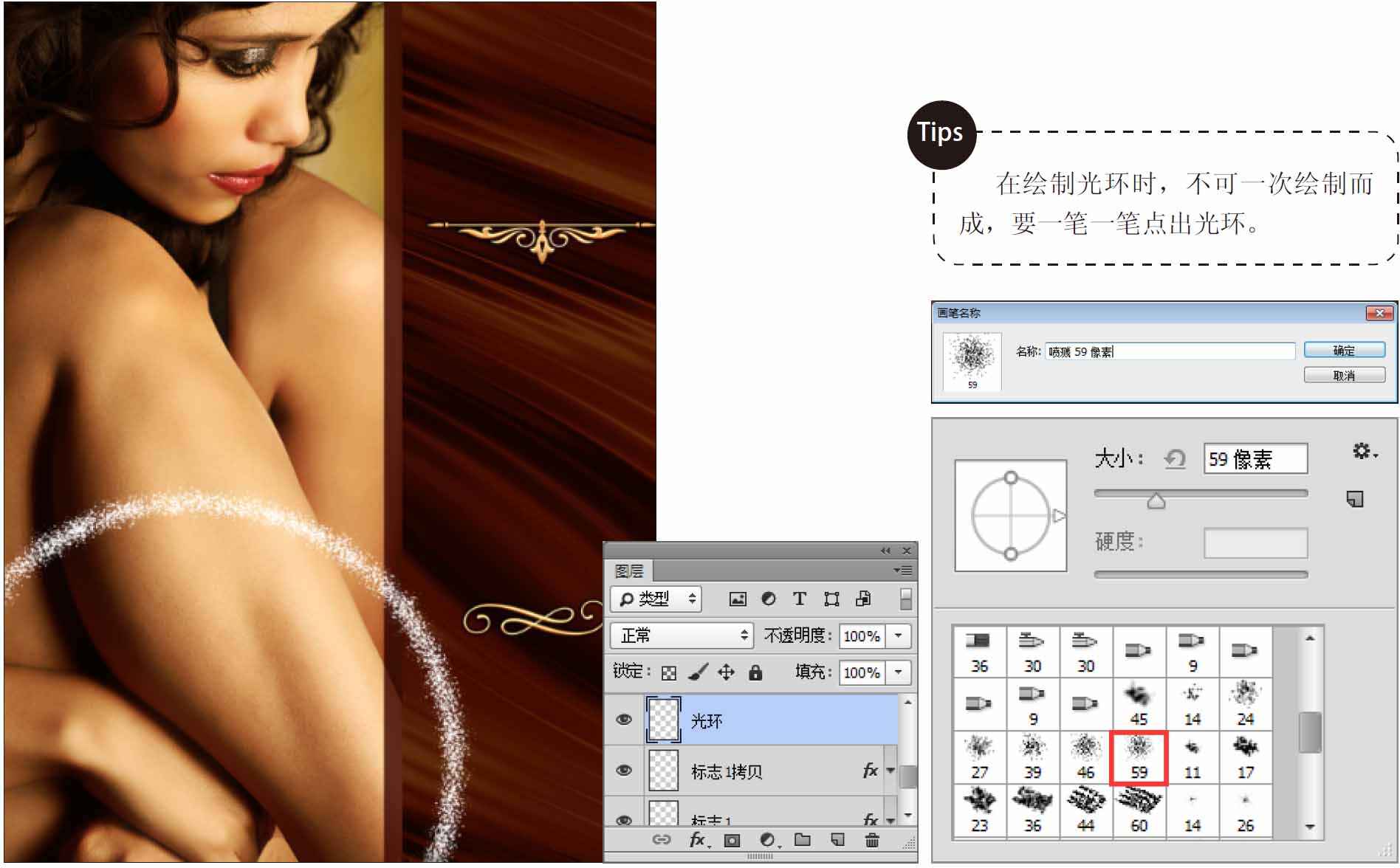
07 制作光环 新建一个“光环”图层,单击工具箱中的“画笔工具”按钮,在选项栏中选择59号画笔笔触,在页面上绘制光环。

Tips
在绘制光环时,不可一次绘制而成,要一笔一笔点出光环。
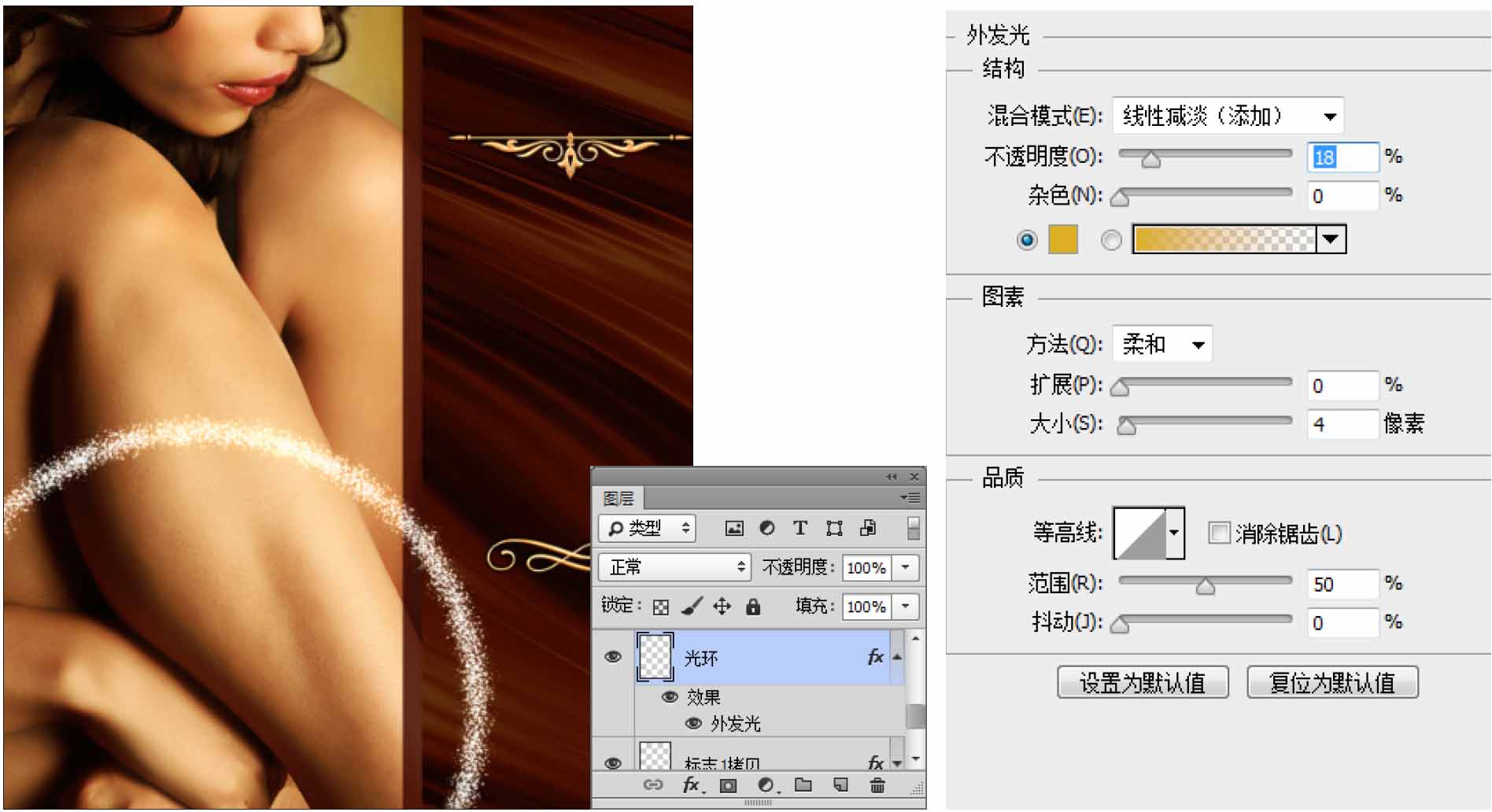
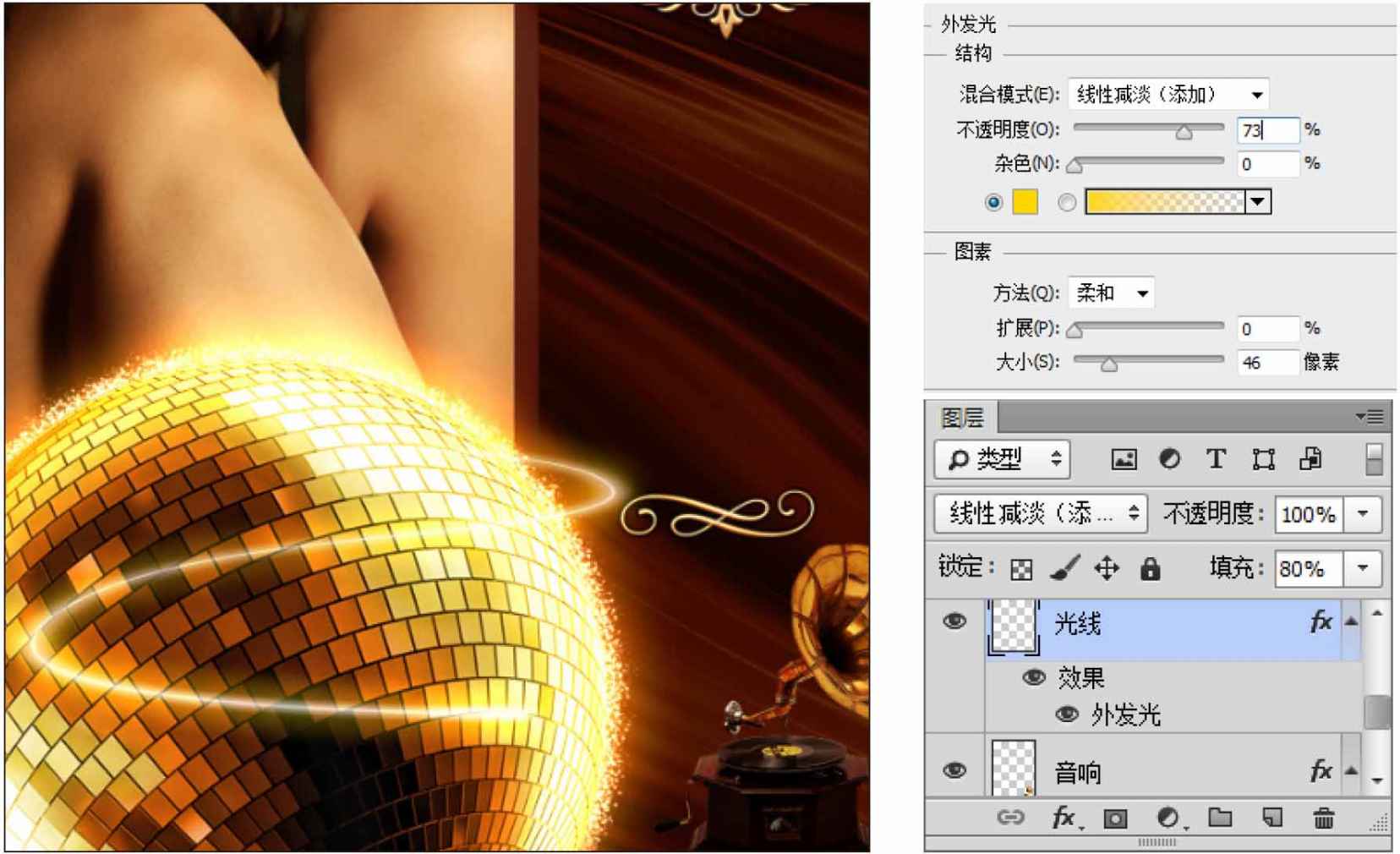
08 添加外发光效果 选择“光环”图层,双击图层,在弹出的“图层样式”对话框中选择“外发光”选项,设置参数,为其添加外发光效果。

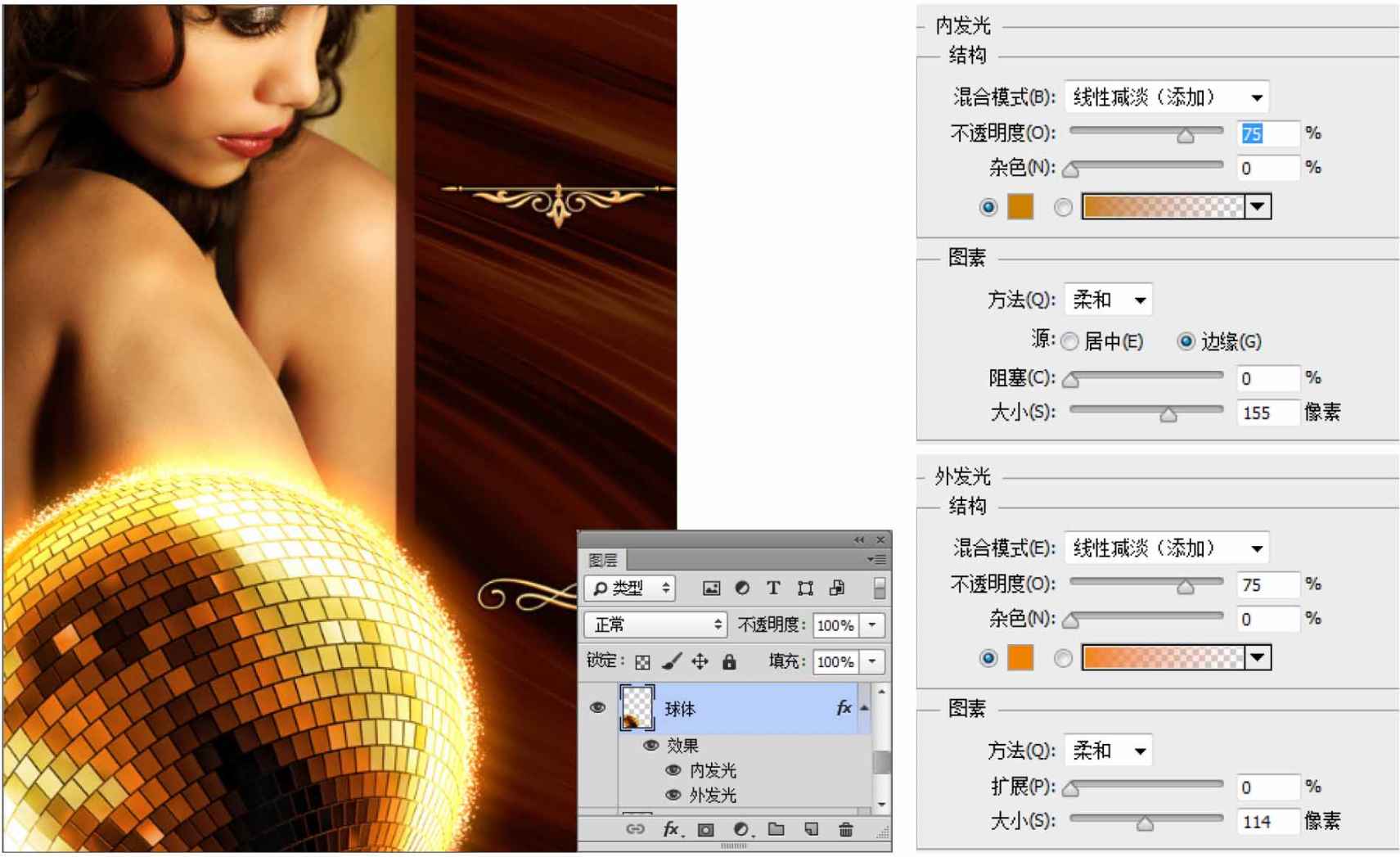
09 打开素材,添加效果 执行“文件>打开”命令,在弹出的“打开”对话框中打开“8-1-1(4).png”素材,将其拖曳到场景中,并放置到合适的位置。双击该图层,在弹出的“图层样式”对话框中选择“内发光”、“外发光”选项,设置参数,为其添加效果。

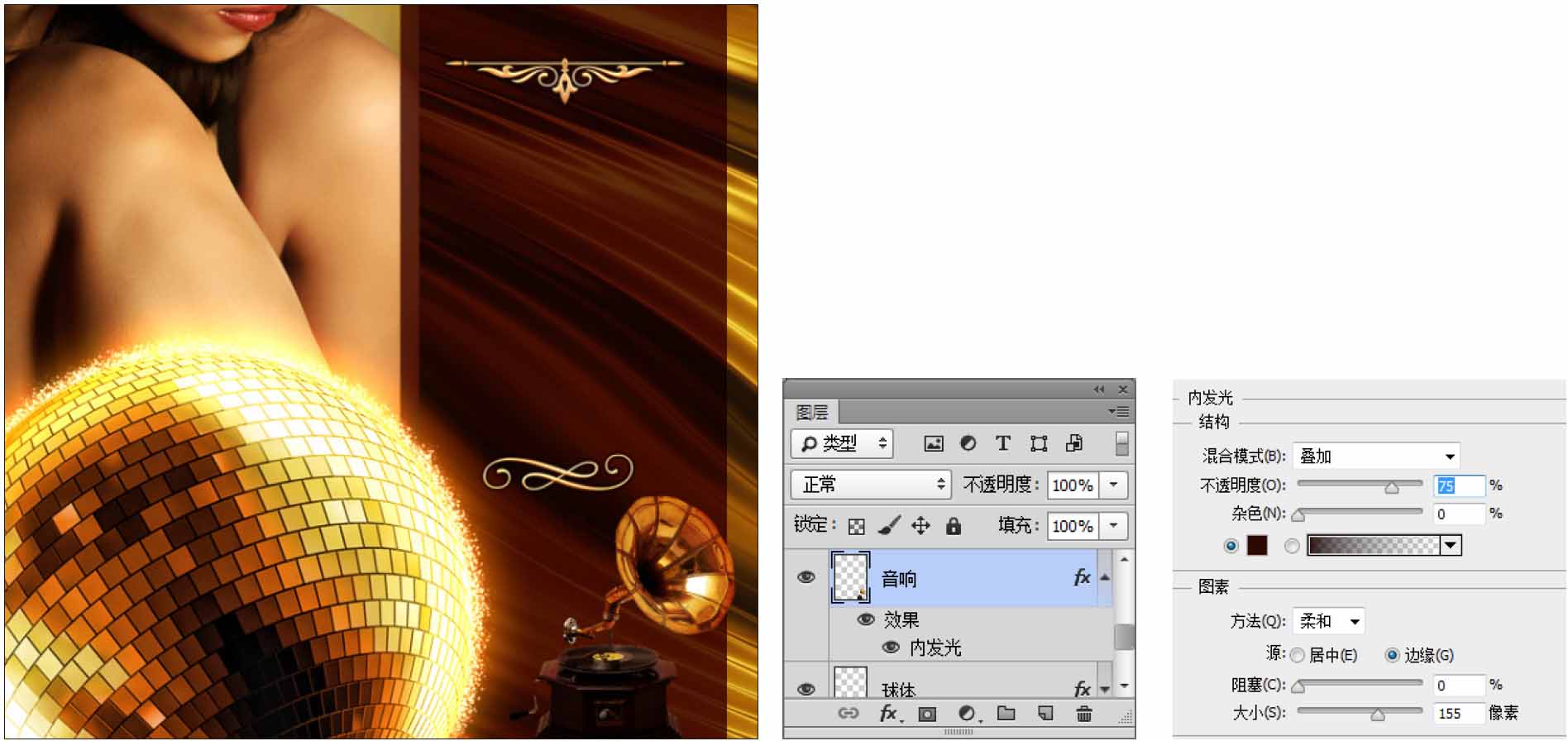
10 打开素材,添加效果 执行“文件>打开”命令,在弹出的“打开”对话框中打开“8-1-1(5).png”素材,将其拖曳到场景中,并放置到合适的位置。双击该图层,在弹出的“图层样式”对话框中选择“内发光”选项,设置参数,为其添加效果。

11 打开素材,添加效果 执行“文件>打开”命令,在弹出的“打开”对话框中打开“8-1-1(6).png”素材,将其拖曳到场景中,并放置到合适的位置。在“图层”面板中设置该图层的混合模式为“线性减淡(添加)”,双击该图层,在弹出的“图层样式”对话框中选择“外发光”选项,设置参数,为其添加效果。

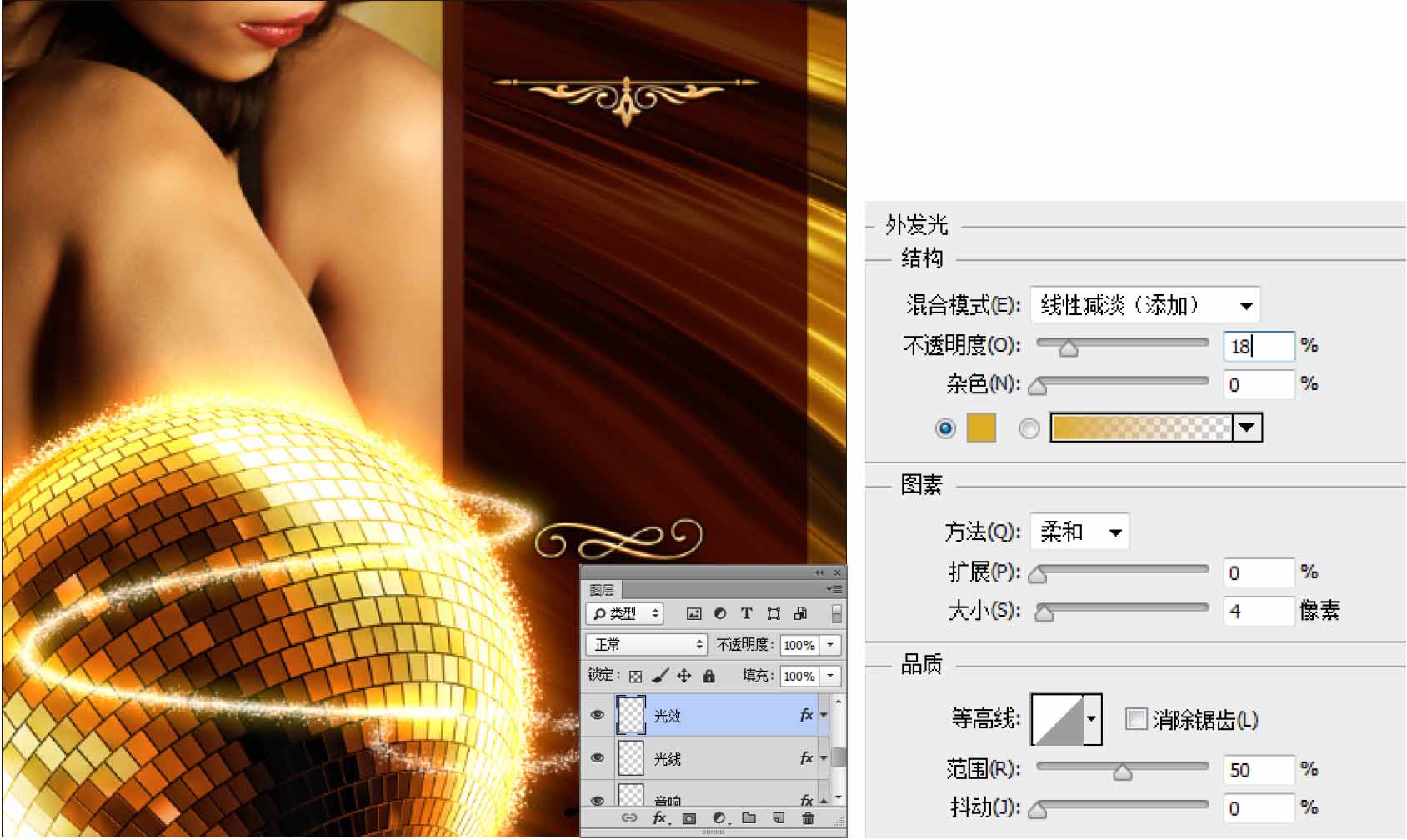
12 制作光效 使用制作光环的方法制作光效。新建一个“光效”图层,单击工具箱中的“画笔工具”按钮,在选项栏中选择59号画笔笔触,在页面上绘制光效。

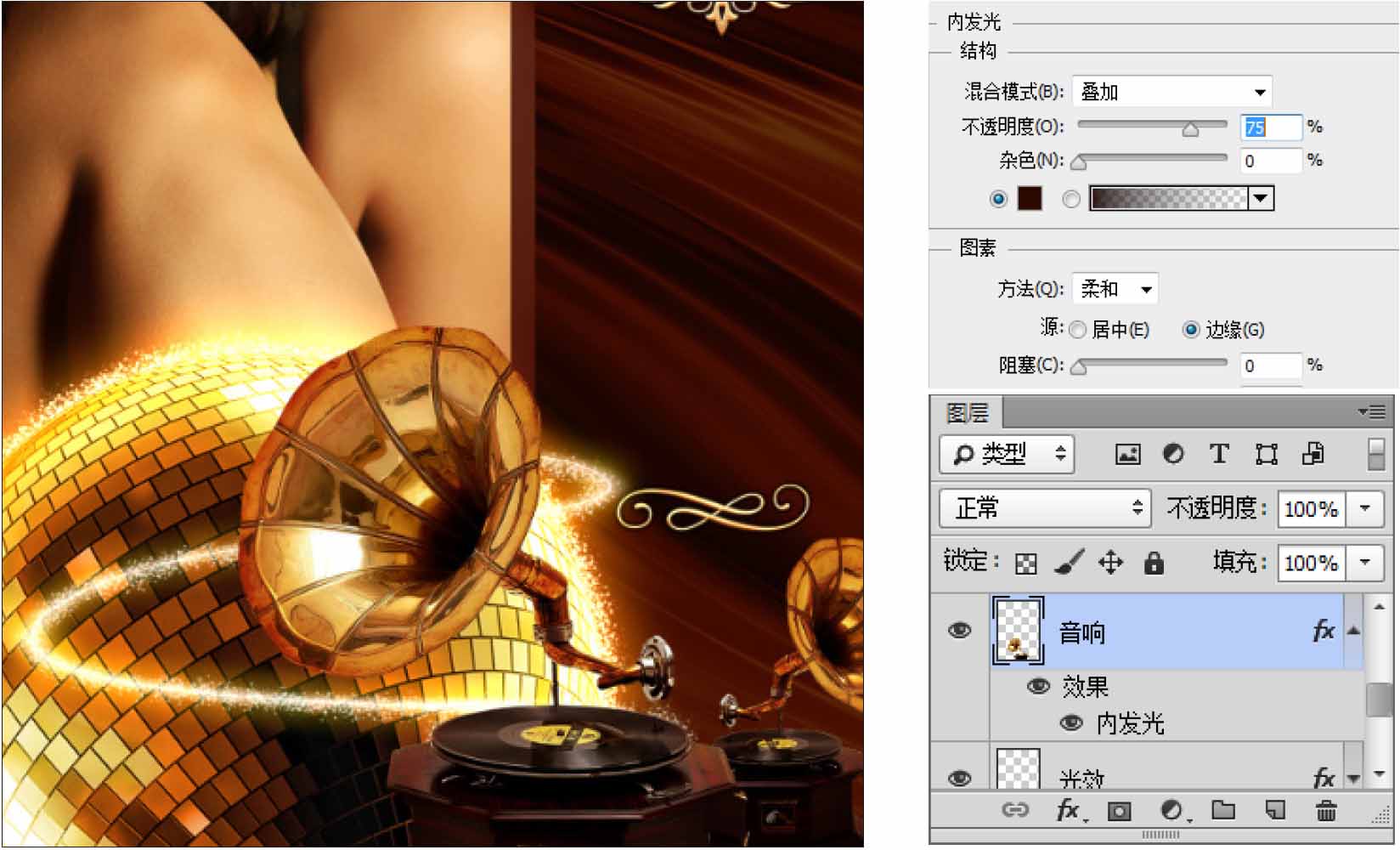
13 打开素材,添加效果 执行“文件>打开”命令,在弹出的“打开”对话框中打开“8-1-1(5).png”素材,将其拖曳到场景中,并放置到合适的位置。双击该图层,在弹出的“图层样式”对话框中选择“内发光”选项,设置参数,为其添加效果。

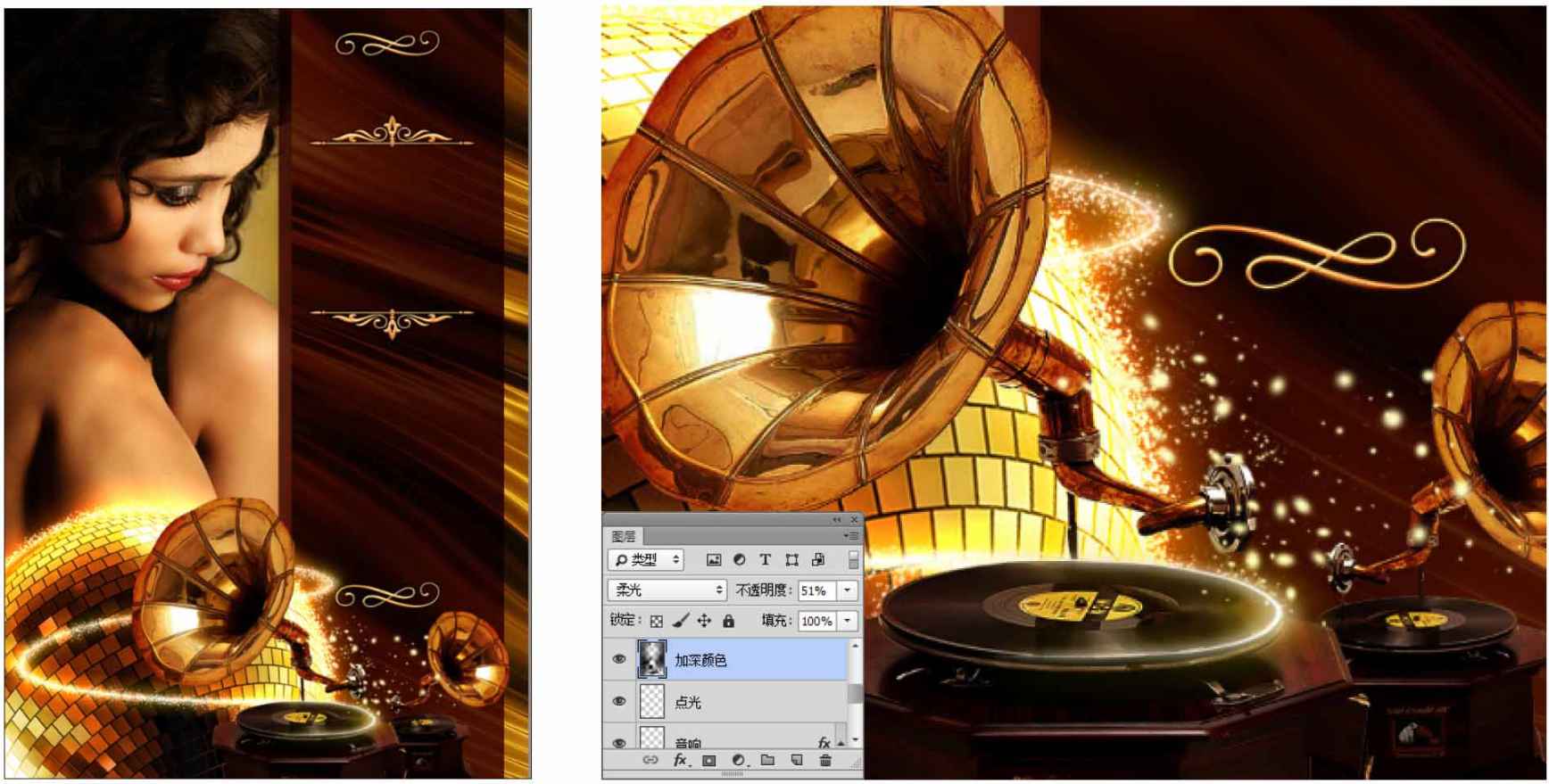
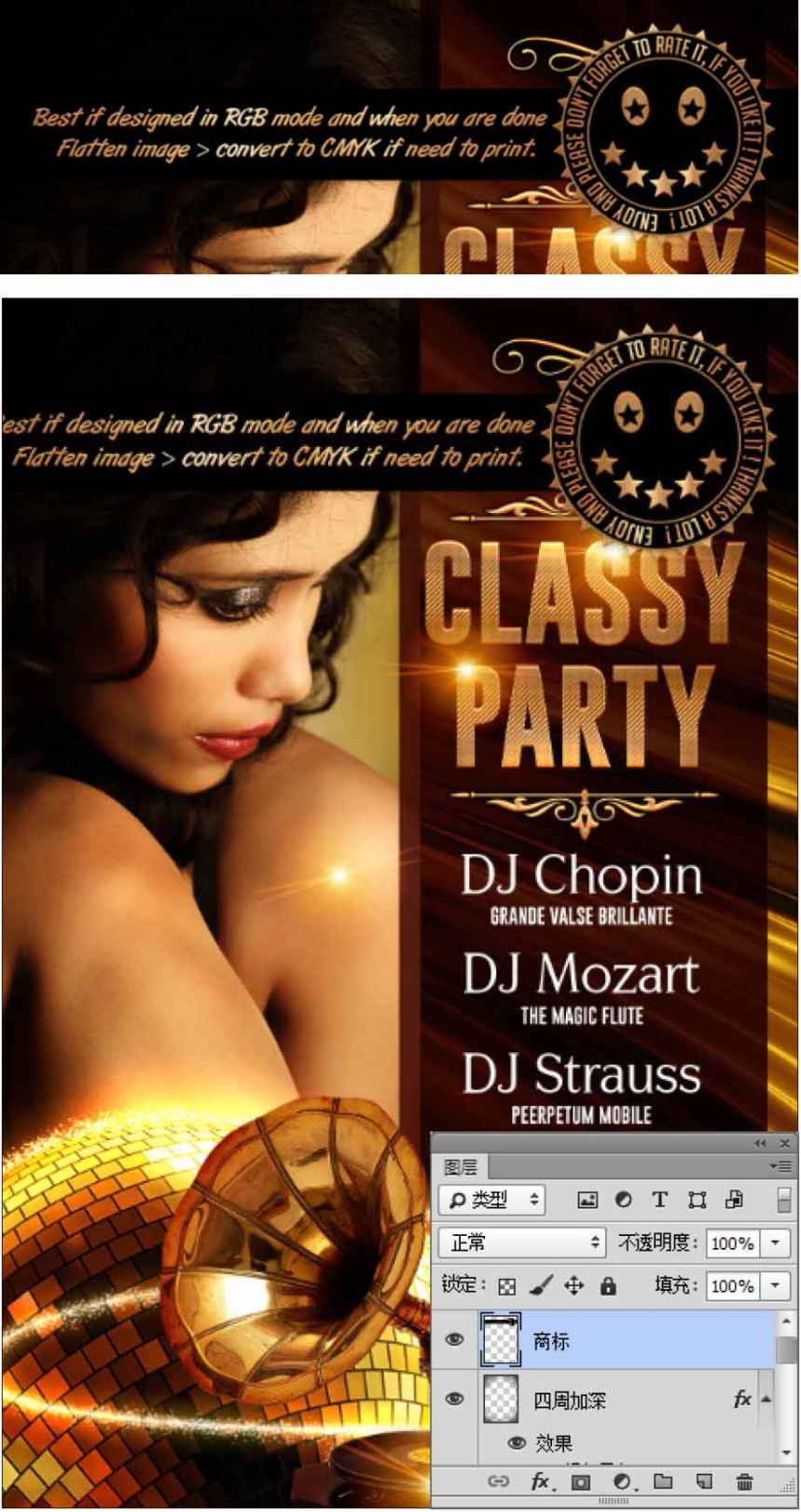
14 打开素材,加深颜色 执行“文件>打开”命令,在弹出的“打开”对话框中打开“8-1-1(7).png”素材,将其拖曳到场景中,并放置到合适的位置。新建一个“加深颜色”图层,利用黑色柔角画笔在图像暗部进行涂抹。将图层的混合模式修改为“柔光”,不透明度调整为51%。

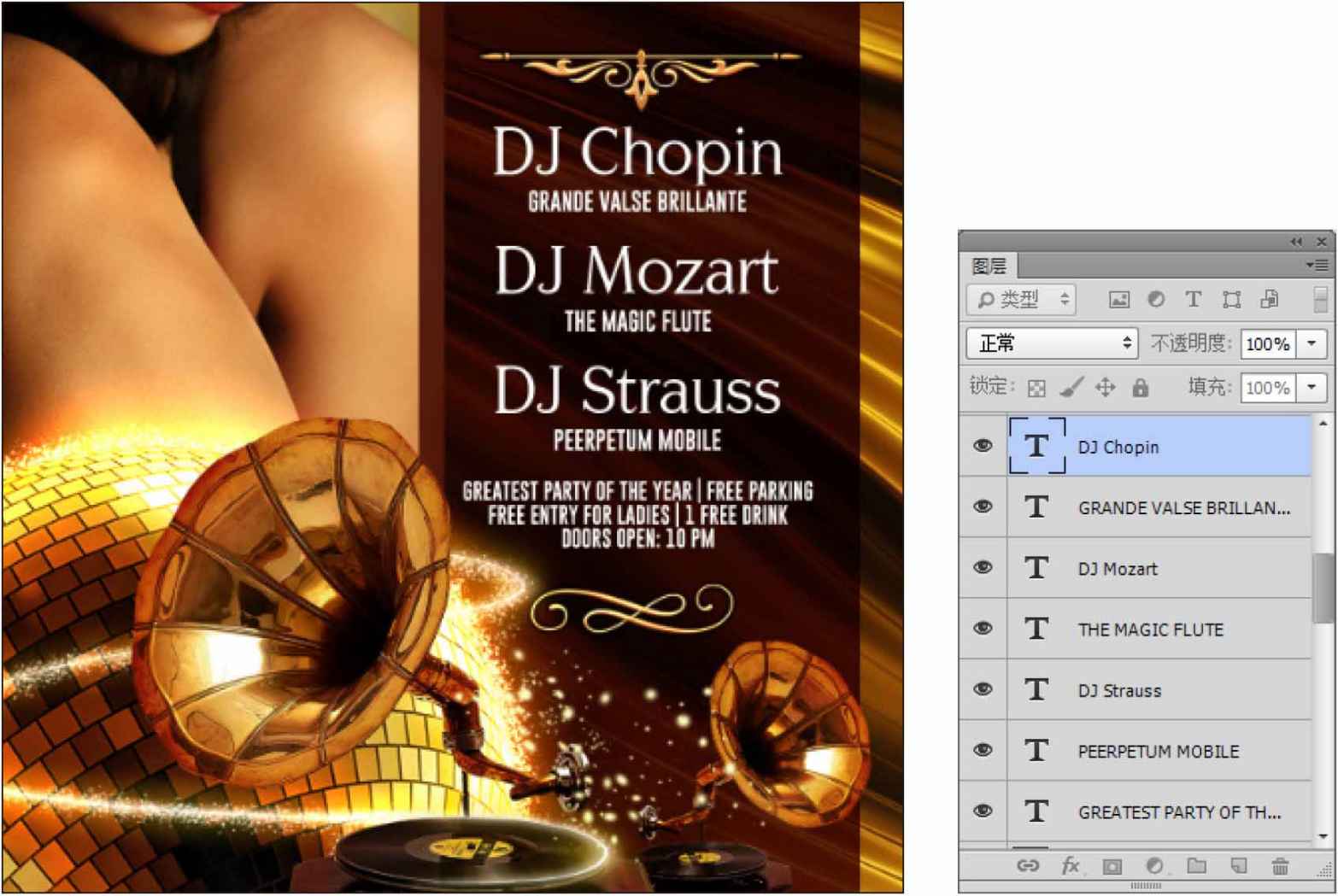
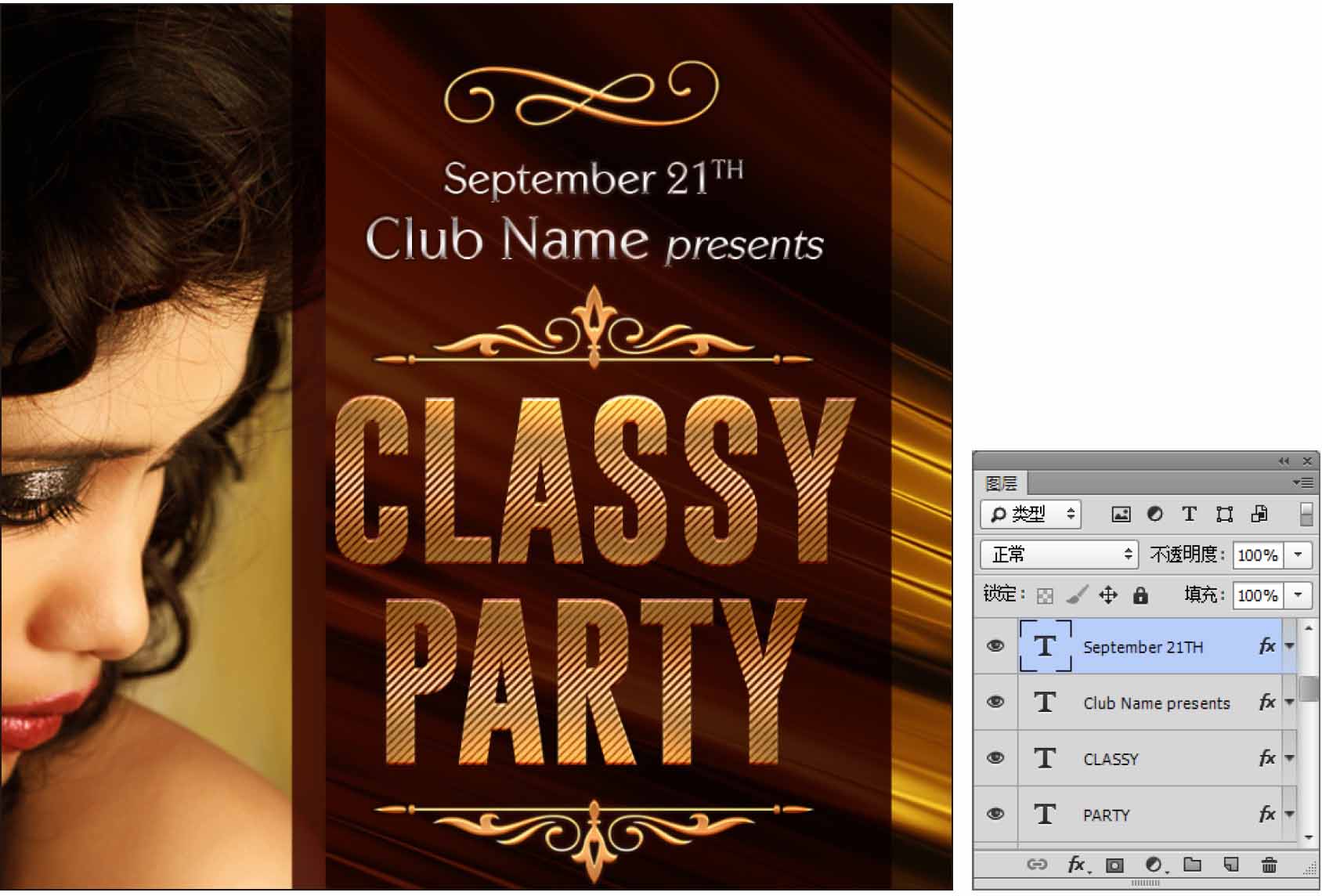
15 添加文字 单击工具箱中的“文字工具”按钮,在“字符”面板中设置文字的“字体”、“字号”、“颜色”等参数,在页面上输入文字。

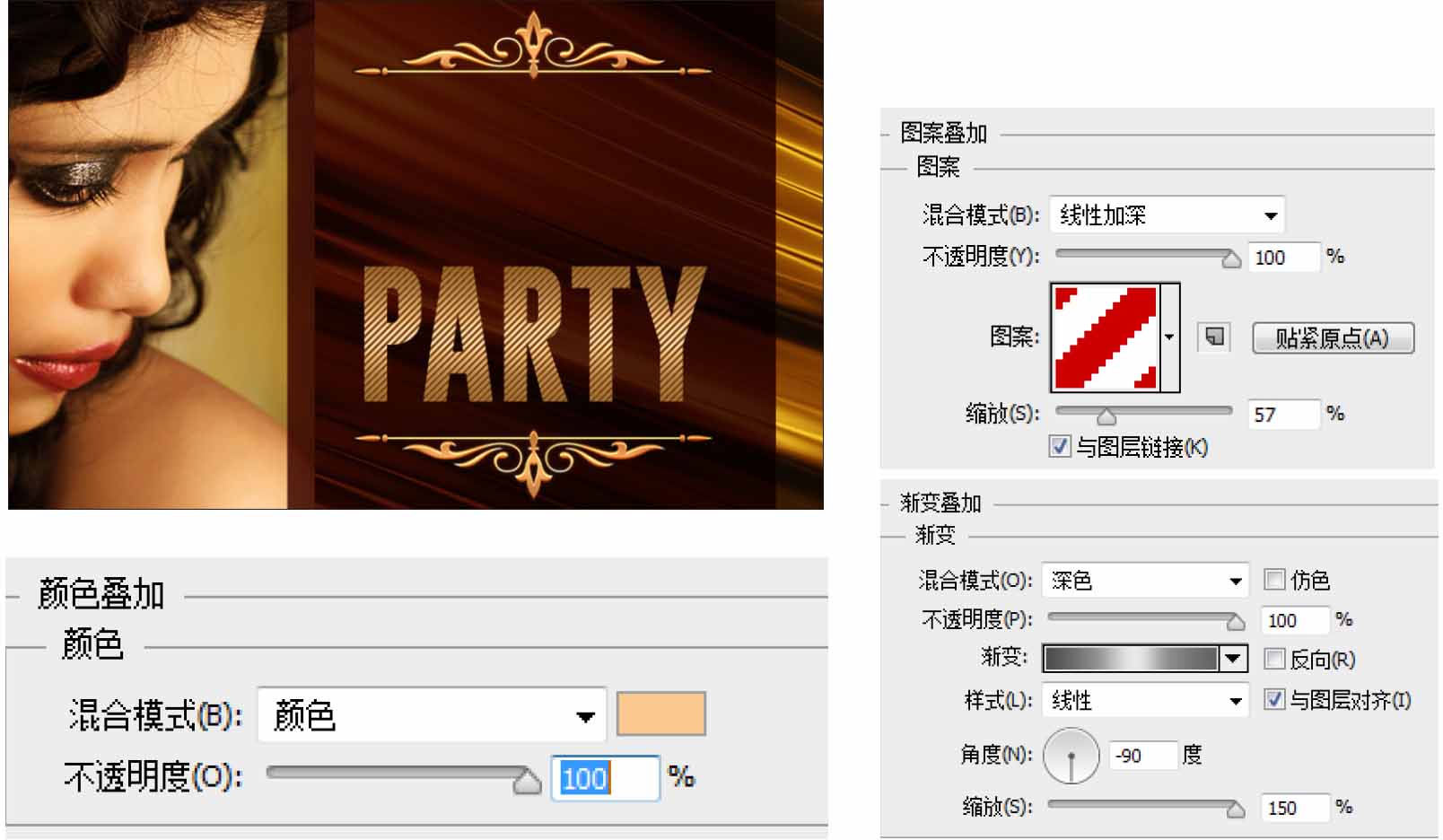
16 为文字添加效果 继续单击工具箱中的“文字工具”按钮,在“字符”面板中设置文字的“字体”、“字号”、“颜色”等参数,在页面上输入文字。双击文字图层,在弹出的“图层样式”对话框中选择“颜色叠加”、“图案叠加”、“渐变叠加”选项,设置参数,为其添加效果。

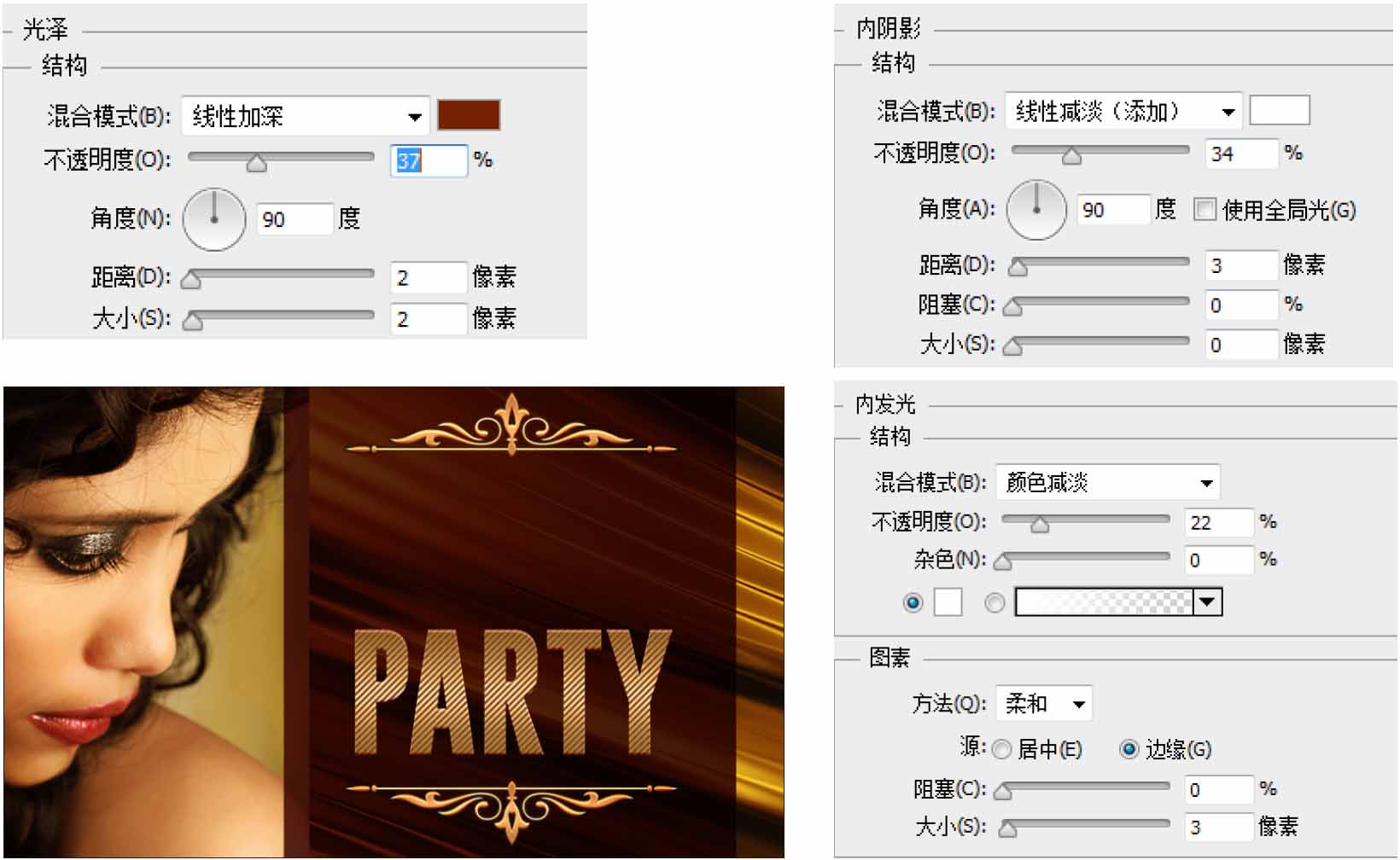
17 为文字添加效果 继续在“图层样式”对话框中选择“光泽”、“内发光”、“内阴影”选项,设置参数,为其添加效果。

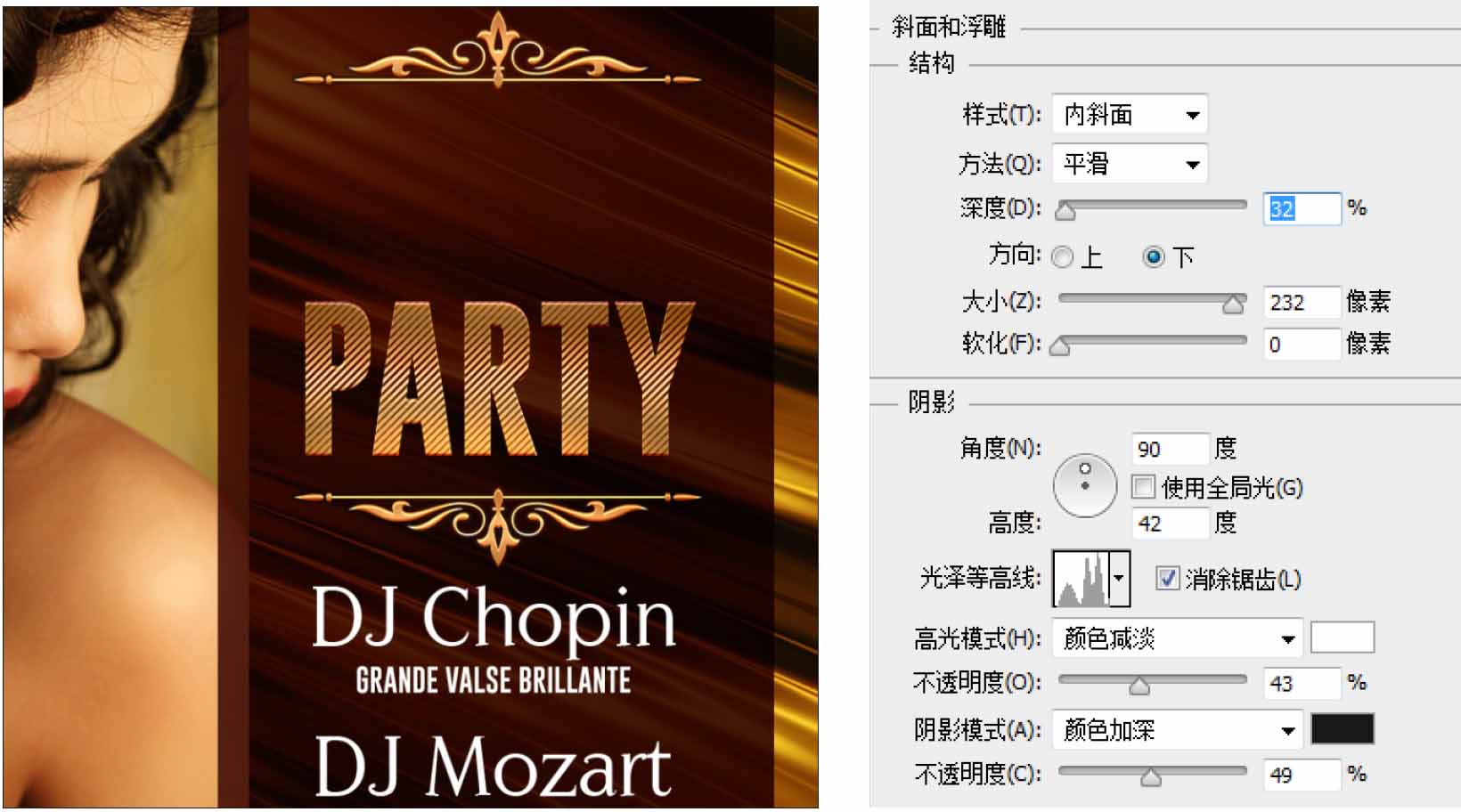
18 为文字添加斜面和浮雕效果 继续在“图层样式”对话框中选择“斜面和浮雕”选项,设置参数,为其添加效果。

19 添加文字 使用同样的方法,添加文字并为文字添加效果。

20 添加光点 执行“文件>打开”命令,在弹出的“打开”对话框中打开“8-1-1(8).psd”素材;将该素材里的光点依次拖曳到场景中,并放置到合适的位置。将该图层的混合模式修改为“滤色”,使光点更加明亮。

21 四周加深 新建一个“四周加深”图层,为其填充深灰色(R:48,G:54,B:58)。单击工具箱中的“椭圆选框工具”按钮,在图像中心绘制椭圆选框,按下快捷键Shift+F6,在弹出的“羽化选区”对话框中设置“羽化半径”为150像素,单击“确定”按钮完成。继续按下Delete键将选区内的图像删除,可多按几次Delete键以达到最佳效果。在“图层”面板中设置该图层的填充为0%。双击该图层,在弹出的“图层样式”对话框中选择“颜色叠加”选项,设置参数,为其添加效果。

22 打开素材 执行“文件>打开”命令,在打开的对话框中选择“8-1-1(9).png”素材,将其打开拖入到场景中并放置到合适的位置。


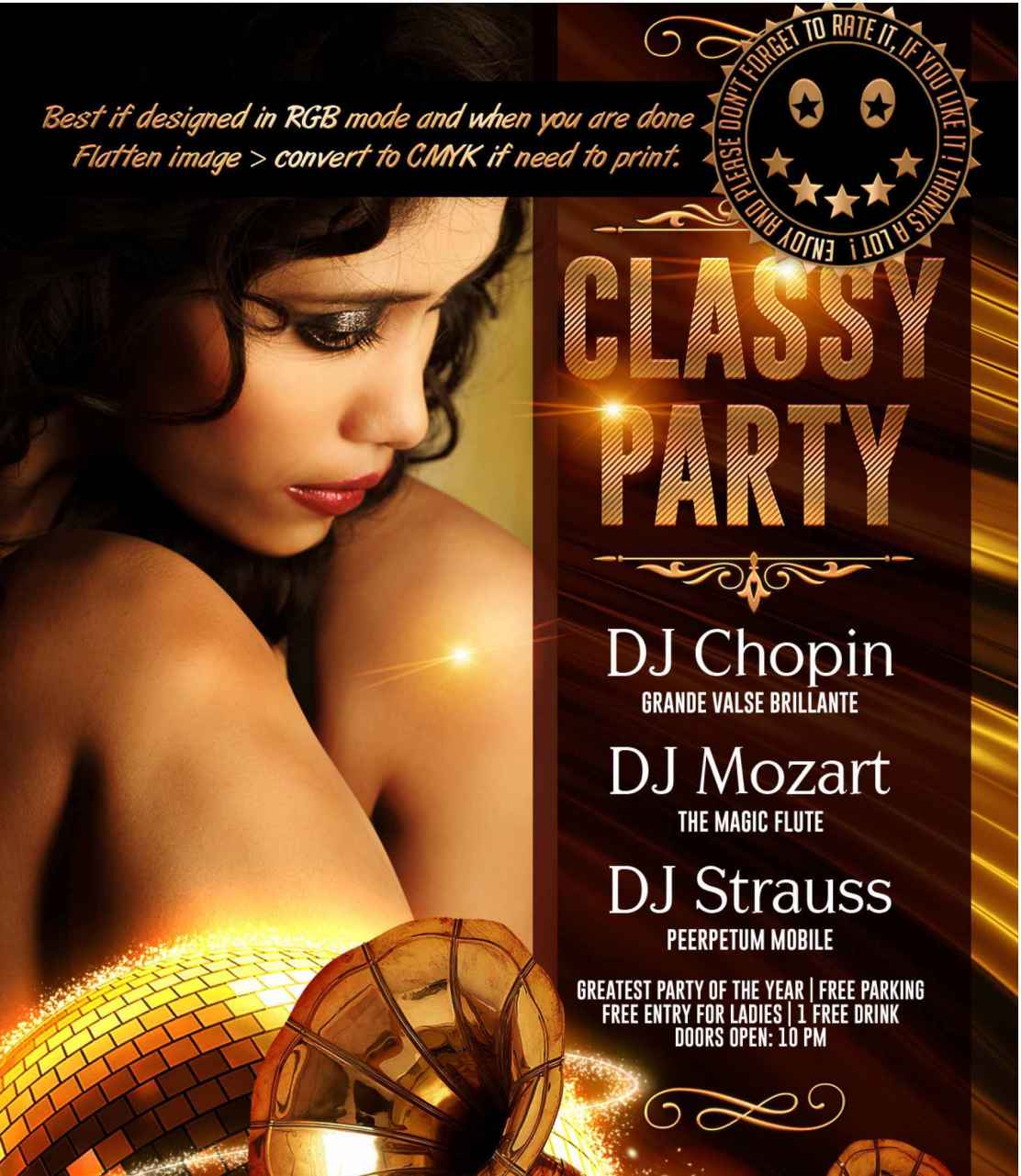
8.2 时尚杂志海报合成
本节案例我们主要制作时尚杂志海报的合成。首先打开素材,然后使用文字工具为图像添加文字,添加色彩平衡图层将图像色调进行调整,接着添加人物素材,最后对人物添加曲线效果。
原始文件:Chapter 08/Media/8-2-1.jpg
最终文件:Chapter 08/Complete/8-2-1.psd

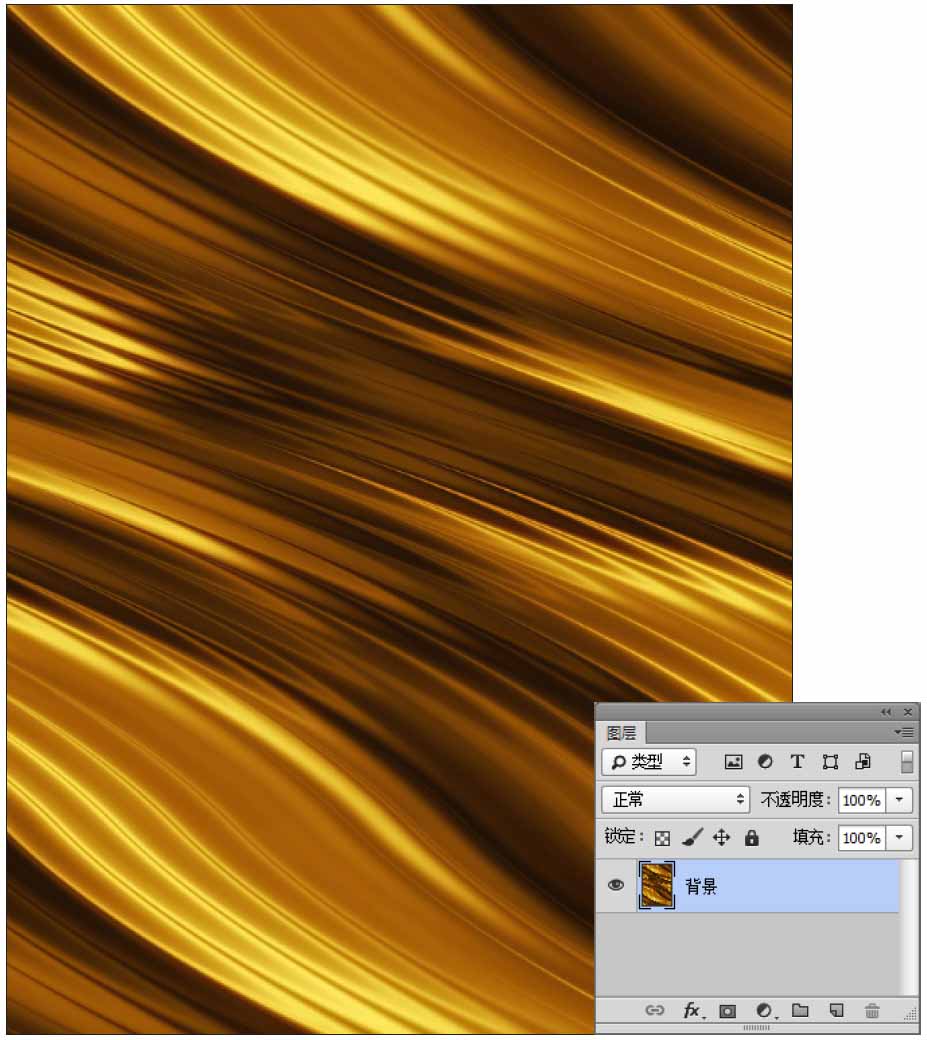
01 新建文件 执行“文件>新建”命令,在打开的对话框中设置文件大小,单击“确定”按钮完成。

02 填充背景颜色 设置前景色为深灰色(R:21,G:21,B:21),按下快捷键Alt+Delete为其填充颜色。

03 打开素材 执行“文件>打开”命令,在打开的对话框中打开素材文件,将其放置到合适的位置。选择“调音器”图层,按住Alt键单击“图层”面板下方的“添加图层蒙版”按钮,为其添加一个反相蒙版。选择调音器蒙版,利用白色柔角画笔在页面上进行涂抹显示素材,使素材效果更佳融合背景。

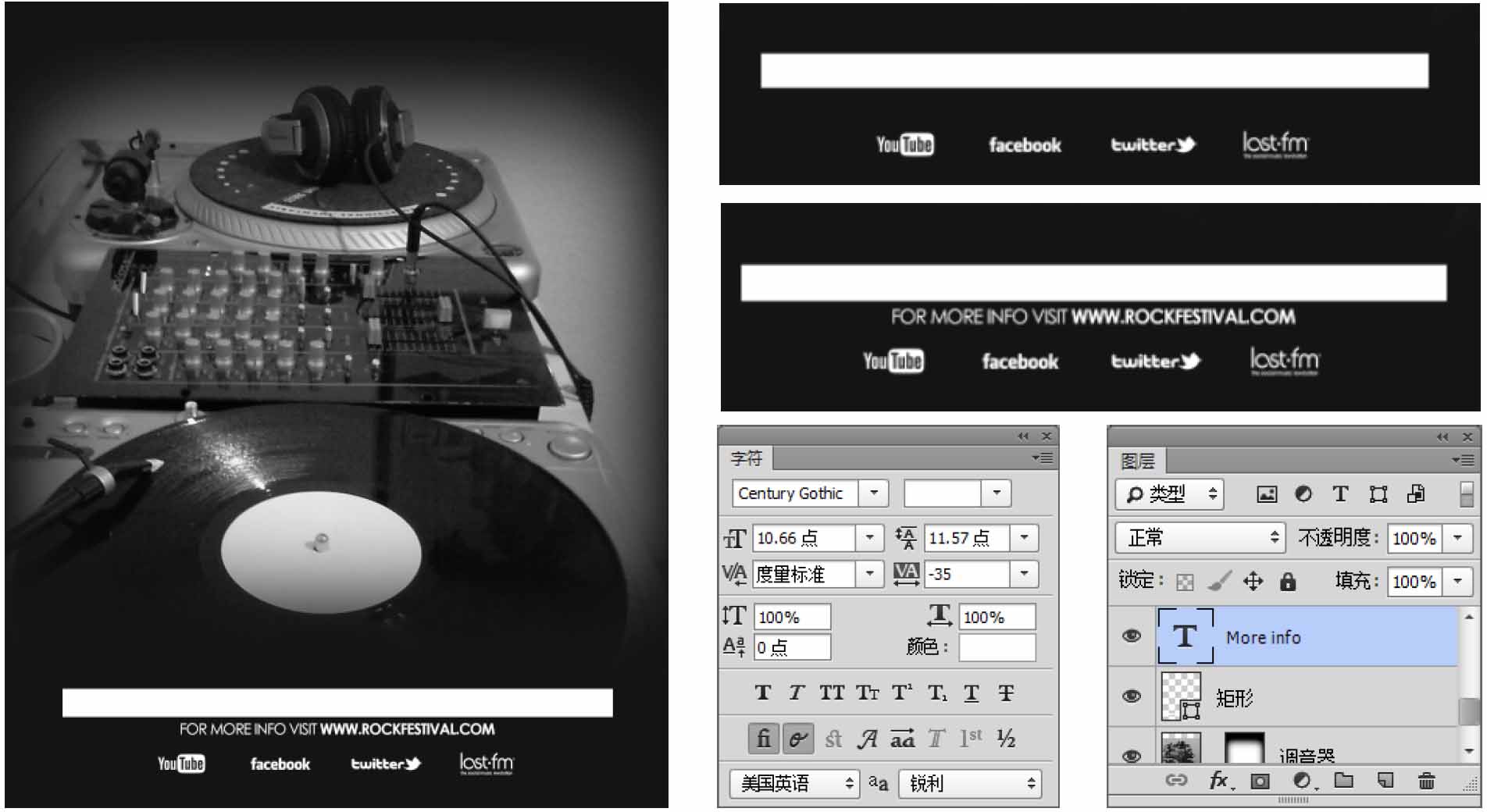
04 绘制矩形 单击工具箱中的“矩形工具”按钮,在选项栏中设置工作模式为“形状”,设置颜色为白色,在页面下方绘制矩形。

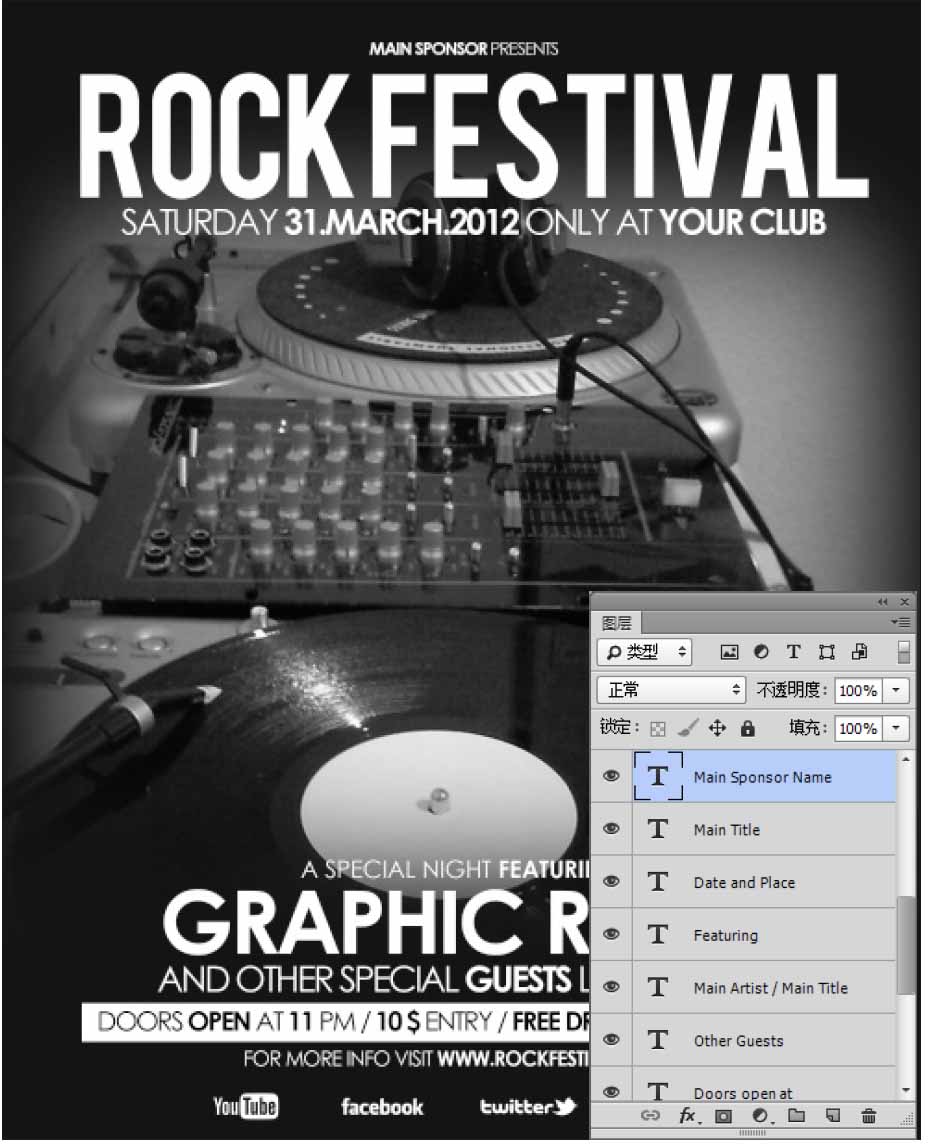
05 添加文件 单击工具箱中的“文字工具”按钮,在“字符”面板中设置文字的“字体”、“字号”、“颜色”等参数,在页面上输入文字。

06 添加文字 使用同样的方法在页面上添加其他文字。注意文字的大小及与版面的协调性。

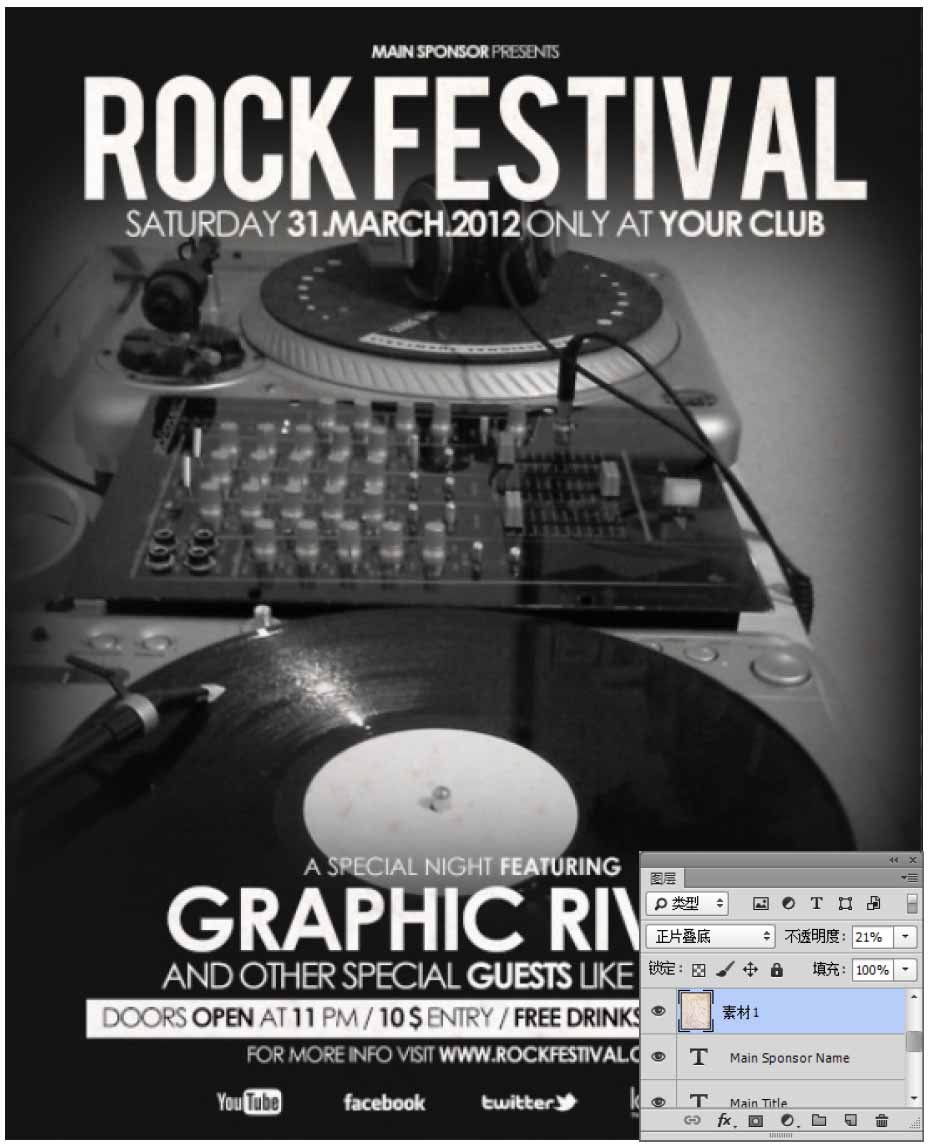
07 添加素材 执行“文件>打开”命令,在打开的对话框中打开素材文件,将其放置到合适的位置。将该素材图层的混合模式调整为“正片叠底”,不透明度调整为21%,

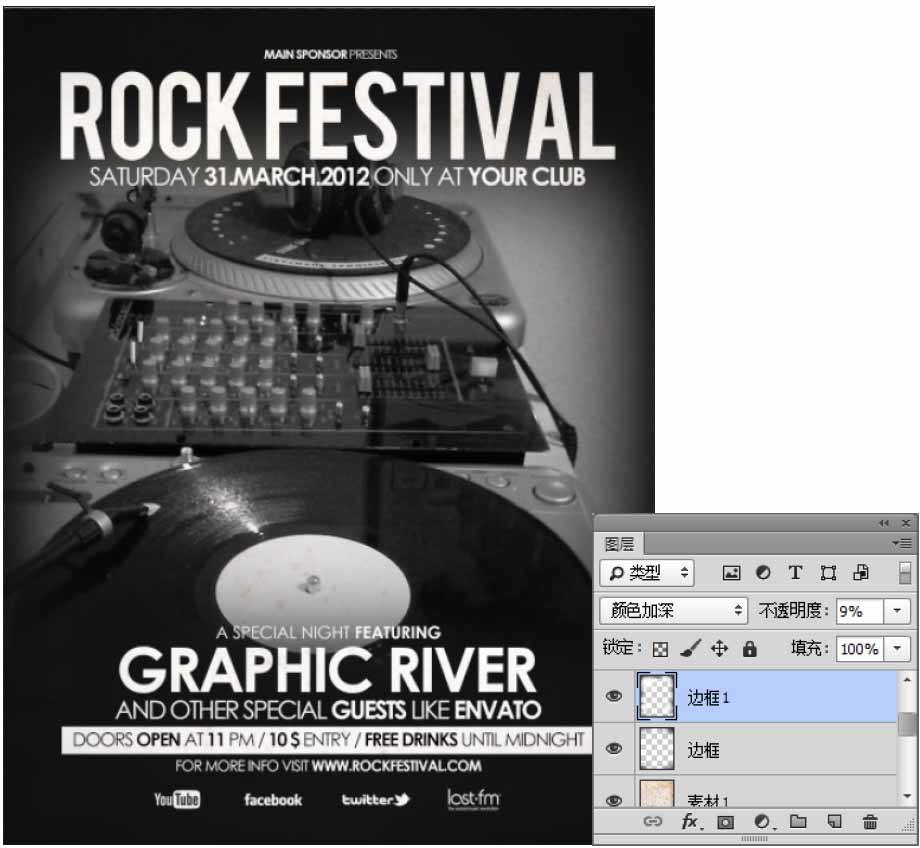
08 制作边框 新建一个“边框”图层,单击工具箱中的“画笔工具”按钮,在选项栏中选择一个柔角画笔,设置颜色为黑色,在画面上的四周进行适当的涂抹;并设置该图层的混合模式为“颜色加深”,不透明度为9%。使用同样的方法继续制作一个边框。

09 调整色调 单击“图层”面板下方的“创建新的填充或调整图层”按钮,在弹出的下拉菜单中选择“色彩平衡”选项,设置参数,将画面色调进行调整。

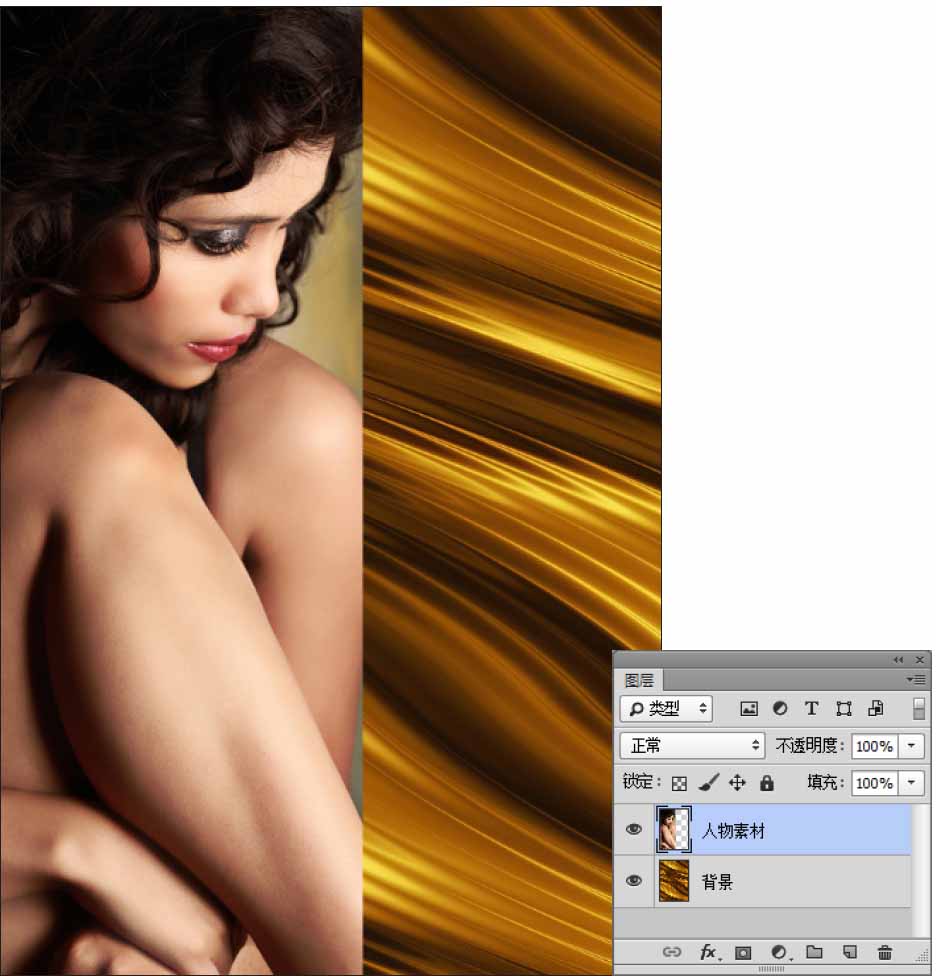
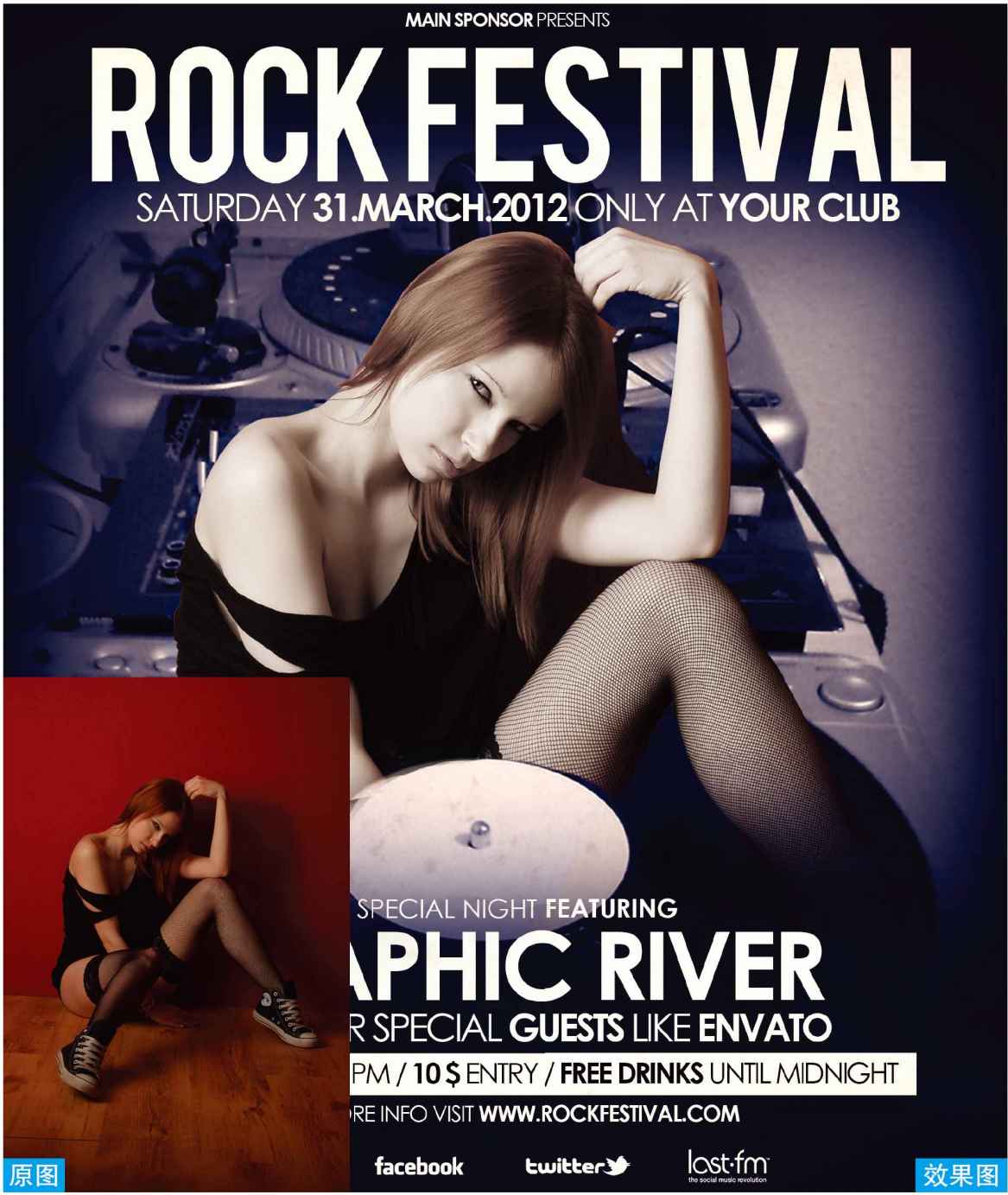
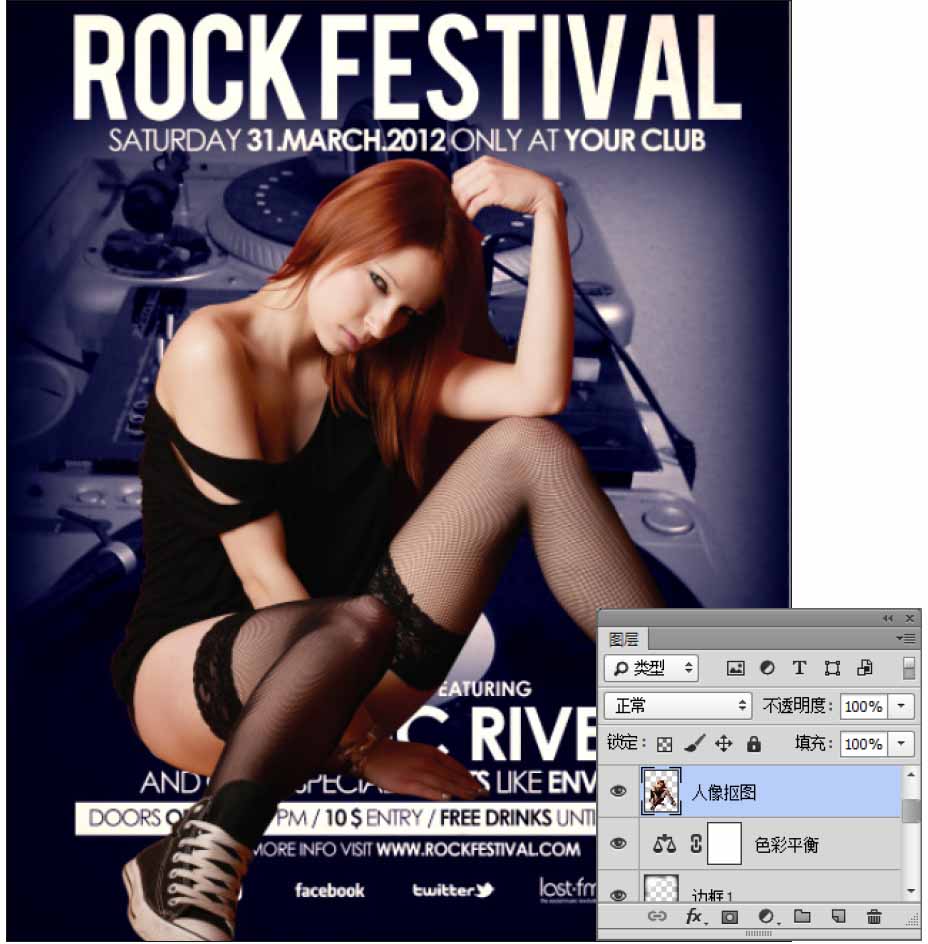
10 人像抠图 执行“文件>打开”命令,在打开的对话框中打开素材文件,将其放置到合适的位置。单击工具箱中的“钢笔工具”按钮,设置工作模式为“路径”,沿着人物轮廓绘制封闭路径;绘制完成后,按下快捷键Ctrl+Enter将路径转换为选区。继续按下快捷键Ctrl+Shift+I反相选区,按下Delete键删除多余的背景。

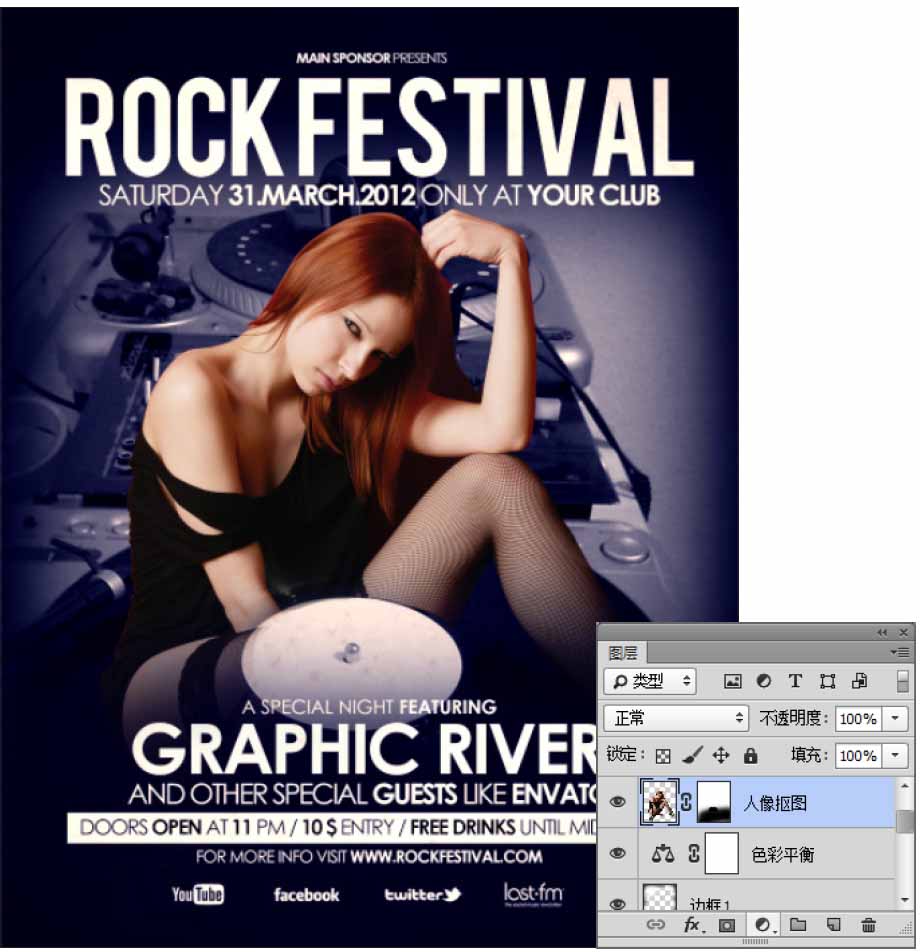
11 添加图层蒙版 选择“人像抠图”图层,单击“图层”面板中的“添加图层蒙版”按钮,为其添加一个图层蒙版。利用黑色柔角画笔在人物腿部进行涂抹将其隐藏。

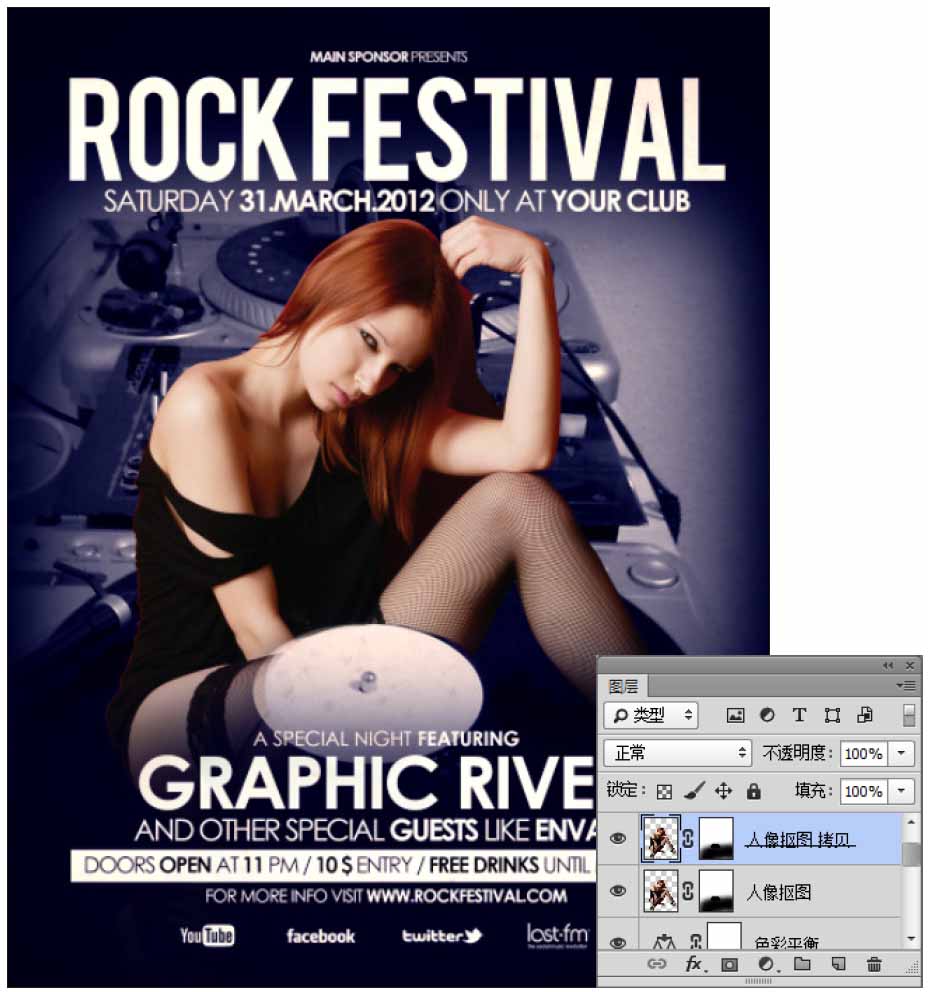
12 复制图层 选择“人像抠图”图层,按下快捷键Ctrl+J复制图层。

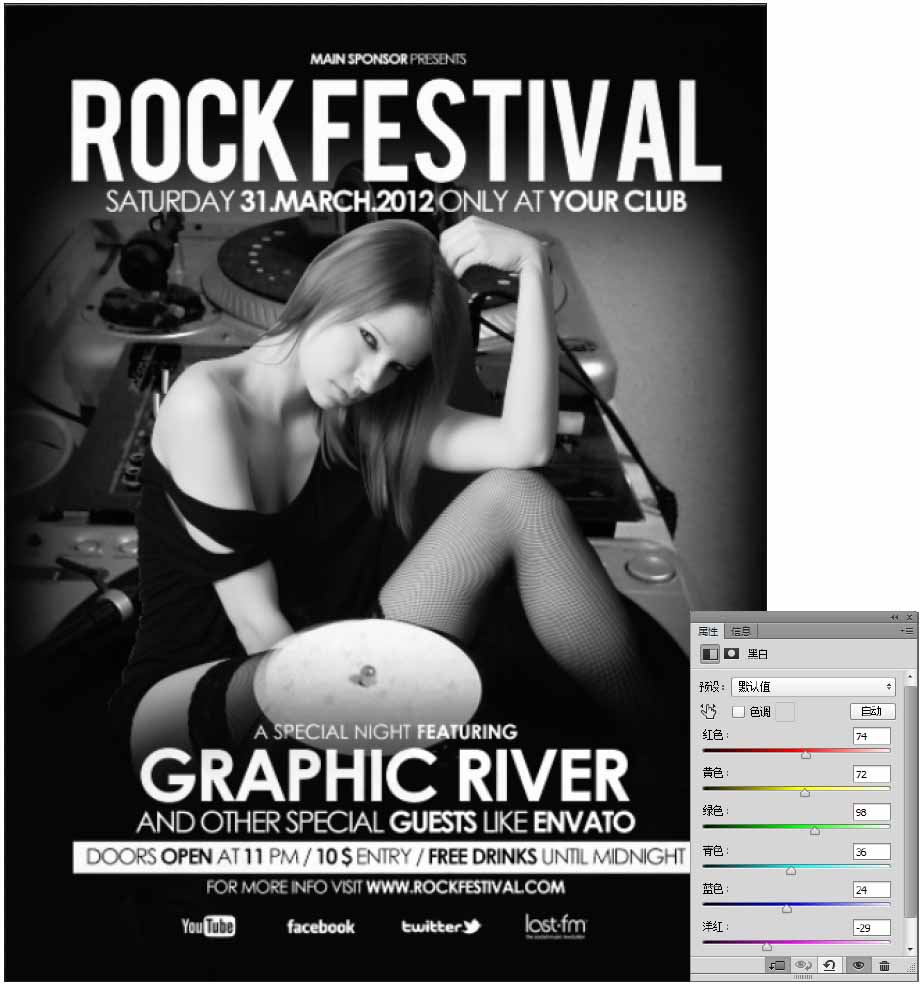
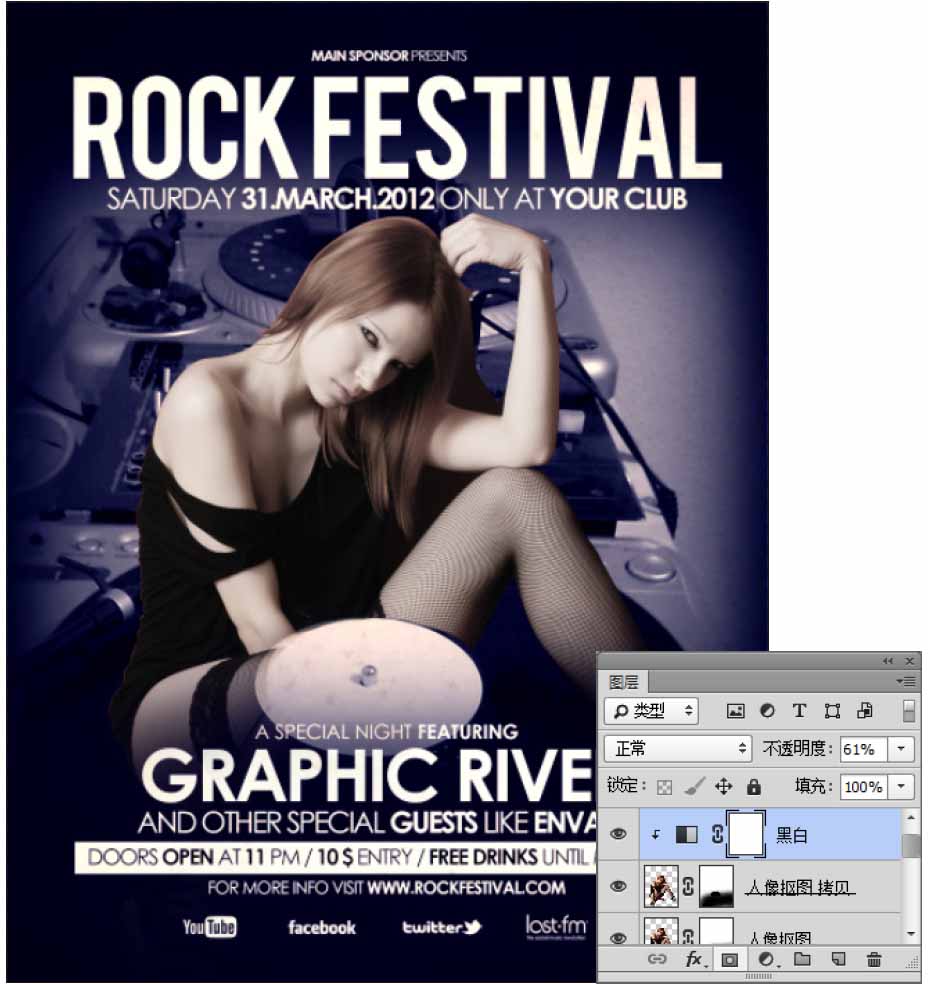
13 调整色调 单击“图层”面板下方的“创建新的填充或调整图层”按钮,在弹出的下拉菜单中选择“黑白”选项,设置参数,将画面色调进行调整。

14 将效果只作用于人像 选择“黑白”图层,单击鼠标右键,在弹出的快捷菜单中选择“创建剪贴蒙版”命令,使该效果只作用于之下的“人像抠图 拷贝”图层,并设置该图层的不透明度为61%。

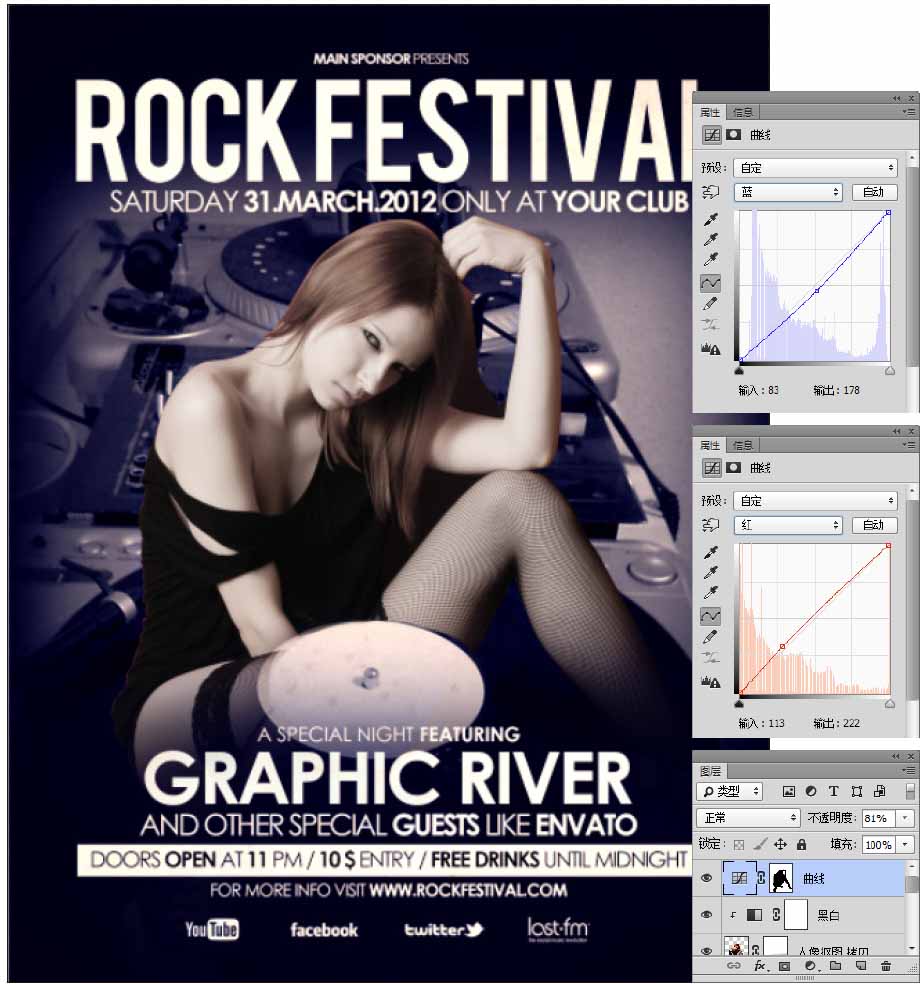
15 添加曲线 按住Ctrl键选择“人像抠图”图层的缩览图,调出选区,按下快捷键Ctrl+Shift+I反相选区;然后添加一个“曲线”图层,设置参数,并将“曲线”图层的不透明度调整为81%。

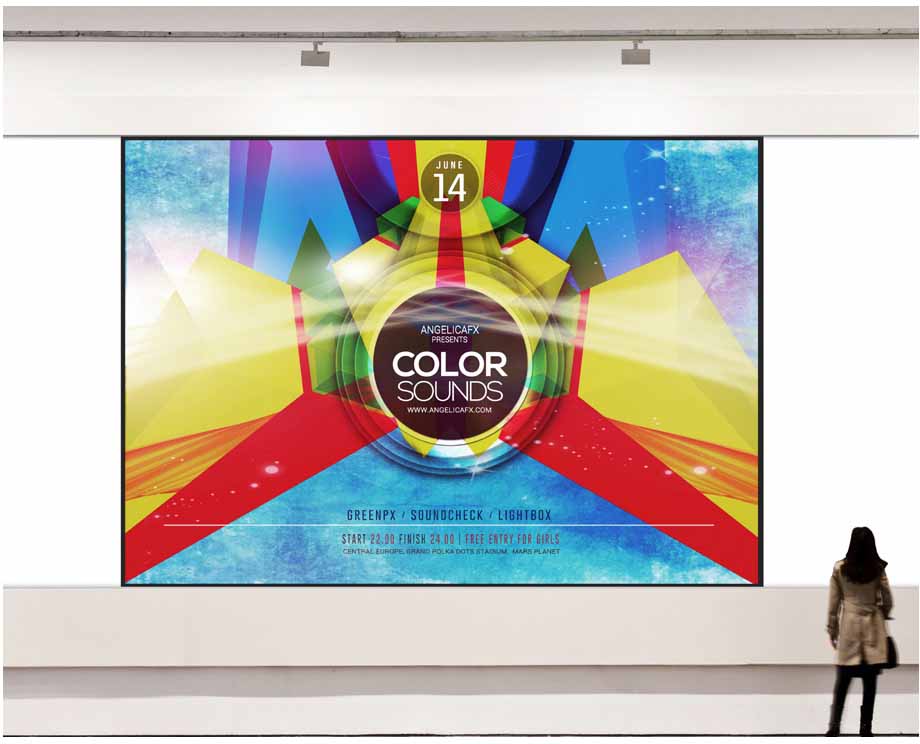
8.3 户外LED大屏幕广告海报
本节案例主要是通过大量的素材来制作广告展示。首先添加色块素材;然后使用椭圆工具在页面中心制作圆形,使广告中心点更加突出;最后添加文字、光效等,使画面更加充实。
原始文件:Chapter 08/Media/8-3-1.jpg
最终文件:Chapter 08/Complete/8-3-1.psd

01 新建文件 执行“文件>新建”命令,在打开的“新建”对话框中设置参数;继续执行“文件>打开”命令,在弹出的“打开”对话框中打开“8-3-1.jpg”素材,将其拖入到场景中。

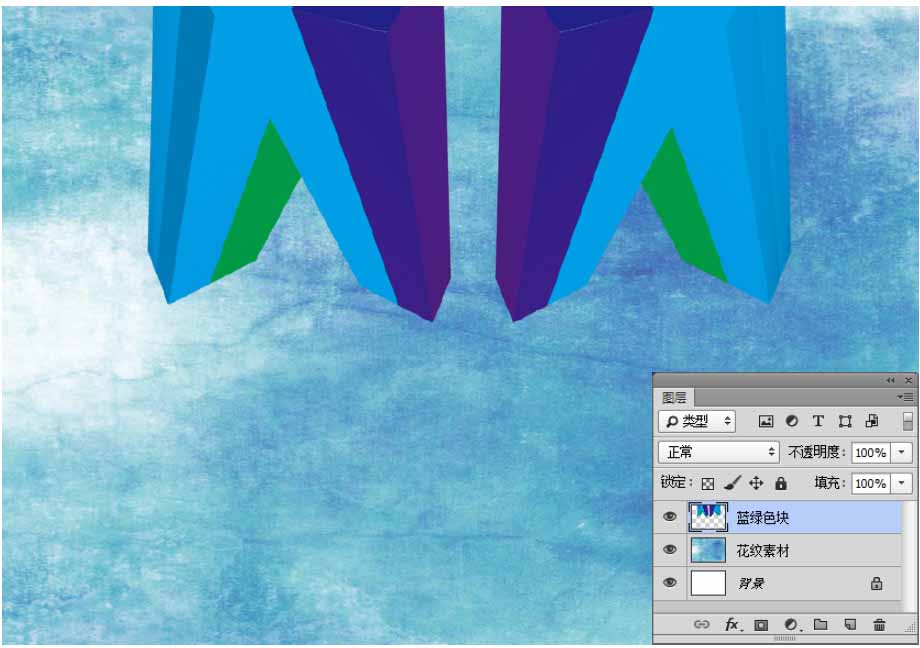
02 打开色块素材 执行“文件>打开”命令,在打开的对话框中选择“蓝绿色块.png”素材,将其打开拖曳到场景中,并放置到合适的位置。

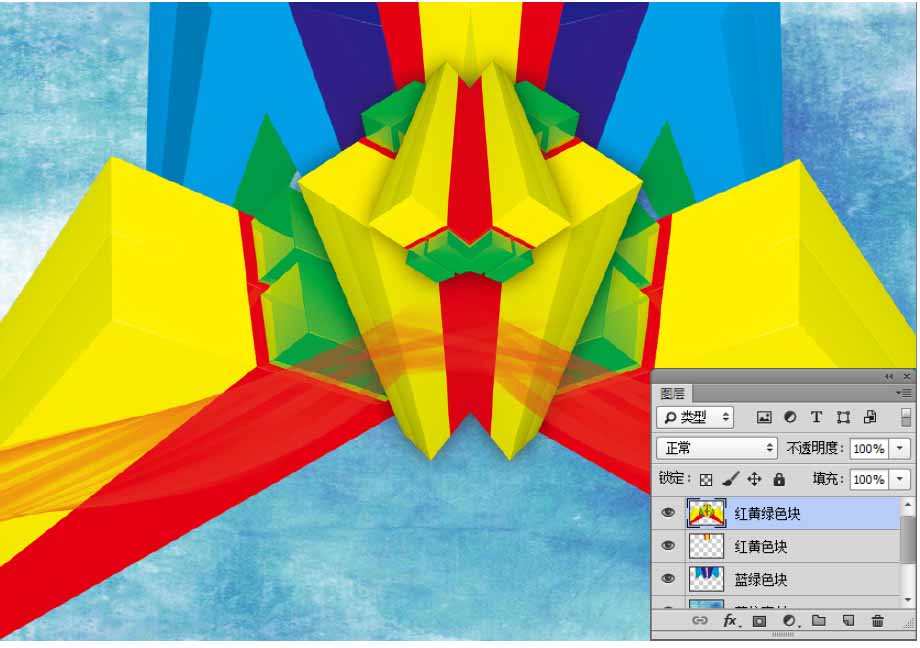
03 打开其他色块素材 执行“文件>打开”命令,在打开的对话框中选择“红黄绿色块.png”和“红黄色块.png”素材,将其打开拖曳到场景中,并放置到合适的位置。

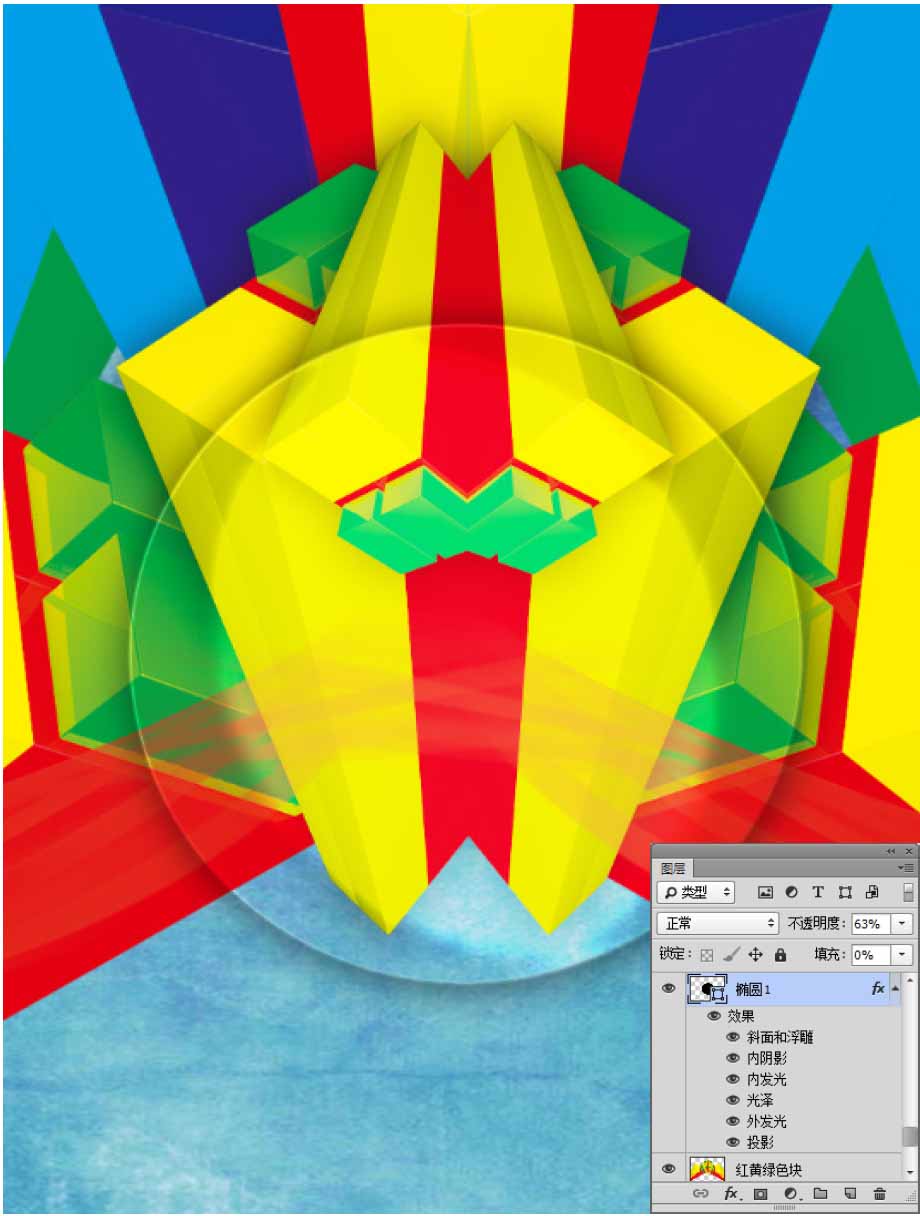
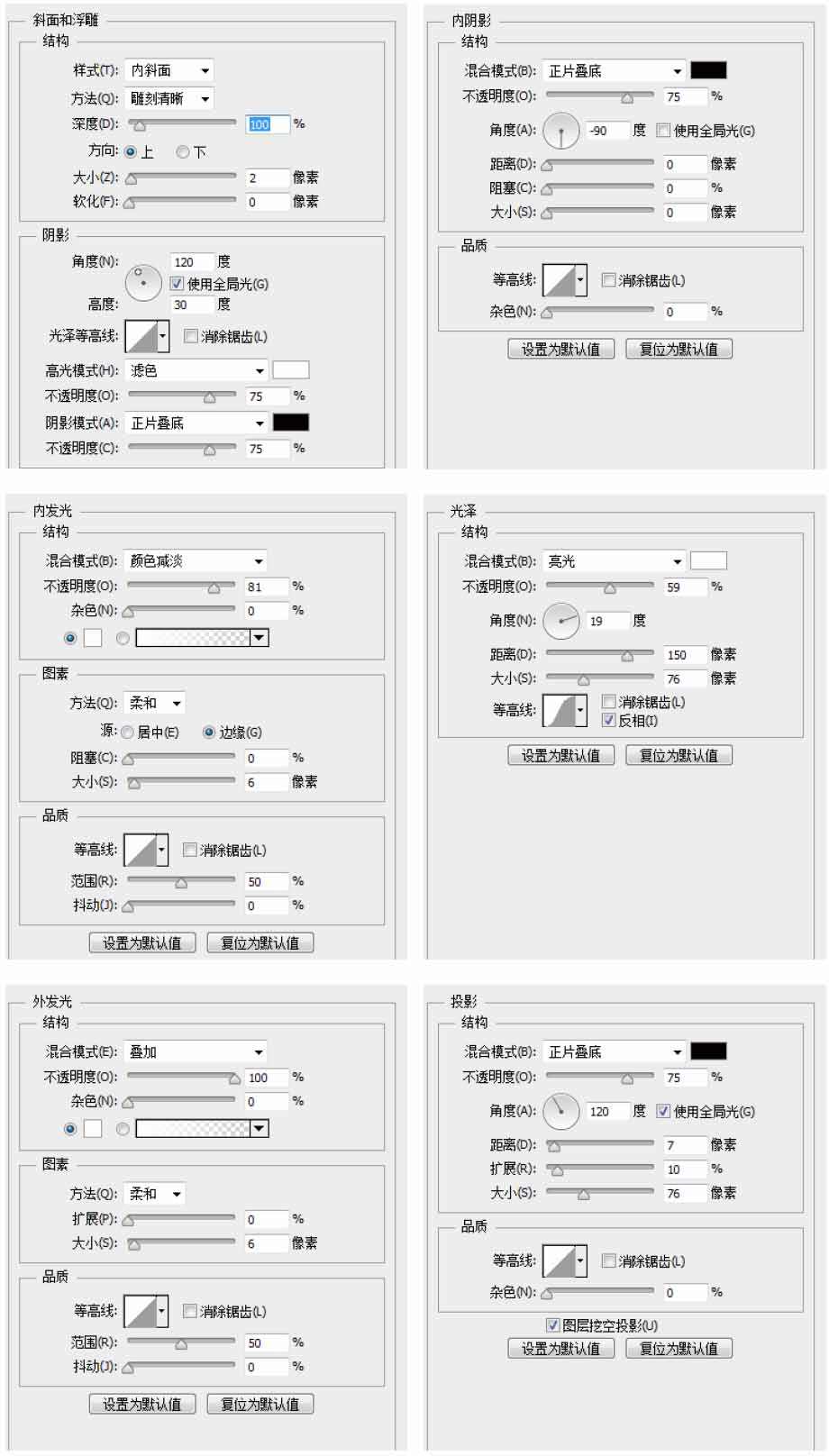
04 制作圆形 单击工具箱中的“椭圆工具”按钮,按住Shift键在页面中心绘制正圆。在“图层”面板中设置填充为0%。双击该图层,在弹出的“图层样式”对话框中选择“斜面和浮雕”、“内阴影”、“内发光”、“光泽”、“外发光”、“投影”选项,设置参数,为其添加效果。在“图层”面板中设置该图层的不透明度为63%。


05 制作圆形 使用同样的方法,制作其他做法一样的圆形。

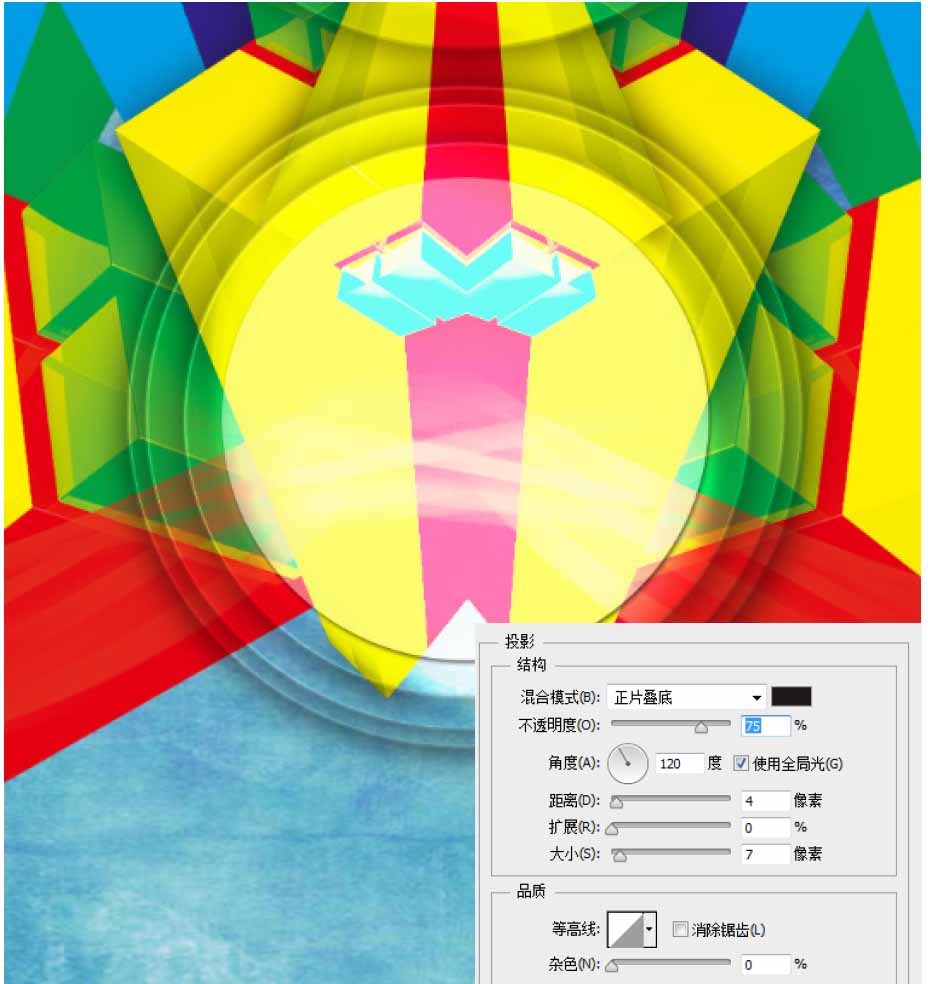
06 制作白色圆形 单击工具箱中的“椭圆工具”按钮,设前景色为白色,按住Shift键在页面中心绘制正圆。在“图层”面板中设置填充为45%。双击该图层,在弹出的“图层样式”对话框中选择“投影”选项,设置参数,为其添加效果。在“图层”面板中设置该图层的不透明度为95%。

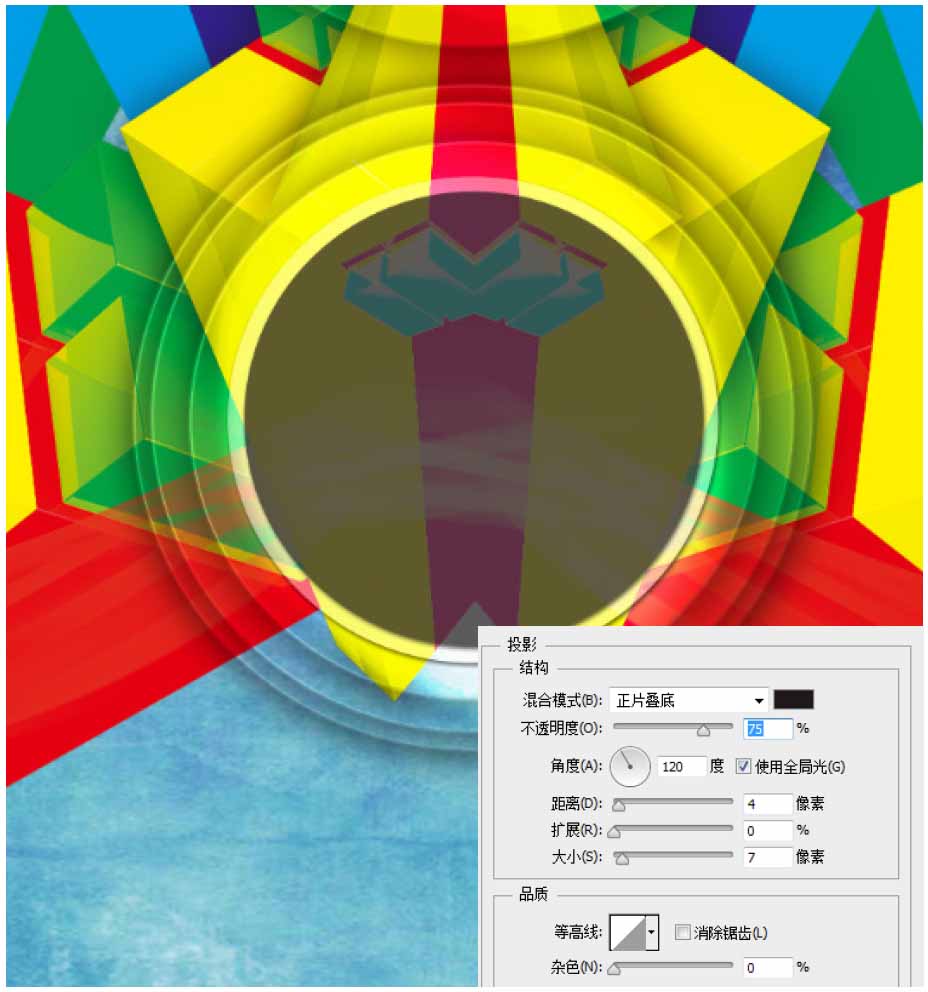
07 制作黑色圆形 单击工具箱中的“椭圆工具”按钮,设前景色为黑色,按住Shift键在页面中心绘制正圆。在“图层”面板中设置填充为69%。双击该图层,在弹出的“图层样式”对话框中选择“投影”选项,设置参数,为其添加效果。在“图层”面板中设置该图层的不透明度为95%。

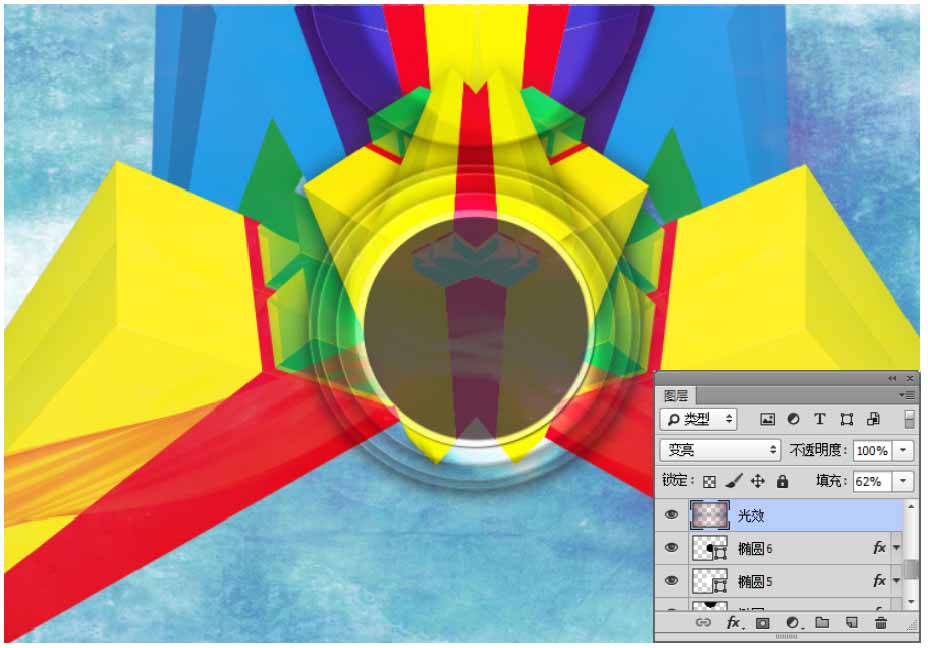
08 打开光效素材 执行“文件>打开”命令,在打开的对话框中选择“光效.png”素材,将其打开拖曳到场景中,并放置到合适的位置。在“图层”面板中将该图层的混合模式调整为“变亮”,填充调整为62%。

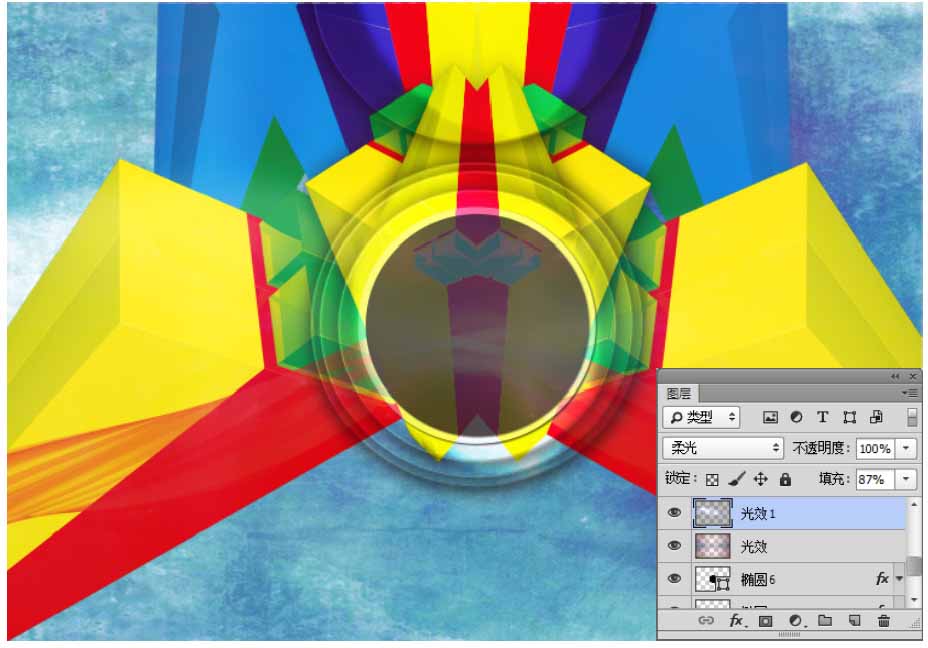
09 继续打开光效素材 执行“文件>打开”命令,在打开的对话框中选择“光效1.png”素材,将其打开拖曳到场景中,并放置到合适的位置。在“图层”面板中将该图层的混合模式调整为“柔光”,填充调整为87%。

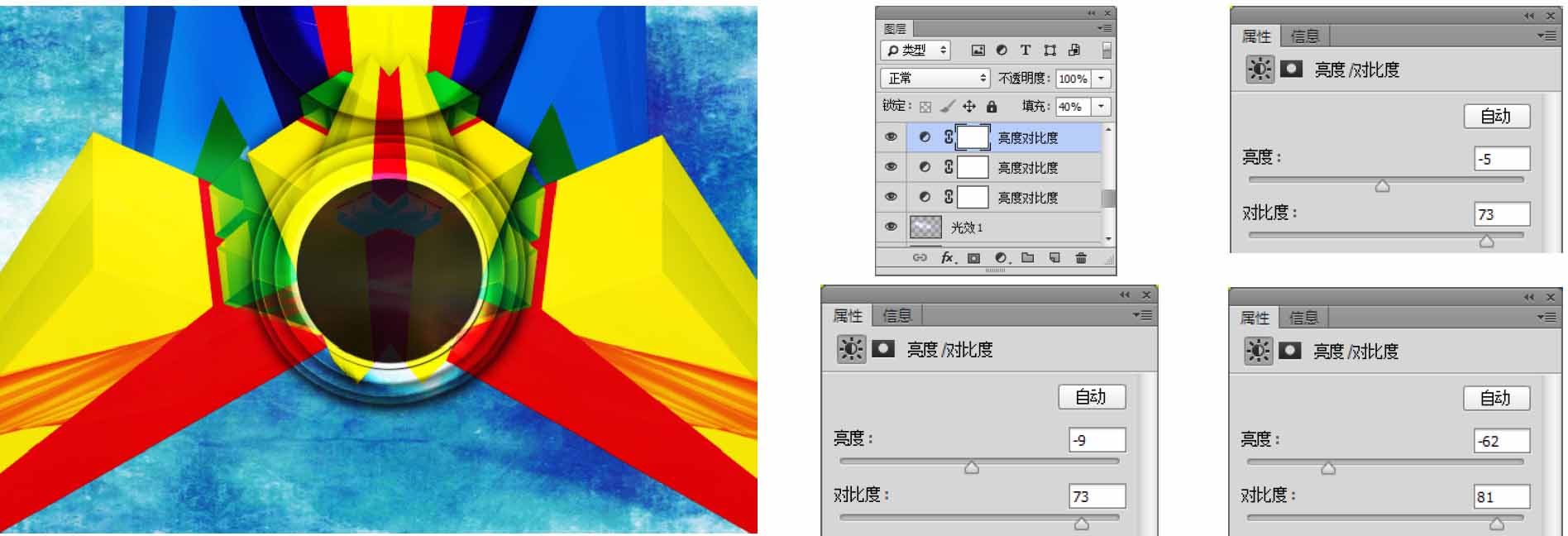
10 添加亮度/对比度 单击“图层”面板下方的“创建新的填充或调整图层”按钮,在弹出的下拉菜单中选择“亮度/对比度”选项,设置参数,使画面对比度增强。使用同样的方法继续添加“亮度/对比度”图层并设置图层的填充。

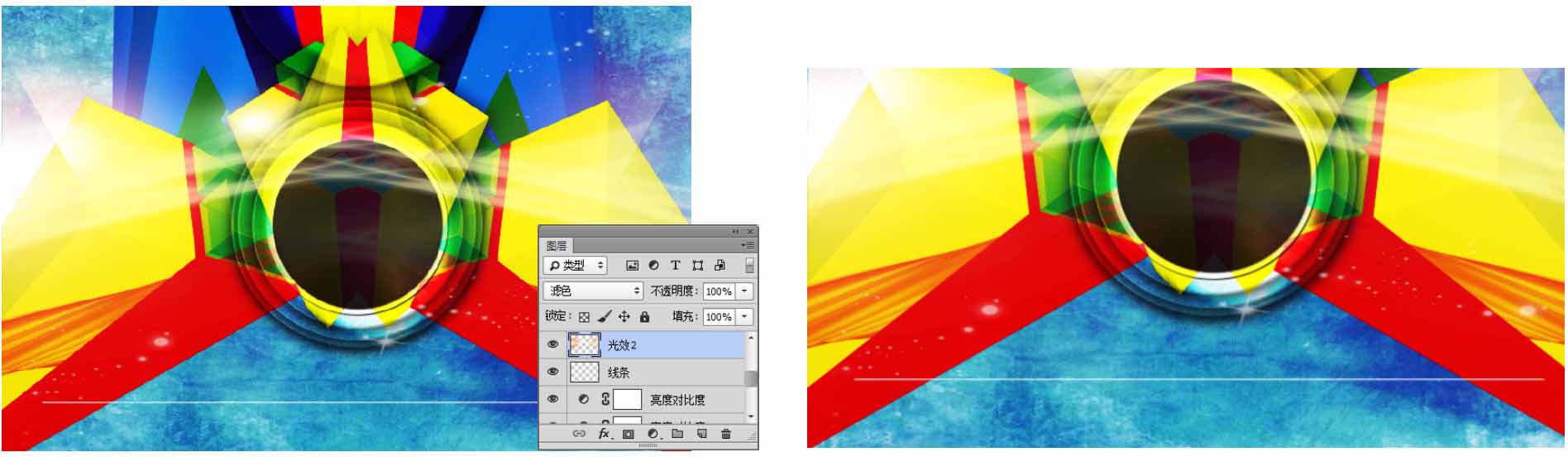
11 绘制直线 新建一个“线条”图层,设置前景色为白色。单击工具箱中的“铅笔工具”按钮,在选项栏中设置铅笔笔触的大小为5,按住Shift键在页面下方绘制直线。执行“文件>打开”命令,在打开的对话框中选择“光效2.png”素材,将其打开并拖入到场景中。设置“光效2”图层的混合模式为“滤色”。

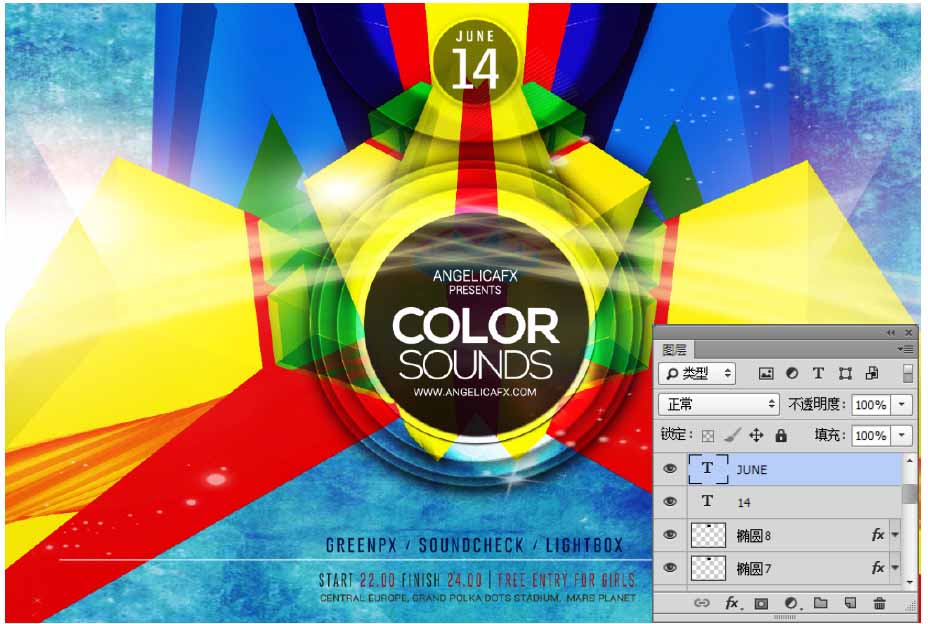
12 添加文字 单击工具箱中的“文字工具”按钮,在“字符”面板中设置文字的“字体”、“字号”、“颜色”等参数,在页面上输入文字。

13 添加文字,制作圆形 使用上述同样的方法,在页面顶部制作圆形并添加文字。

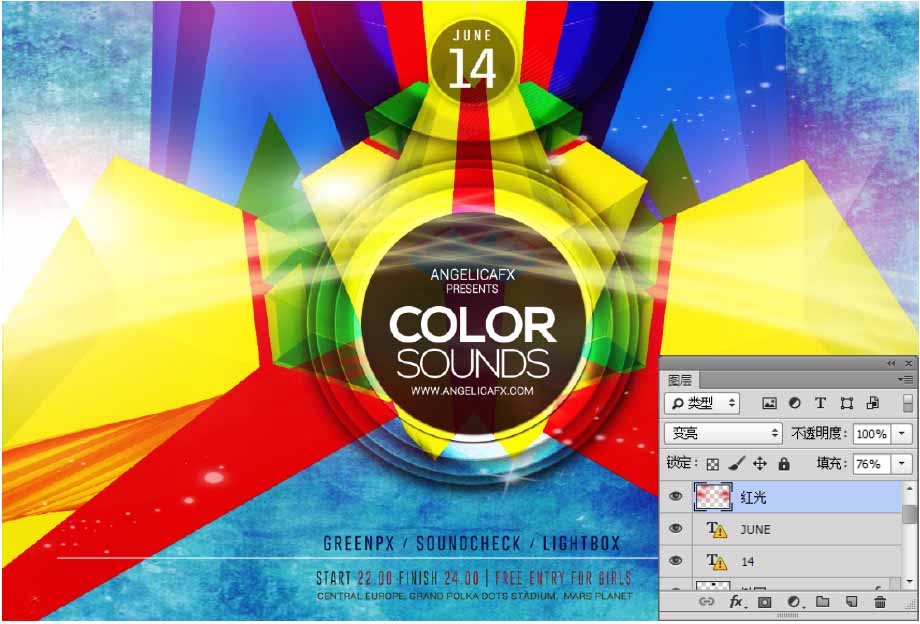
14 添加红光素材 执行“文件>打开”命令,在打开的对话框中打开“红光.png”素材。将该图层的混合模式调整为“变亮”,填充为76%。

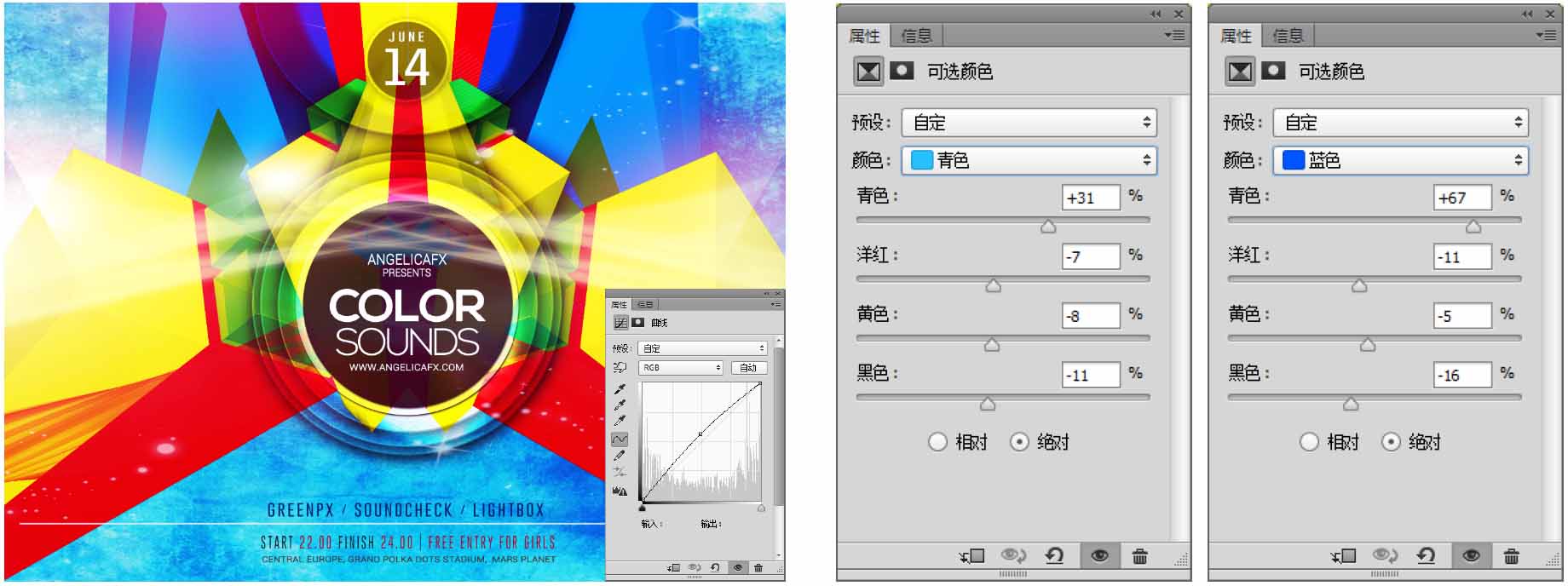
15 色彩平衡 单击“图层”面板下方的“创建新的填充或调整图层”按钮,在弹出的下拉菜单中选择“色彩平衡”选项,设置参数。

16 添加曲线 继续添加“曲线”图层及“选取颜色”图层,设置参数。

17 制作竖版 新建文档,使用上述同样的方法制作竖版效果。

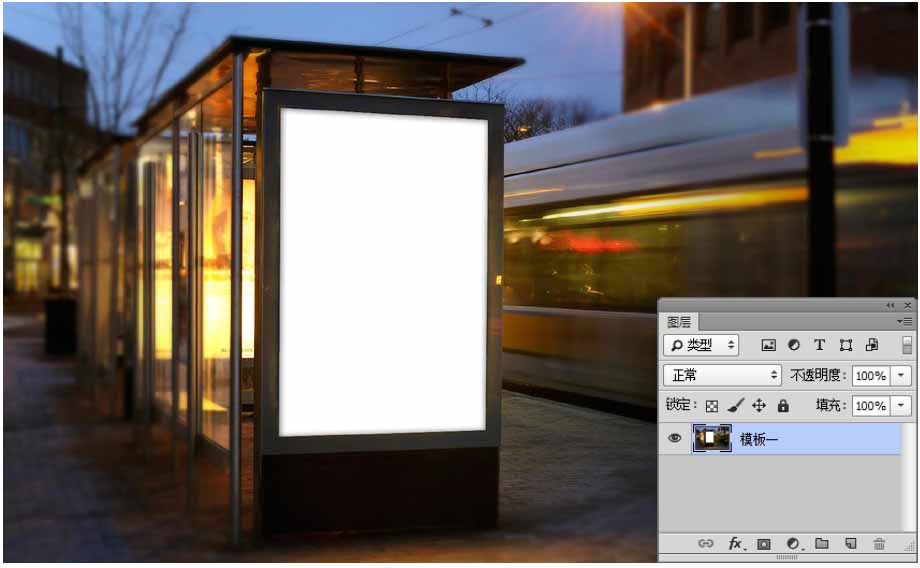
18 打开素材 执行“文件>打开”命令,在打开的对话框中打开“模板一.jpg”素材。

19 绘制形状 新建一个图层,单击工具箱中的“钢笔工具”按钮,在页面上绘制形状。

20 创建剪贴蒙版 打开刚才制作好的竖版效果图,将其拖入到场景中。执行“图层>创建剪贴蒙版”命令,为其创建剪贴蒙版,使图像与模板更加贴合。

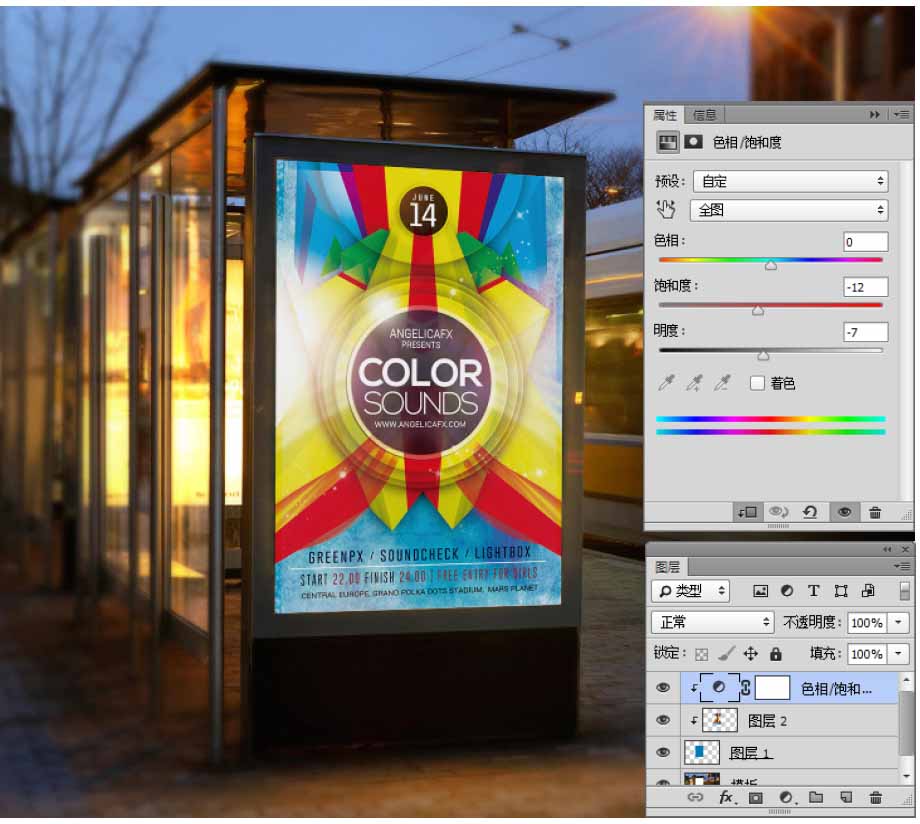
21 调整色调 添加“色相/饱和度”图层,设置参数,并为其创建剪贴蒙版,将效果只应用于广告图像,使图像色调与场景色调统一。

22 展示效果 展示在不同模板下广告的效果。